js如何设置input的默认值
来源:网络收集 点击: 时间:2024-04-06【导读】:
在js中,可以使用value属性来设置input输入框的默认值。下面小编举例讲解js如何设置input的默认值。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解js如何设置input的默认值。
 2/6
2/6在test.html文件内,使用input标签创建一个输入框,用于测试。
 3/6
3/6在test.html文件内,设置input标签的id属性为tone。
 4/6
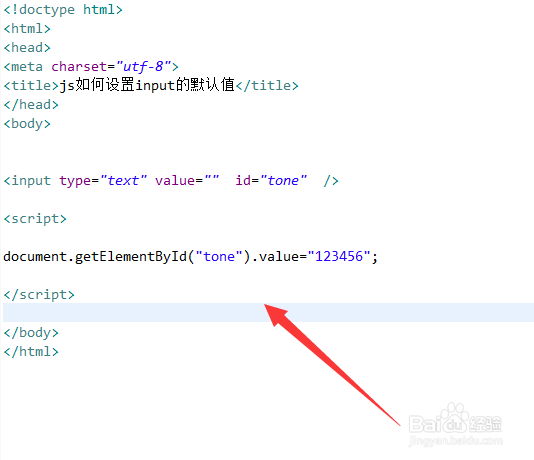
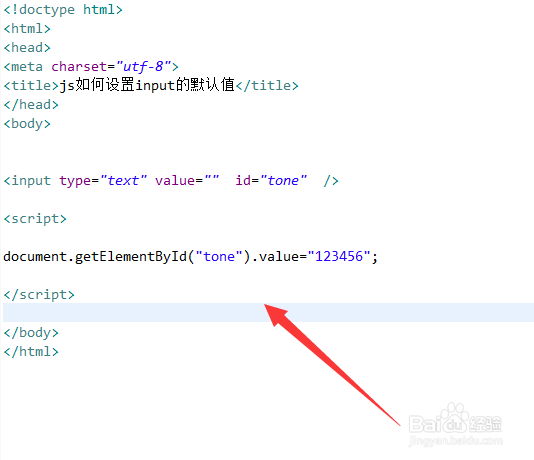
4/6在test.html文件内,创建script标签,用于编写js代码。
 5/6
5/6在js标签内,通过id获得img对象,将value属性设置为123465,即可将input的默认值设置为123456。
 6/6
6/6在浏览器打开test.html文件,查看结果。
 总结:1/1
总结:1/11、使用input标签创建一个输入框,设置input标签的id属性为tone。2、在js标签内,通过id获得img对象,将value属性设置为123465,即可将input的默认值设置为123456。3、在浏览器打开test.html文件,查看结果。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_445361.html
上一篇:汽车大灯车灯如何改装升级
下一篇:哔哩哔哩小黑屋在哪
 订阅
订阅