Axure如何设计日期选择框
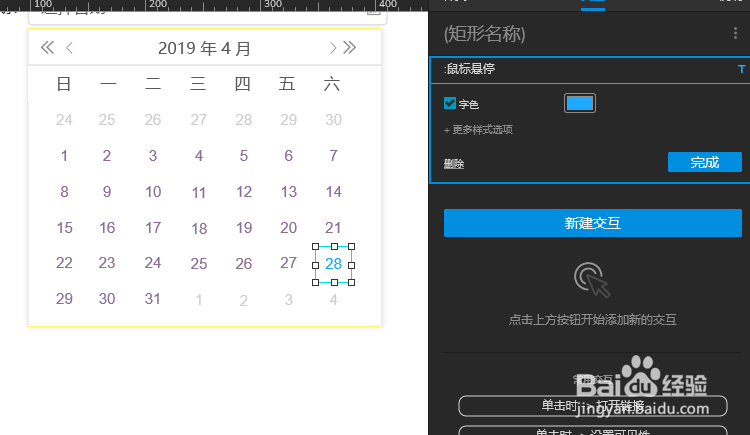
来源:网络收集 点击: 时间:2024-04-05首先我们在Axure中拖动一个矩形作为日期选择呈现,命名为日期选择框,并按需设计效果,这里我设计悬停及选中为浅蓝色
 2/14
2/14接着拖动一个矩形框作为承载日期的底部面板,在样式中设计阴影效果
 3/14
3/14接着制作相关日期,相关箭头可以在阿里巴巴矢量图标库找到。
1、拖动两个矩形作为年和日期摆放,用两种箭头作为年和月的调整,即点击双箭头跳上一年下一年的效果,单箭头跳换上个月下个月的效果。同时为箭头设置悬停效果
 4/14
4/14接下来设计日期,不属于本月的时间字体较属于本月的更灰些,同时鼠标移至对应日期时字体变为蓝色效果
 5/14
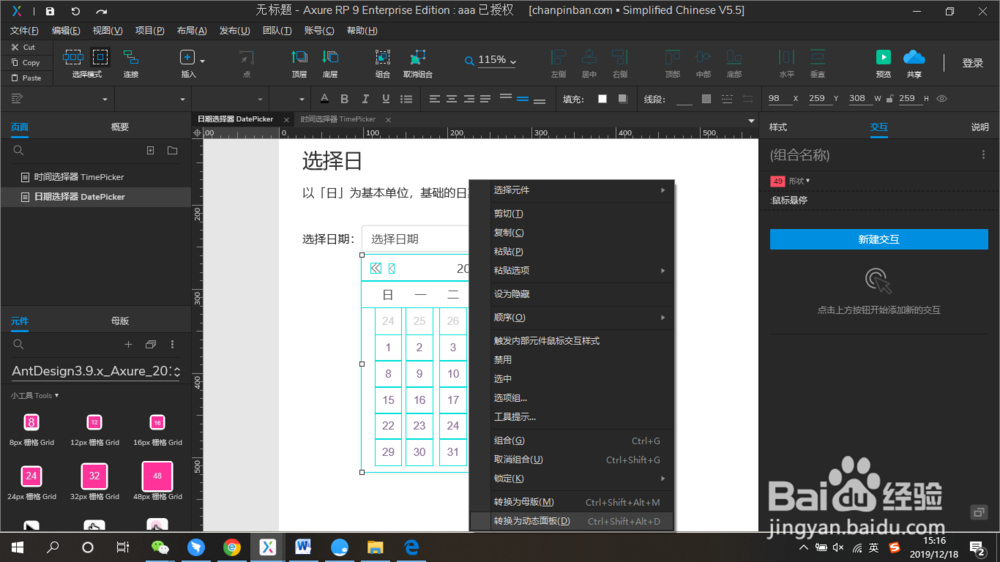
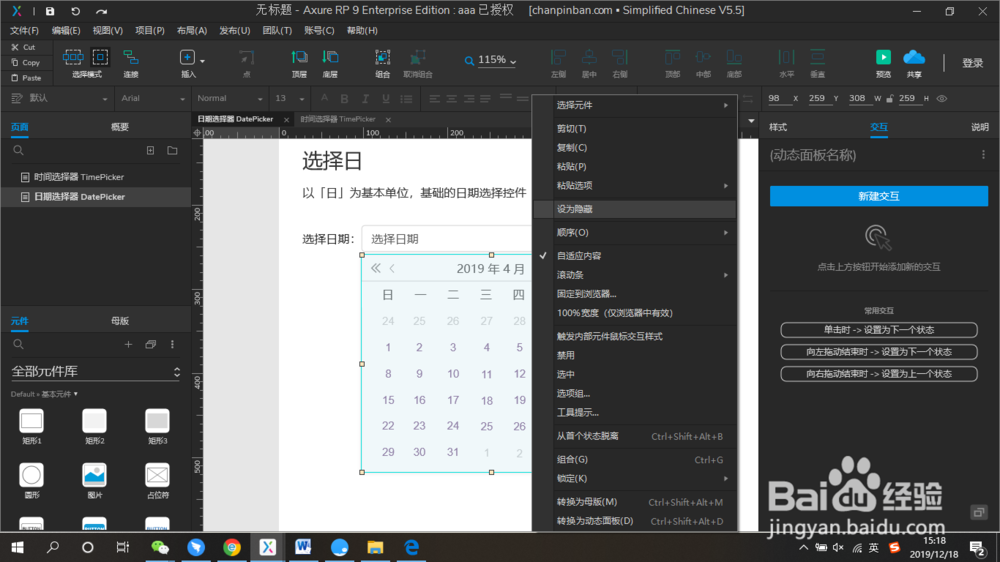
5/14之后将有关日期的组合并转换为动态面板,并设置为隐藏

