table对象怎么用cellspacing属性?
来源:网络收集 点击: 时间:2024-04-06创建一个名称为 table_cellspacing 的html文件
 2/3
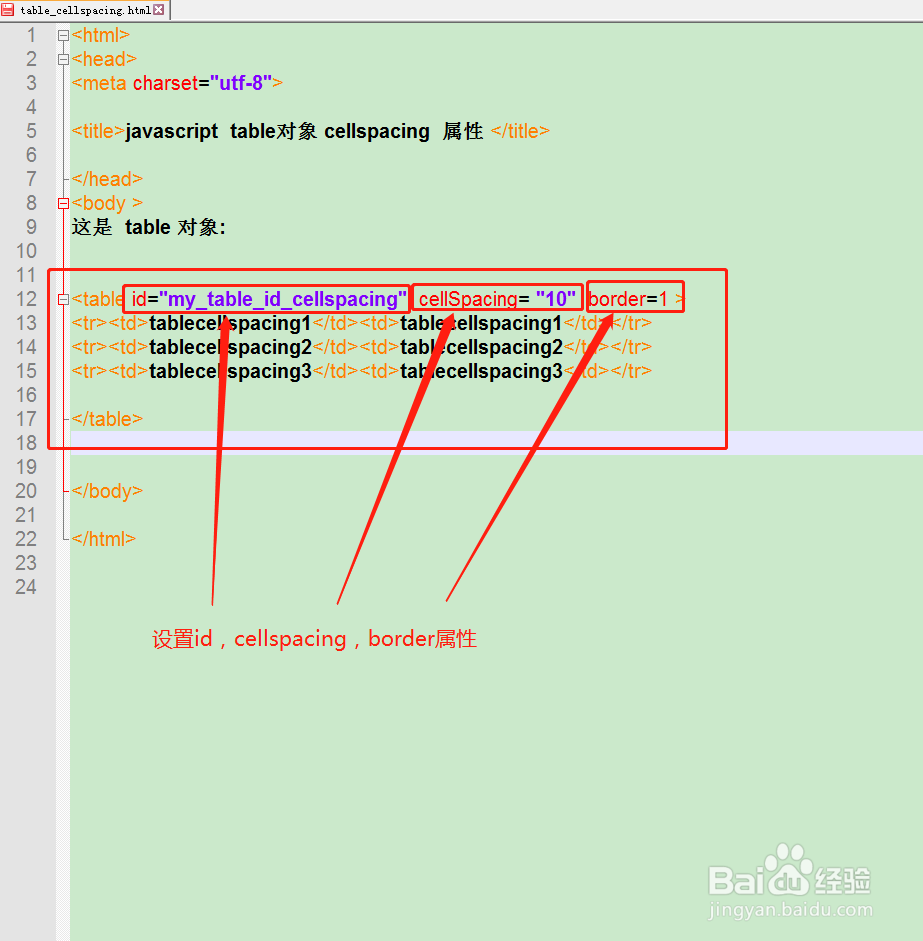
2/3添加一个 table表格对象,添加单元格和单元格内容, 设置id为 my_table_id_cellspacing,添加border属性设置值为1,添加cellspacing属性设置值为10
 3/3
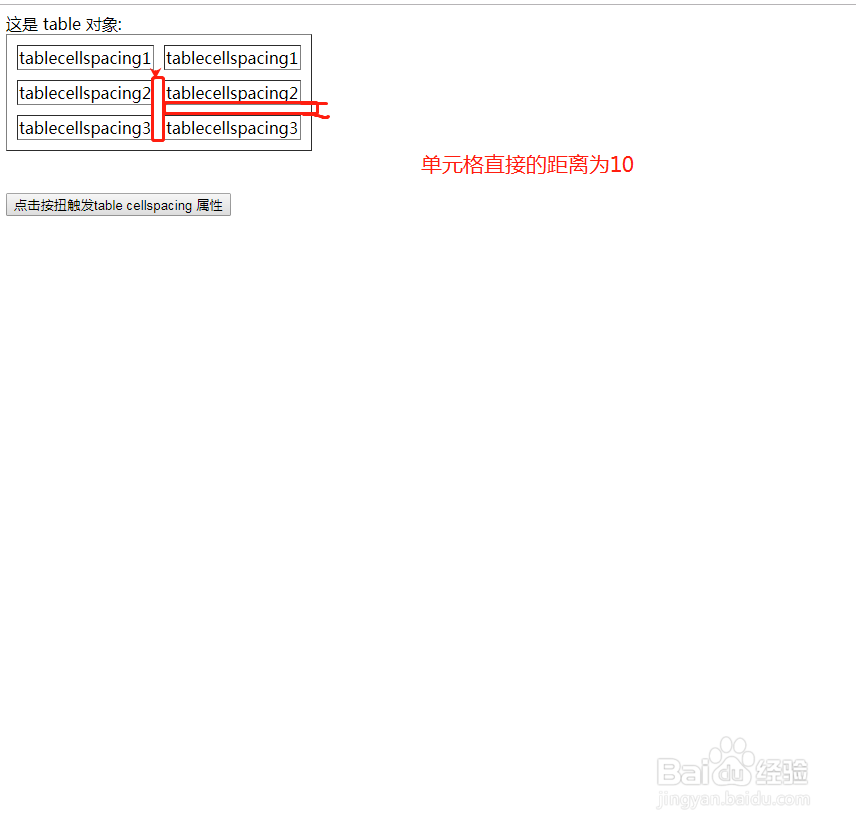
3/3打开table_cellspacing文件,会看到table表格的单元格直接的距离为10
 方法/步骤21/4
方法/步骤21/4添加一个button按钮,在button的click点击事件中加入自定义函数名称为my_table_cellspacing,当点击button的时候会触发my_table_cellspacing自定义函数设置table单元格之间的距离
