divcss制作一个网页布局
来源:网络收集 点击: 时间:2024-01-23【导读】:
divcss制作一个网页布局工具/原料morehtmlcss方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 前端前端入门DIV布局CSS布局前端布局
前端前端入门DIV布局CSS布局前端布局
启动一个写html代码的编辑器,比如vscode、webstrom、Hbuilder等ide。如图示例用vs。
 2/7
2/7在左侧空白处 右键鼠标在弹出的菜单中选择 新建文件。
 3/7
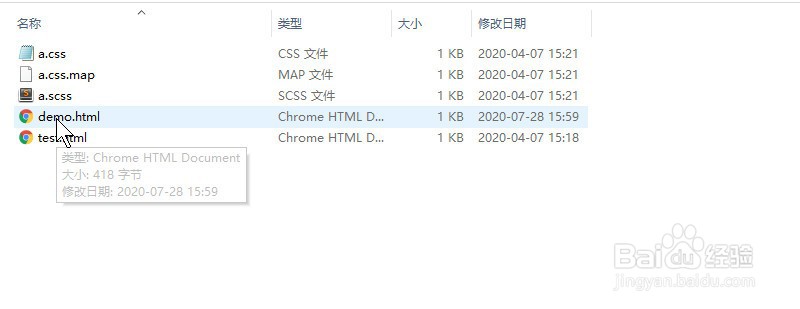
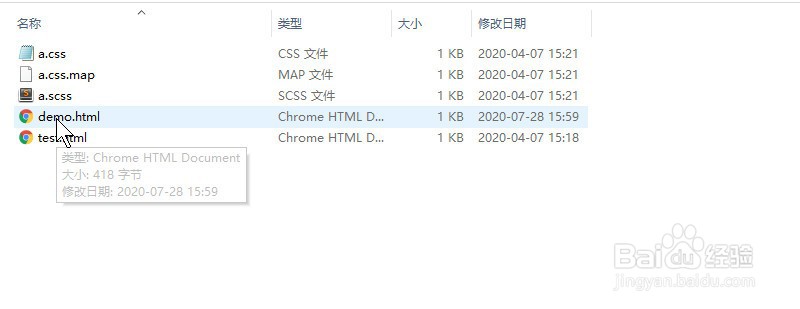
3/7输入文件名称及后缀。如图示例:demo.html文件。
 4/7
4/7输入doc再按下Tab快捷键。由软件自动补全部分默认代码。如图。
 5/7
5/7接下来在head标签中,添加style标签,在其里面书写我们的样式代码。在其body标签中,书写我们的布局代码div等。
 6/7
6/7代码写完后按ctrl+s保存文件。在 我的电脑 中找到刚才的文件路径。双击鼠标使用默认的浏览器打开。
 7/7
7/7最后我们刚才输入的代码显示结果如下,成功实现简单的页面布局。
如需更复杂的布局。继续添加其他结构及样式。包括js代码等。
 前端前端入门DIV布局CSS布局前端布局
前端前端入门DIV布局CSS布局前端布局 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_4246.html
 订阅
订阅