html video 设置旋转
来源:网络收集 点击: 时间:2024-04-06【导读】:
在制作html页面的时候,里面嵌入的视频希望可以旋转一定角度,那么我们可以通过把视频放入层中,然后通过对外层的旋转来实现设置视频的旋转,具体的实现方式我们一起来看看。工具/原料more火狐浏览器。方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
在文件夹中放入视频文件,并创建一个test的html文件
 2/6
2/6在test中添加html必须要的标签。
 3/6
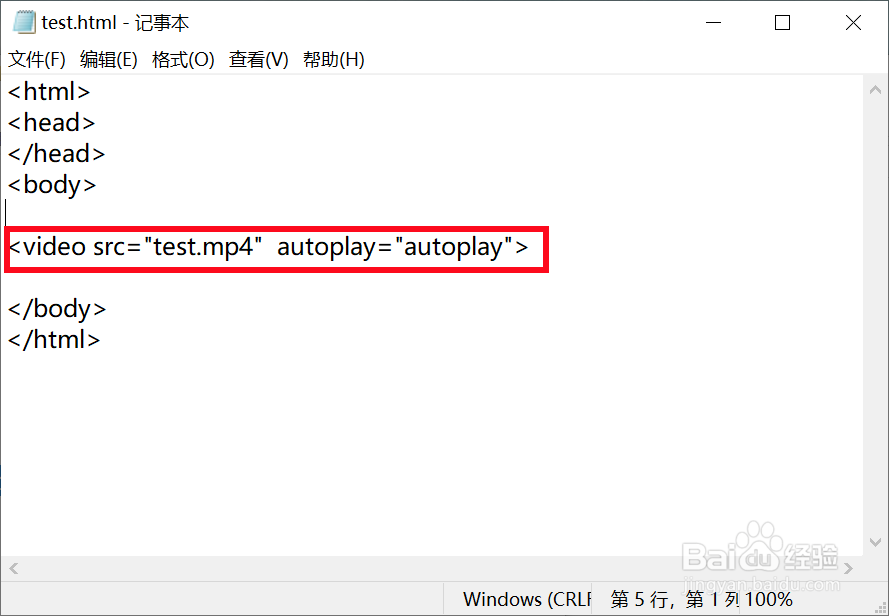
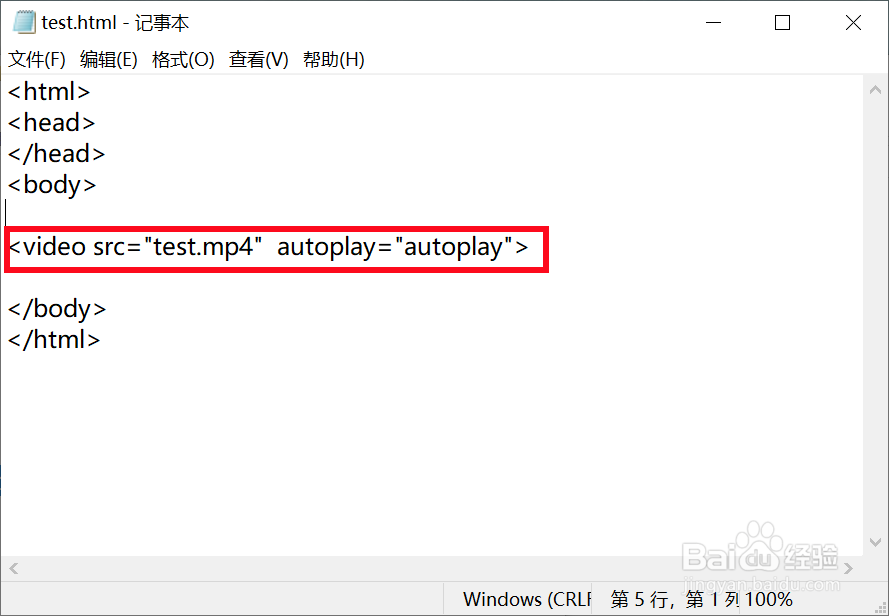
