css如何加粗显示图片的边框
来源:网络收集 点击: 时间:2024-04-06【导读】:
在css中,可以利用border属性来加粗图片的边框线。下面小编举例讲解css如何加粗显示图片的边框。品牌型号:联想笔记本复制系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解css如何加粗显示图片的边框。
 2/6
2/6在test.html文件中,使用img标签创建一个图片,用于测试。
 3/6
3/6在test.html文件中,设置img标签的class属性为mtwo。
 4/6
4/6在css标签内,通过class定义图片的样式。
 5/6
5/6在css标签内,使用border属性设置图片的边框宽度为10px,线型为实线,颜色为红色。
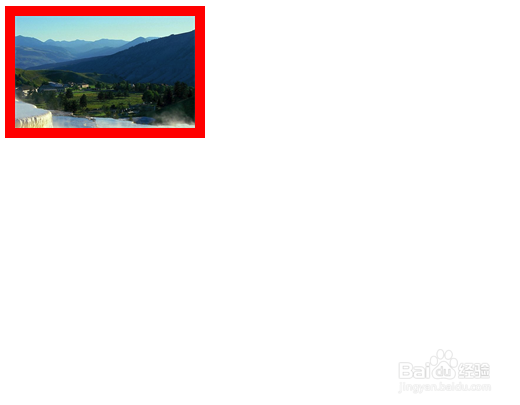
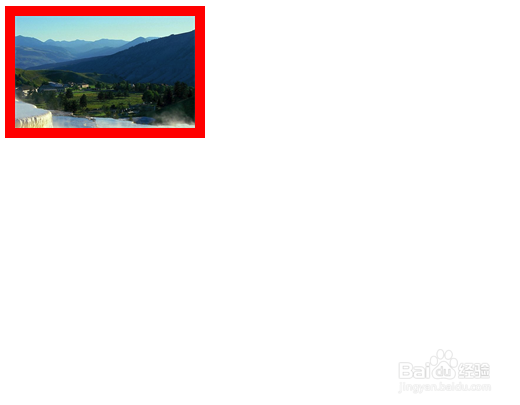
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用img标签创建一个图片,设置img标签的class属性为mtwo。2、在css标签内,通过class定义图片的样式。3、在css标签内,使用border属性设置图片的边框宽度为10px,线型为实线,颜色为红色。4、在浏览器打开test.html文件,查看实现的效果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_444001.html
上一篇:夜间驾驶机动车在路边临时停车有哪些做法是错误的
下一篇:马桶冲水阀坏了怎么换
 订阅
订阅