Dreamweaver中添加文本添加日期时间文字教程
来源:网络收集 点击: 时间:2024-01-23打开Dreamweaver,新建一个HTML文件,如图,

 2/12
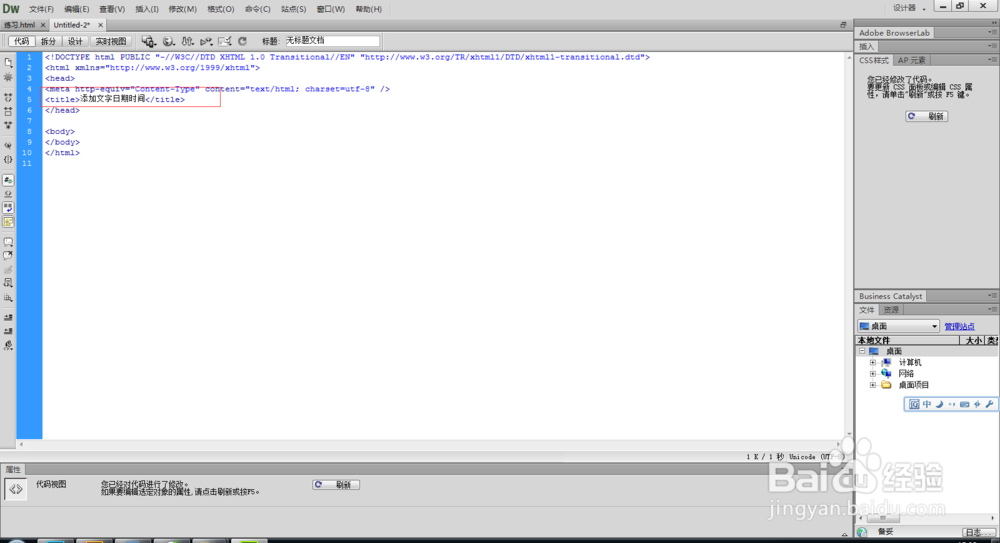
2/12在title/title之间输入标题,添加文字日期时间 如图
 3/12
3/12在body/body之间输入代码 h2 align=center徐志摩/h2,如图所示。(这个代码的意思就是 说 徐志摩三个字用h2号字,center的意思是剧中的意思)
 4/12
4/12接着按回车键输入另一行代码,p align=center谁都以为自己会是例外/p,如图
 5/12
5/12接着复制上一行代码,复制粘贴,然后把文字改变一下,如图
 6/12
6/12接着重复上一步,复制代码,然后把文字内容 改变一下,如图,
 7/12
7/12就这样一直复制,知道这首诗一直完成,
 8/12
8/12现在单击拆分按钮,可以把代码和设计进行拆分,就是说可以一屏可以看到代码和设计,如图,
 9/12
9/12现在插入时间,
 10/12
10/12现在会出现插入日期的文本框,输入如图的参数设置,点存储自动更新前 打上对号,单击确定按钮,如图,

 11/12
11/12到这里差不多就结束了,下面小编把所有代码呈现下面 大家可以直接复制到dreamweaver中 去看效果,
12/12!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
html xmlns=http://www.w3.org/1999/xhtml
head
meta http-equiv=Content-Type content=text/html; charset=utf-8 /
title添加文字日期时间/title
/head
body
h2 align=center徐志摩/h2
p align=center谁都以为自己会是例外/p
p align=center在后悔之外。/p
p align=center谁都以拥有感情也是例外/p
p align=center在变淡之外。/p
p align=center谁都以恋爱的对象也是例外/p
p align=center在改变之外。/p
p align=center然而最终发现,出了变化 /p
p align=center无一例外。/p
!-- #BeginDate format:wfcCh2 --2016年8月6日 Saturday!-- #EndDate --
/body
/html
DREAMWEAVER教程CSSMYECLIPSE插入版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_4451.html
 订阅
订阅