axure中如何设置点击切换图片显示/隐藏设置
来源:网络收集 点击: 时间:2024-04-05【导读】:
axure中如何设置点击切换图片显示/隐藏设置工具/原料moreaxure方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 注意事项
注意事项
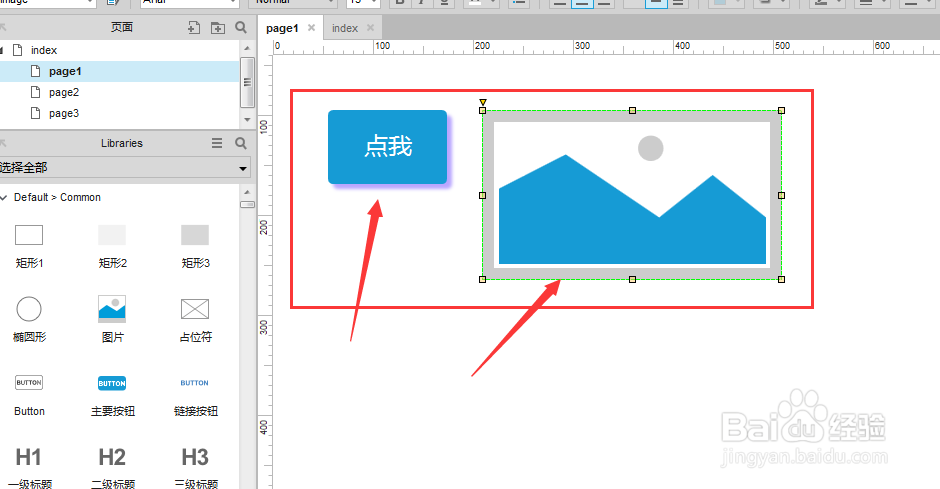
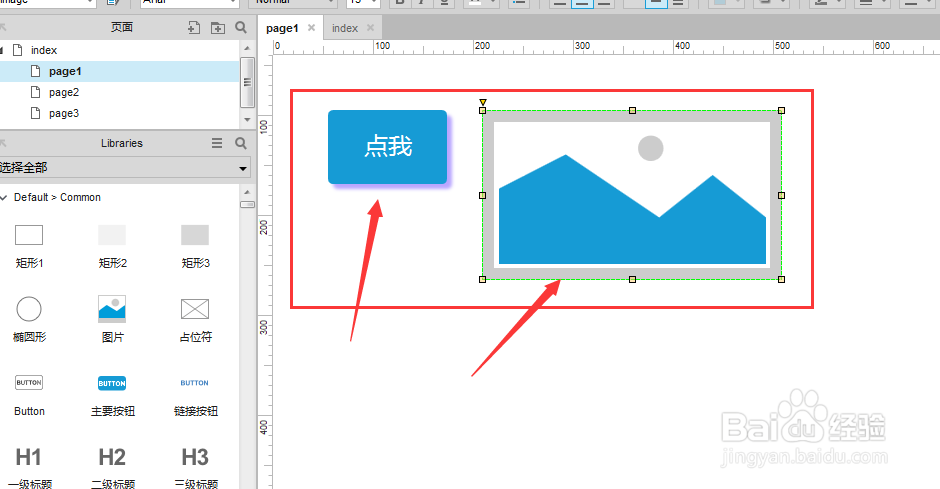
在工作界面中,建立一个按钮开关和一个图片元件
 2/7
2/7双击图片元件将图片拖入到这里来,然后对图片可以调整下位置、大小设置
 3/7
3/7选择左侧的按钮开关,打开右侧属性标签中的鼠标点击时状态
 4/7
4/7双击打开属性设置区,在这里的元件下,找到显示/隐藏设置
 5/7
5/7作用的对象为刚才设置的图片元件,然后选择下方的显示隐藏为切换状态,还可以设置出现的动画、时间
 6/7
6/7确定后,回到刚才的设置界面,会看到在切换按钮上出现一个1的标志,表示已经对他添加了效果
 7/7
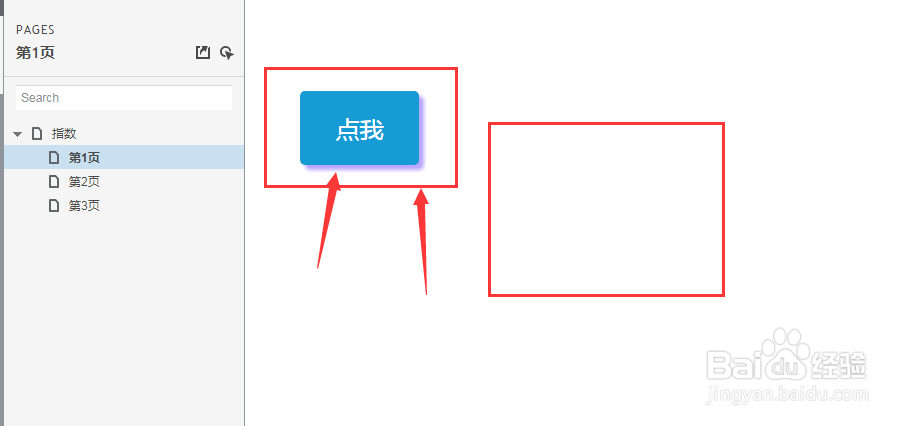
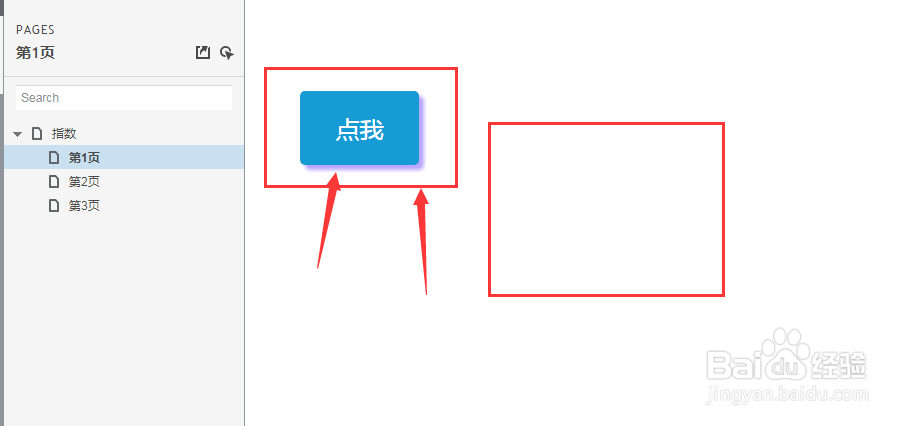
7/7然后可以在发布中的预览效果中,查看现在的效果,当点击按钮的时候图片就会消失,当再次点击的时候图片又会重新出现。
 注意事项
注意事项如果此经验对您有帮助,请左侧投票/关注,谢谢大家的支持^_^
软件AXURE版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_437125.html
上一篇:联通宽带如何修改WIFI密码
下一篇:降低男人性能力的因素有哪些
 订阅
订阅