如何使用CSS属性position给元素进行定位
来源:网络收集 点击: 时间:2024-04-04【导读】:
CSS中的position属性主要用于元素定位,其值有static、relative 、fixed和absolute。其中,这个属性一般会结合top和left使用。下面利用一个实例说明position属性的用法,操作如下:工具/原料moreCSS3HTML5HBuilder浏览器截图工具方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
第一步,双击打开HBuilder编辑工具,新建静态页面position.html,修改title标签内的内容,如下图所示:
 2/6
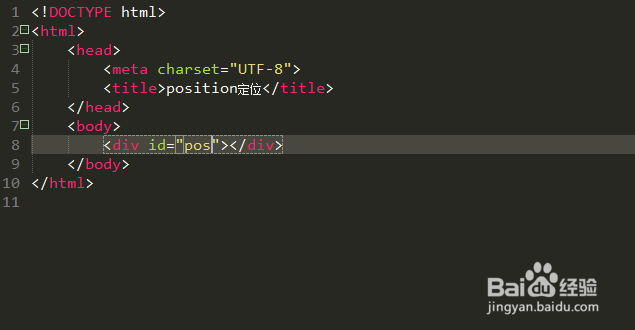
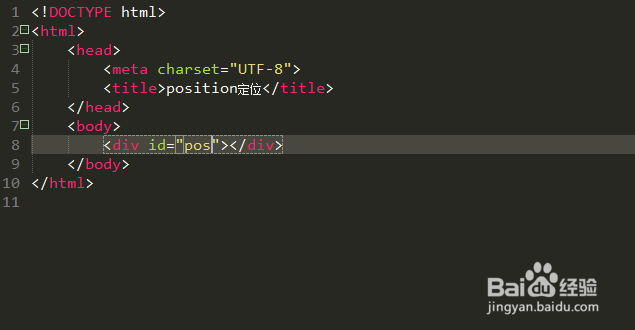
2/6第二步,在body/body标签元素内插入一个div/div标签,设置其id属性值为pos,如下图所示:
 3/6
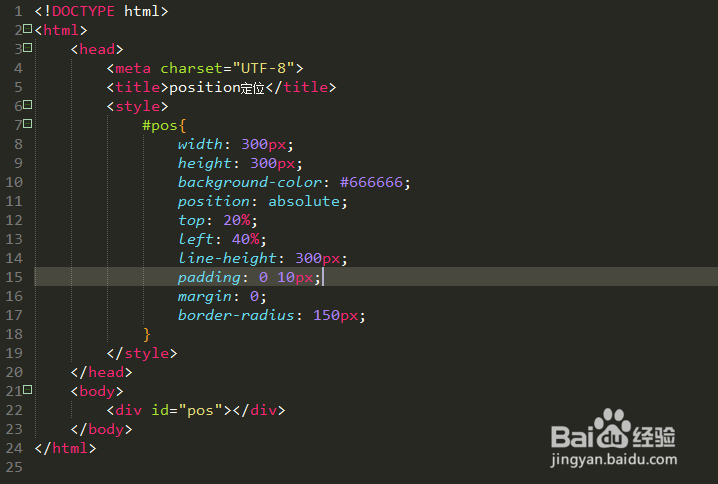
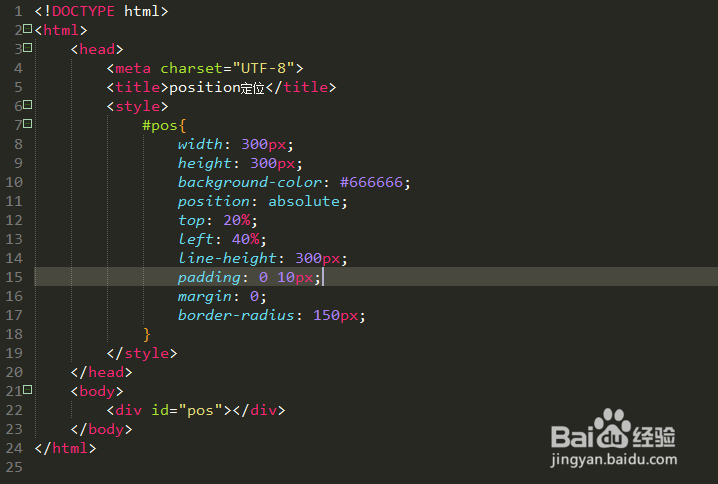
3/6第三步,利用ID选择器设置div元素宽度和高度都为300px,背景色为#666666,position为absolute,如下图所示:
 4/6
4/6第四步,保存代码并预览界面,发现页面展示的正方形边框在左上角,如下图所示:
 5/6
5/6第五步,修改top、left、margin和padding,让div元素垂直居中,如下图所示:
 6/6
6/6第六步,设置div标签元素border-radius和background渐变属性,如下图所示:
 注意事项
注意事项注意CSS属性position的用法
注意属性position不同属性值的用法
CSSCSS3HTML5POSITION定位版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_420956.html
上一篇:麻将怎么打
下一篇:百度地图如何开启自动同步足迹
 订阅
订阅