3/6接着添加video标签加入我们的视频文件。
 4/6
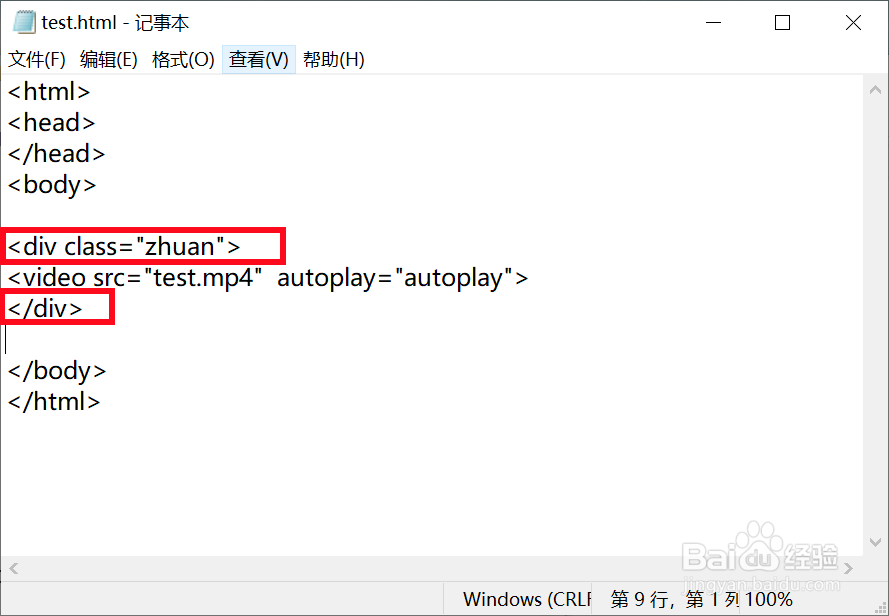
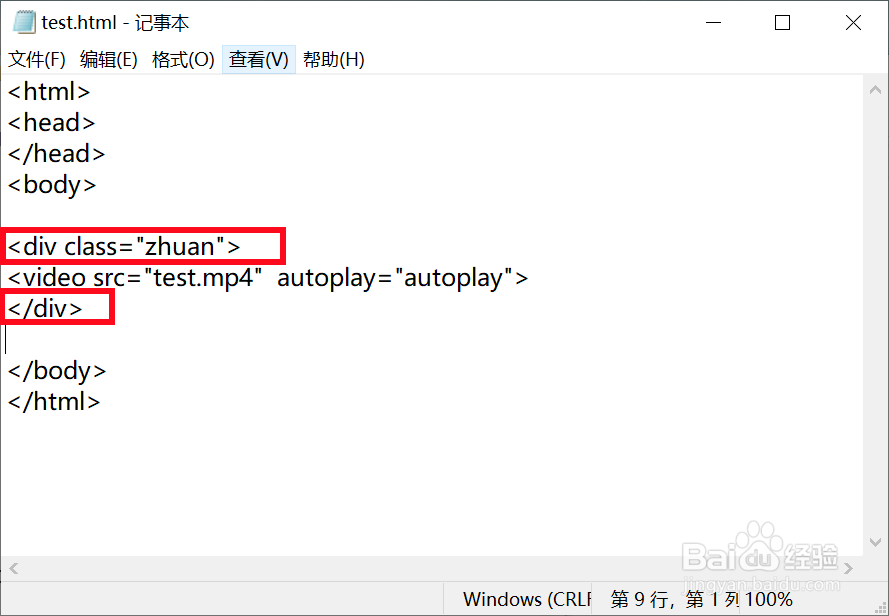
4/6在视频的外面添加一个class为zhuan的div层。
 5/6
5/6接着我们设置这个div的样式,添加transform:rotate(80deg),让视频旋转80度。
 6/6
6/6在浏览器中打开html文件,我们发现视频会旋转一定角度播放。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_449612.html
上一篇:快手接收不到“我关注的人开始直播”通知?
下一篇:智联招聘怎么设置个人简介
 订阅
订阅