去掉小圆点;li标签去掉圆点
来源:网络收集 点击: 时间:2024-04-05【导读】:
html中的li标签自动会带个小圆点,要如何去掉这个小圆点呢?其实简单,只需要对li标签设置样式list-style: none; 就可以去掉小圆点了。语法: li{list-style: none;}方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
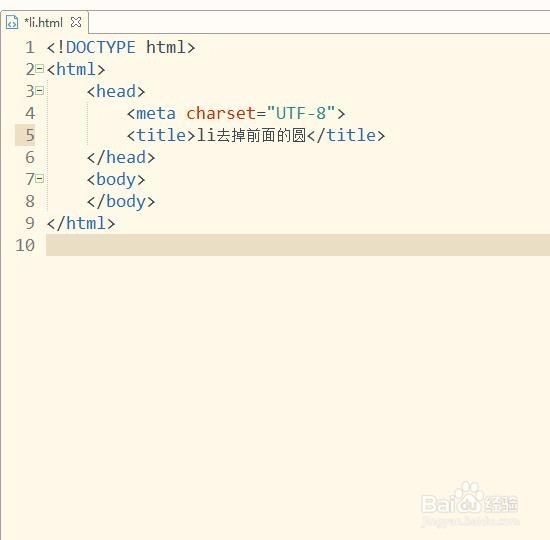
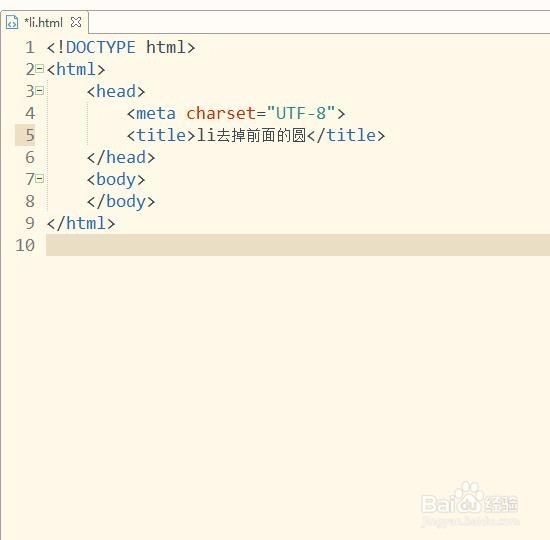
新建一个html文件。如图:
 2/6
2/6在html文件创建一个ul和li标签,为了便于效果在li标签输入一些内容。如图:
 3/6
3/6保存好html文件使用浏腊董祝盯览器打开,会发现每行内容前面都自动带了小圆点。如图:
 4/6
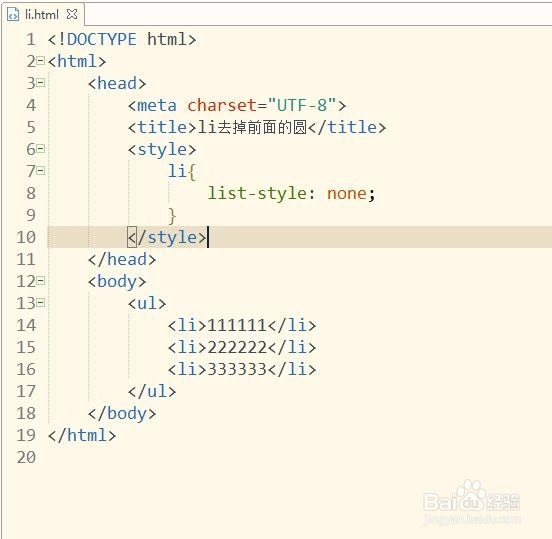
4/6回到html代码页面,在title标签后面输入style标签,然后设置li标签的list-style:non。 如图:
代码:
style
li{
list-style: none;
}
/style
 5/6
5/6保存好html代码文件后使用浏览器打开,发现li标签前的小圆点不见了。如图:
 6/6
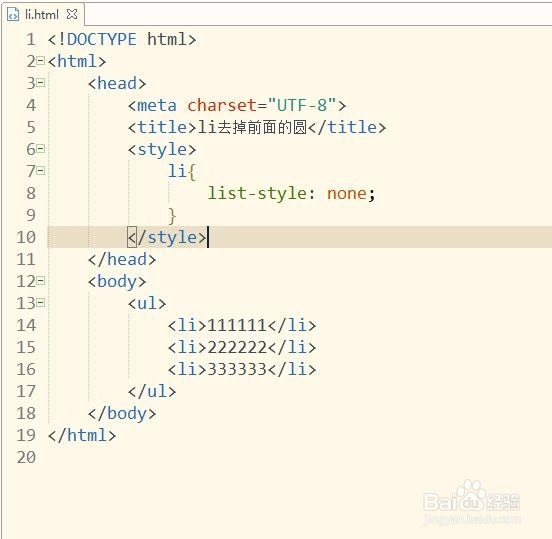
6/6页面所有代码,如涛薪腊有不明白可把所有代码复制到新建的html文件保存后运行即可看到效果。如图:
所有代码:
!DOCTYPE html
html
head
meta charset=UTF-8
titleli去掉前面的圆/title
style
li{
list-style: none;
}
/style
/head
body
ul
li111111/li
li222222/li
li333333/li
/ul
/body
/html
LI去掉圆点LI隐藏原点LI去掉小圆点版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_427068.html
上一篇:状态异常游戏攻略
下一篇:夸克如何设置浏览器标识为苹果
 订阅
订阅