web端 颜色编辑器教程
来源:网络收集 点击: 时间:2024-04-05【导读】:
在web网页中,设置颜色是很常见的动作,除了在编辑器中设置外,还可以通过浏览器来快速设置,只是,浏览器中设置的仅当前可见,刷新就没有,所以,需要将设置好的颜色贴回代码中。本文以chrome浏览器为例说明方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 WEBCHROME取色器颜色编辑
WEBCHROME取色器颜色编辑
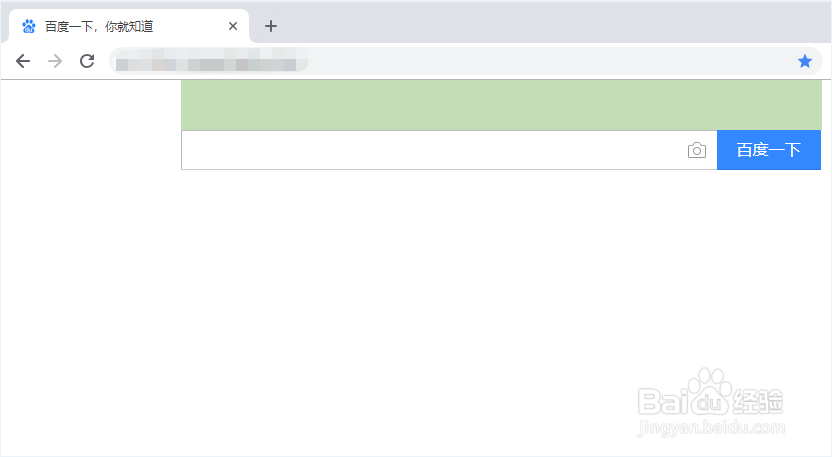
打开chrome浏览器,进入百度首页(此处在开发者模式中,去除了一些标签,突出了搜索框,用于演示)
