在html中怎么制作CSS三角形效果
来源:网络收集 点击: 时间:2024-04-06【导读】:
在html中可以使用css样式制作三角形,具体的实现过程如下品牌型号:联想小新潮 7000-13系统版本:Win 10软件版本:Visual Studio Code1.47.2方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5
打开Visual Studio Code软件,新建html文件
打开Visual Studio Code软件,打开工作区空间,选择需要进行操作的文件夹,点击上方的新建文件选项
 2/5
2/5给html文件命名
在弹出的文本框中给html文件命名,此时后缀名要以.html结尾,此处命名为triangle.html
 3/5
3/5输入代码
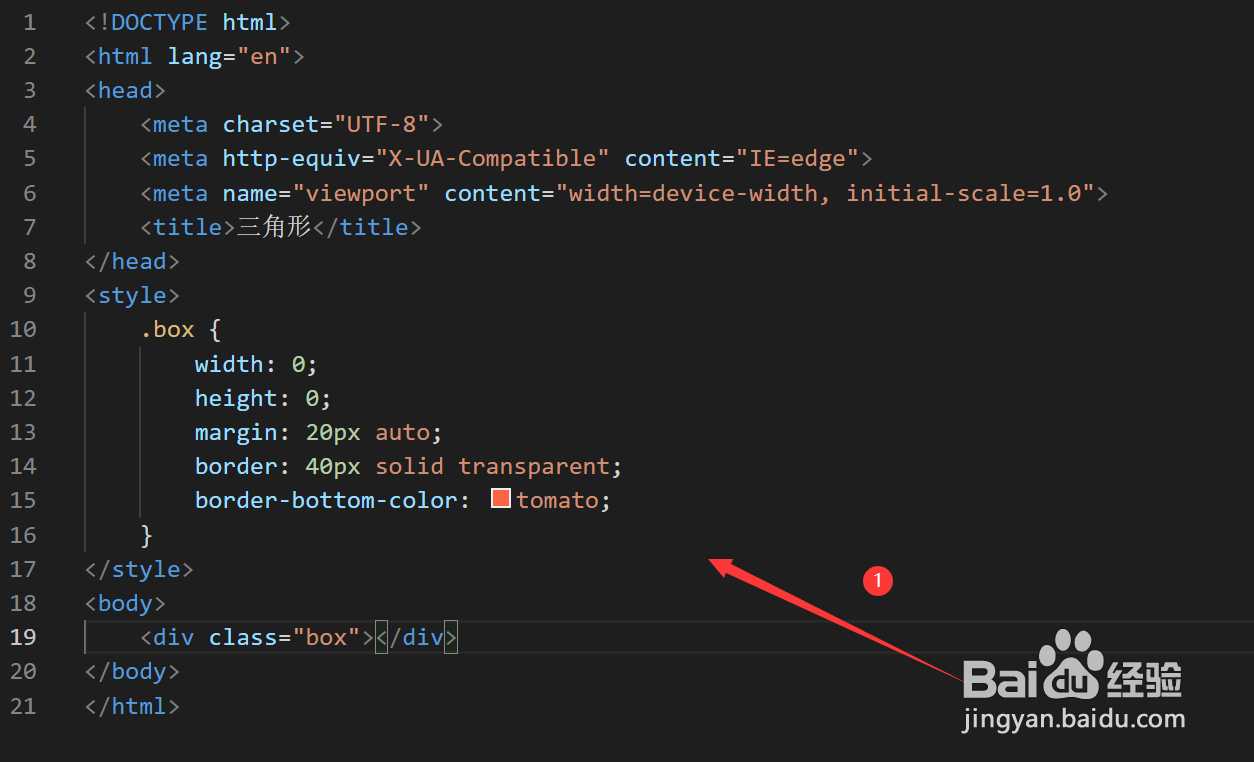
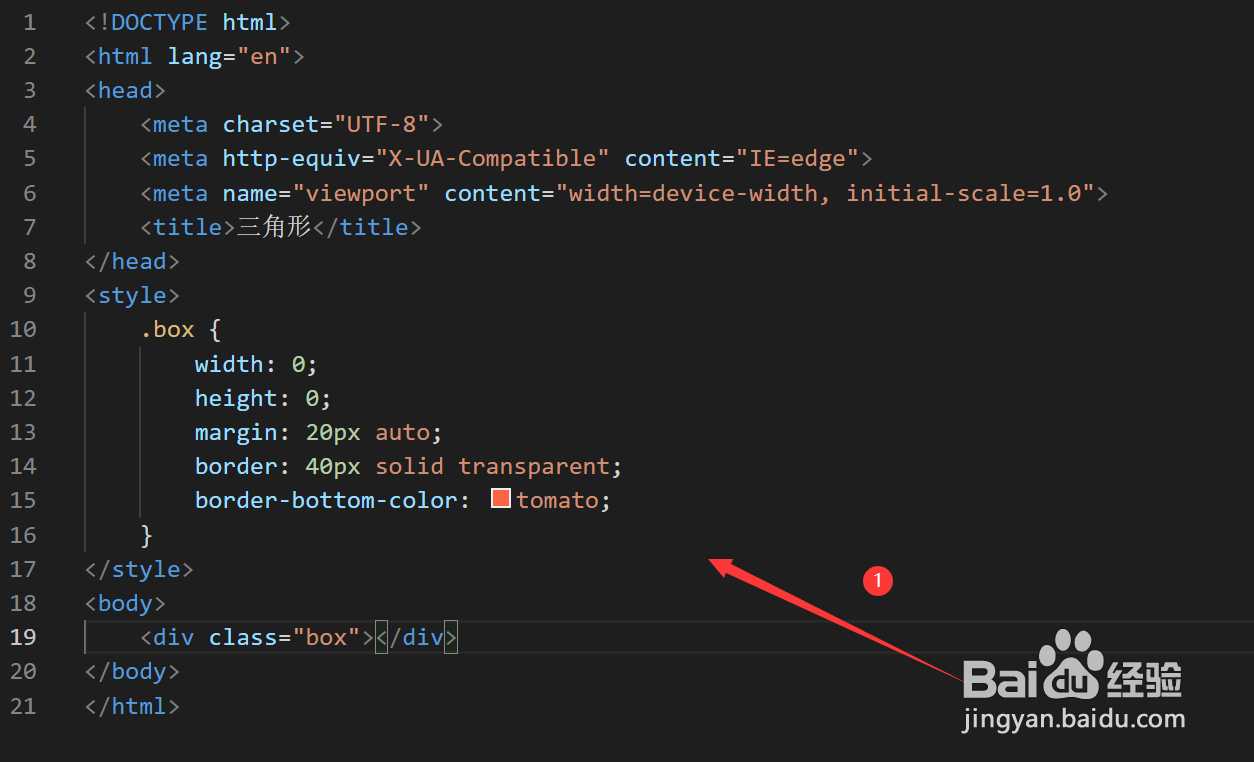