 6/14
6/14在日期选择框中设计事件交互,当点击时切换显示动态面板并向下滑动、隐藏动态面板并向上滑动。如图
 7/14
7/14接下来设计选中相关日期时,日期选择框文本变为选中日期的时间,以1号为例,新建单击交互事件,
1、当点击时日期选择框为当前年月(即一开始用来表示2019年12月的矩形)文本值加上选中的日期。
2、动态面板向上滑动隐藏
3、设计完事件后点击预览没问题之后将1号上的事件复制黏贴到其他可选择的日期上
4、之后点击预览,可以看见基本的日期选中效果完成

 8/14
8/14接下来我们要设计关于年和月的切换。关于这部分的思路大致如下:
因为每一年每个月所对应的日期都是不一样的,所以需要利用动态面板建立多个状态,当点击时设置动态面板切换到对应的状态即可。有兴趣的朋友可以思考一下如何设计。
9/14由于Axure演示原型时不需要这么准确,所以我们可以点击相关箭头时使文本变成对应文本就行,但是问题在于我们没办法知道当前点击时需要变成什么文本,点击了多少次。所以要利用全局变量来实现这个效果。
10/14回到年月的矩形框,我们先新建两个全局变量,一个作为年,一个作为月,然后默认年为2019,月默认为12。
 11/14
11/14关于箭头的逻辑如下:
当点击时,
1、判断当前月是不是1月,如果是1月,全局变量year减一,全局变量month值为12月。
2、如果不是1月就全局变量month减一
关于年月的文本值为year年month月
 12/14
12/14关于箭头的逻辑如下:
1、如果当前月为12月,全局变量year加一,全局变量month值为1月
2、如果当前月不是12月,则全局变量month加一
关于年月的文本值为year年month月
 13/14
13/14关于箭头《的逻辑比较简单,点击时全局变量year-1即可,最后再设置关于年月的文本值为year年month月。
箭头》同理,点击时全局变量year+1即可,最后再设置关于年月的文本值为year年month月。如下图

 14/14
14/14最后再点击预览,基本的日期选择器交互效果就完成了
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_437001.html
 订阅
订阅