 2/7
2/7在浏览器中按F12,进入开发者模式,演示修改“百度一下”四个字为红色
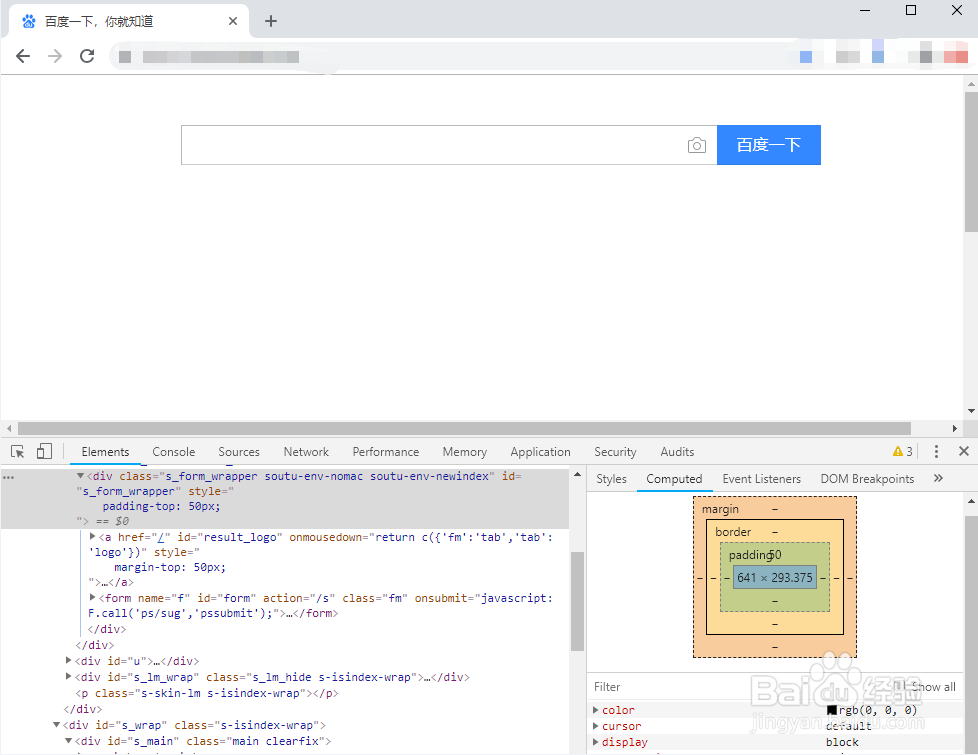
 3/7
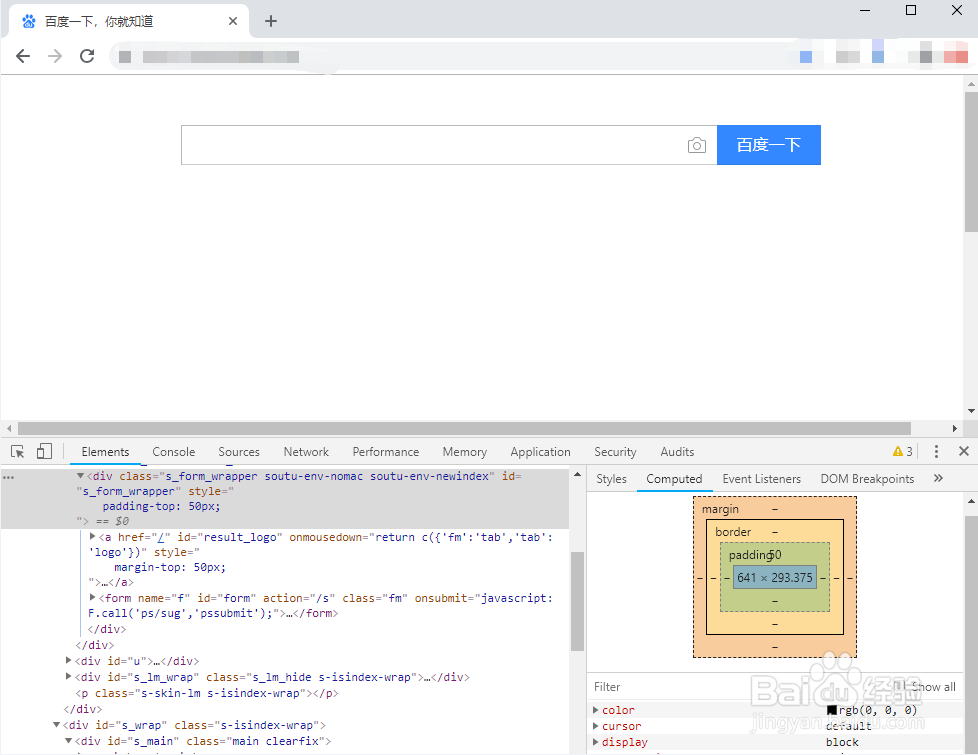
3/7点击F12出来的窗口中的左上角,箭头图标,然后,移到百度一下四个字上面,点击鼠标。左下角就会选中这个标签,右侧显示他的css样式
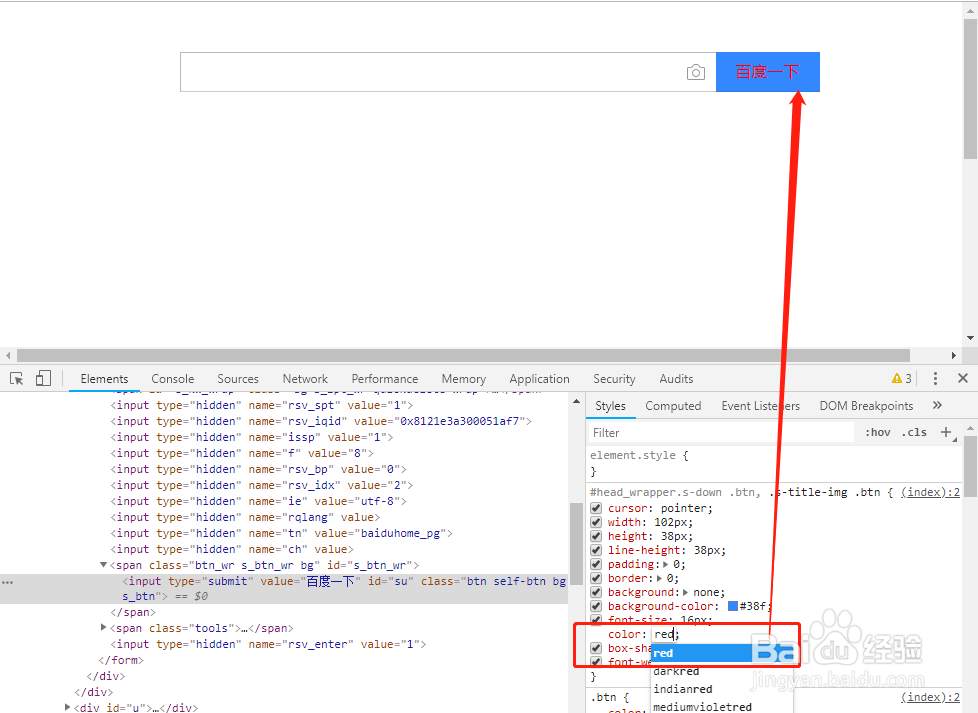
 4/7
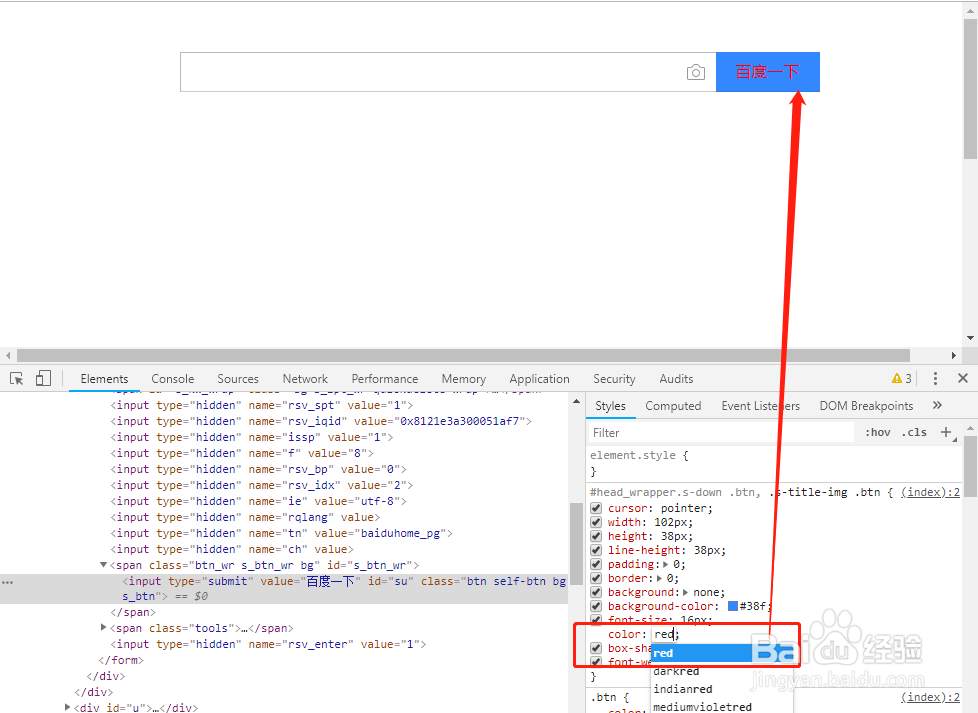