在新建的.html文件中输入相应的html代码,输入绘制三角形的CSS代码:
.box{
width:0;
height:0;
margin:20pxauto;
border:40pxsolidtransparent;
border-bottom-color:tomato;
}
 4/5
4/5查看代码效果
右击新建的html文件—在弹出的选项卡中选择Open In Default Browser选项
 5/5
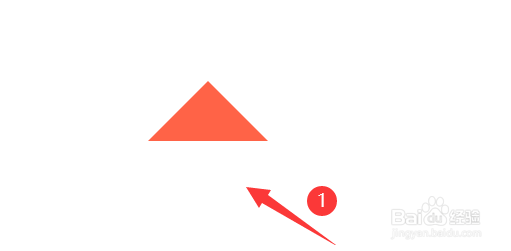
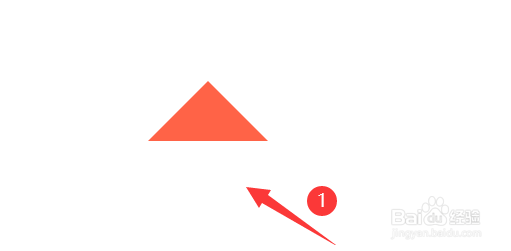
5/5显示三角效果
点击运行之后,在浏览器网页中显示三角形效果

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_447414.html
上一篇:如何使用作家助手写小说?
下一篇:58同城怎么发简历找工作
 订阅
订阅