,添加一个p标签,设置p标签id 为 show_table_cellspacing,会显示设置cellspacing后返回的结果。
 2/4
2/4在javascript中创建一个自定义函数,函数名称为 my_table_cellspacing
 3/4
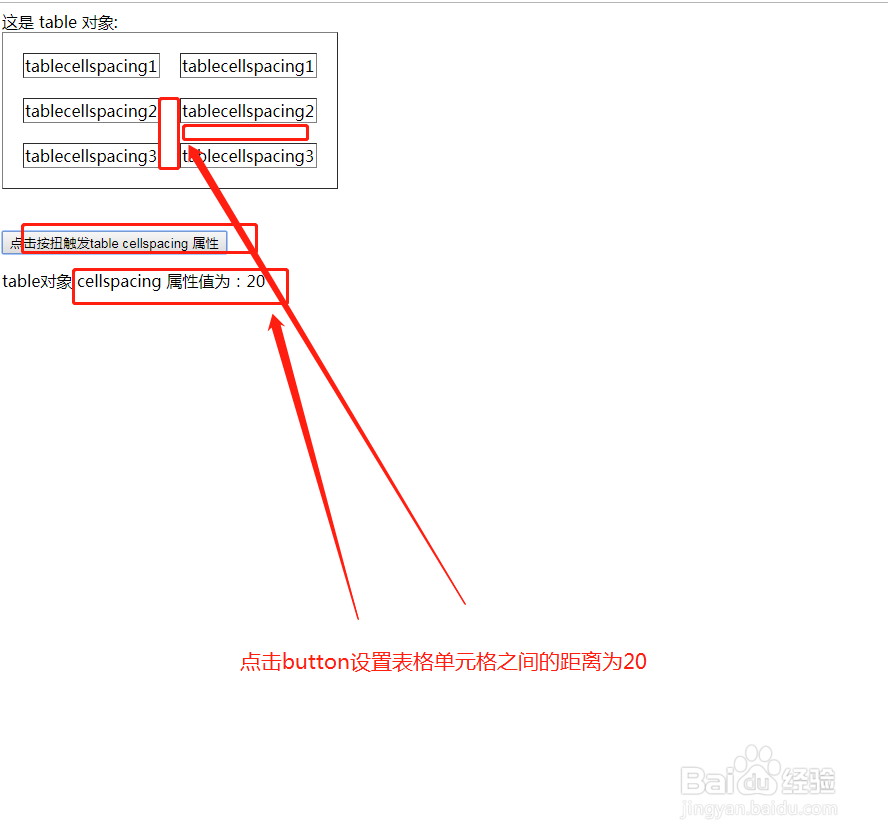
3/4在自定义函数中数通过表格id获取 table表格对象。用 cellspacing 属性设置表格的单元格之间的距离为20,将设置返回结果直接赋值到obj_i_table_cellspacing变量中,将返回结果加到p标签中显示。
 4/4
4/4在浏览器中打开文件table_cellspacing,点击button查看设置单元格距离的效果
 注意事项
注意事项js中的cellspacing的s要大写否则会出错
table一定要添加border否则看不到效果
TABLECELLSPACINGCELLPADDING表格版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_438443.html
 订阅
订阅