4/7在右侧css样式处,点击color后面的white,将其修改为red,在修改的过程中会有很多颜色供选中,选中任何一个,上面的字体都会跟着实时变化
 5/7
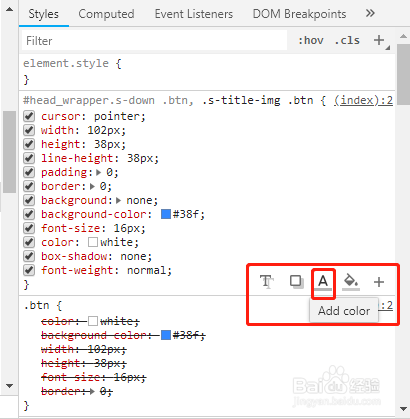
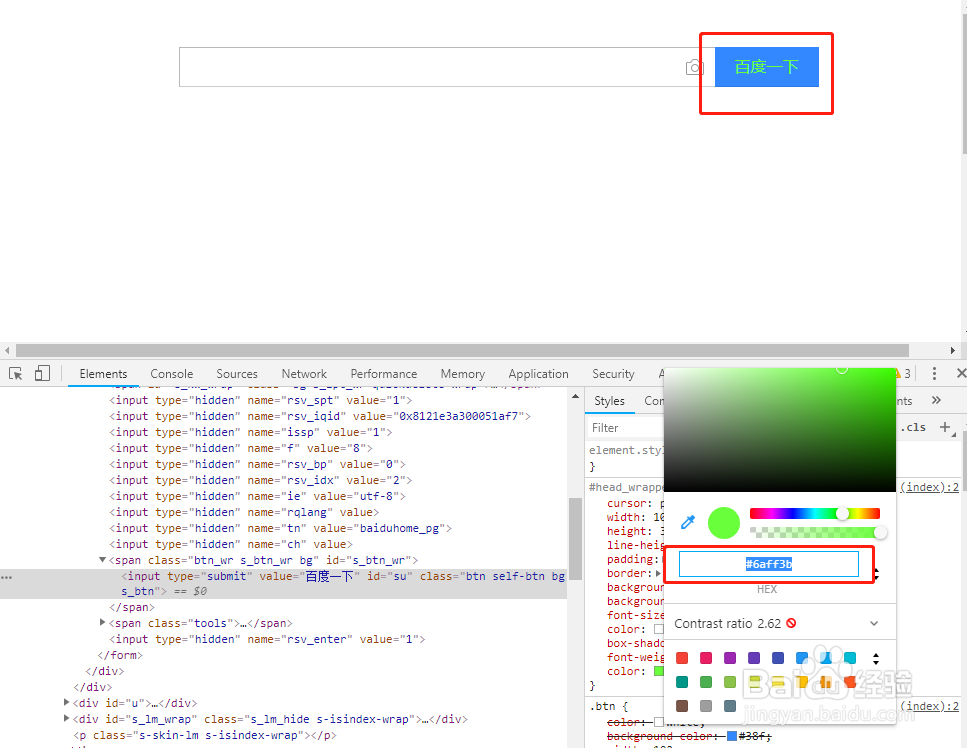
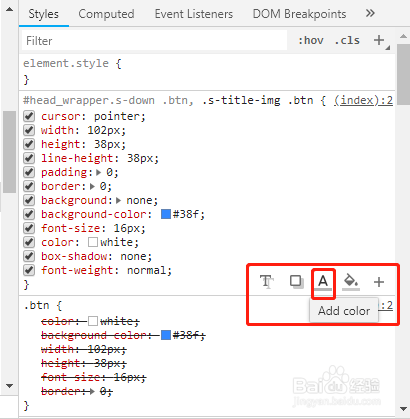
5/7点击color所在的大括号{}行的右侧,会出现几个图标,点击Add Color图标,会弹出一个取色器窗口
 6/7
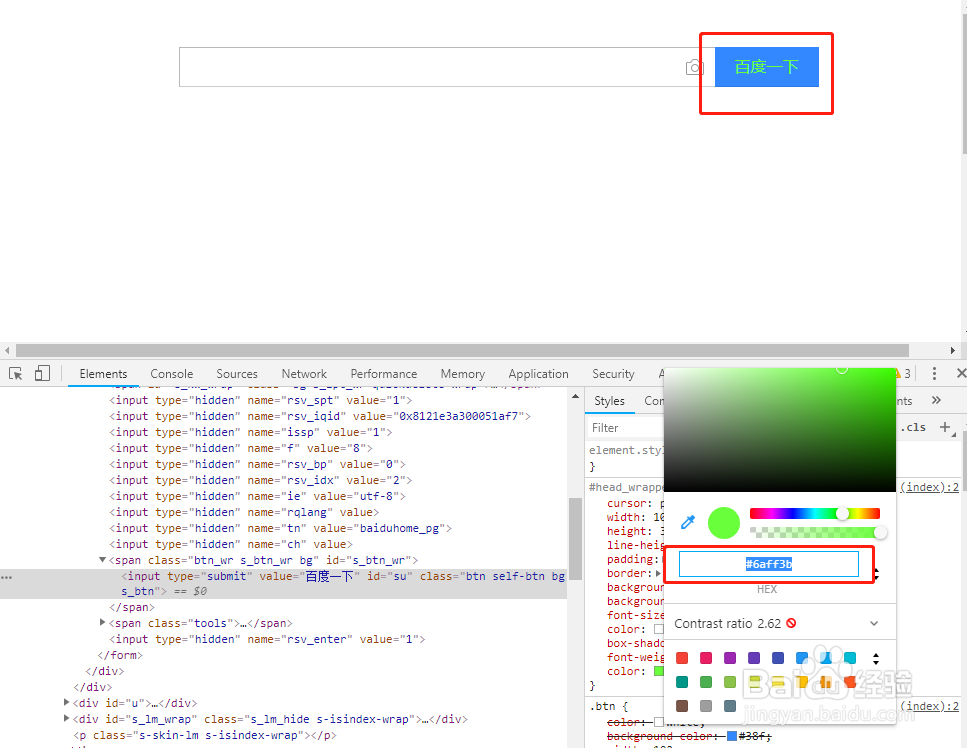
6/7在取色器窗口中,可以点击上面的颜色,或者下方快速颜色格子,甚至像吸管一样的东西,还可以从界面吸取颜色,都可以将颜色转换为16进制的颜色表示值
 7/7
7/7此时随便使用一种方式,获取一个16进制的颜色值,此时界面的文字颜色也会跟着变化了。
注意:页面刷新后,在浏览器上修改的颜色都将还原,因此,此种方式仅用于快速修改颜色,达到理想的状态,最终需要将颜色修改到项目中去,才会生效
 WEBCHROME取色器颜色编辑
WEBCHROME取色器颜色编辑 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_430608.html
上一篇:应变协调方程的物理意义及其用途
下一篇:点淘怎么关闭悬浮窗播放
 订阅
订阅