js跨域问题的三种解决方案
来源:网络收集 点击: 时间:2024-04-061.因为 script标签不受跨域限制,因此在此基础上出现了JSONP的ajax请求方式。通过包装一个 script标签,去请求接口,然后返回数据及回调函数,这样就达到了跨域的目的。
 2/4
2/42.JSONP的请求方式,需要设置dataType为jsonp,表明这是一个jsonp的海睡请求,jsonp是指定查询字符五劣扬串中回调函数的参数的名称,jsonpCallback指定的是查询字符串中回调的函数名。一个标准的jsonp的请求如下所示:
 3/4
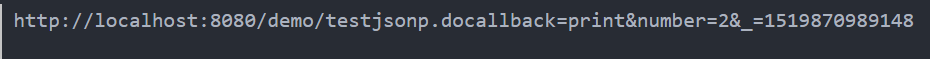
3/43.sonp只支持get请求,所有的参数都会转化为查询字符串,然后再补上回调函数的胳侧参数(就是这里的callback=print),如果jsonpCallback没有指定,jQuery会自动生成一个随机的函数名称,例如:
 4/4
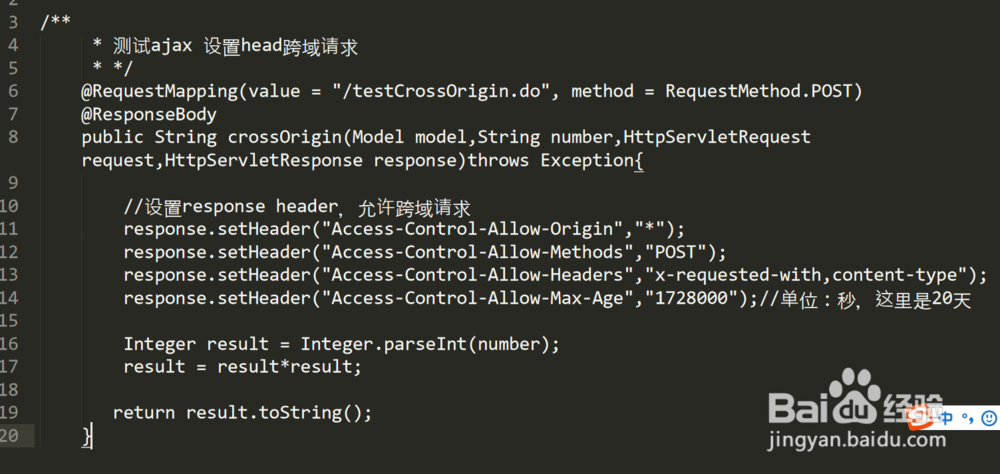
4/44.后台处理如下:
 设置Access-Control-Allow-*头:1/2
设置Access-Control-Allow-*头:1/21.jsonp的方式虽然简便,但有个缺点,就是只支持get请求,对于只支持post的接口就不支持了。通过后台设置Access-Control-*等header,可以解决跨域问题,而且get,post都支持。
 2/2
2/22.
Access-Control-Allow-Origin设置允许跨域的白名单,在白名单里的跨域请求是允许的。
Access-Control-Allow-Methods设置接受的方法,这里只接受POST方法。
Access-Control-Allow-Headers设置接受的请求头,用逗号分隔。
Access-Control-Allow-Max-Age设置预检的有效期,单位为秒。发送正式请求前,浏览器会预先发送一个预检请求,如果服务器返回了上述信息,表明是可以跨越请求的,然后才会正式发送请求。预检成功后,在有效期内就不用再发送了。
 通过注解的方式允许跨域:1/3
通过注解的方式允许跨域:1/31.非常简单,我们可以在Controller类或其方法上加@CrossOrigin注解,来使之支持跨域。举例:
 2/3
2/32.其中origins为CrossOrigin的默认参数,即跨域来源,*即任何来源,也可以是其他域名。即可以以以下形式:
 3/3
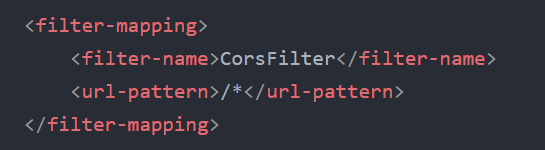
3/33.通过配置文件的方式允许跨域在web.xml中添加如下配置:
 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_438614.html
 订阅
订阅