在HTML中怎么让文字独占一行
来源:网络收集 点击: 时间:2024-02-15【导读】:
今天继续分享HTML小知识,如何让每段文字独占一行,下面跟着小编来看看吧。工具/原料more电脑品牌:戴尔HBuilderX版本:1.0.0.0操作系统:windows10系统游览器:Chrome游览器、QQ游览器电脑类型:台式电脑方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 编译
编译
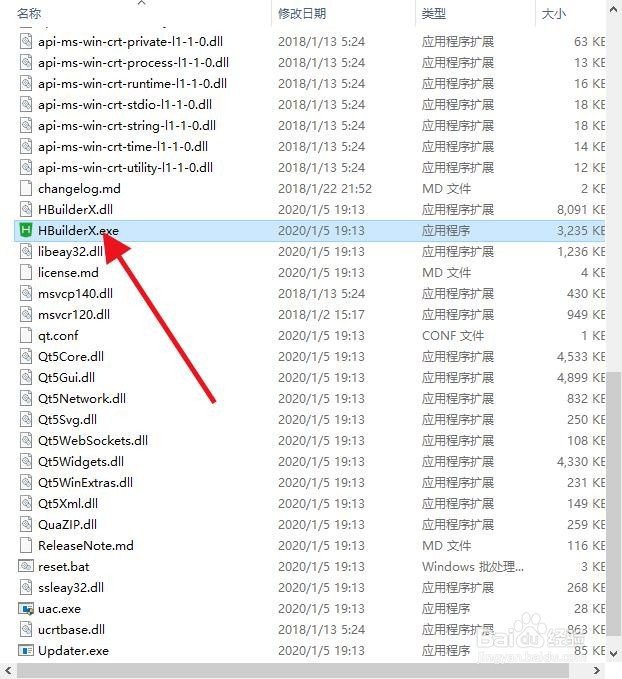
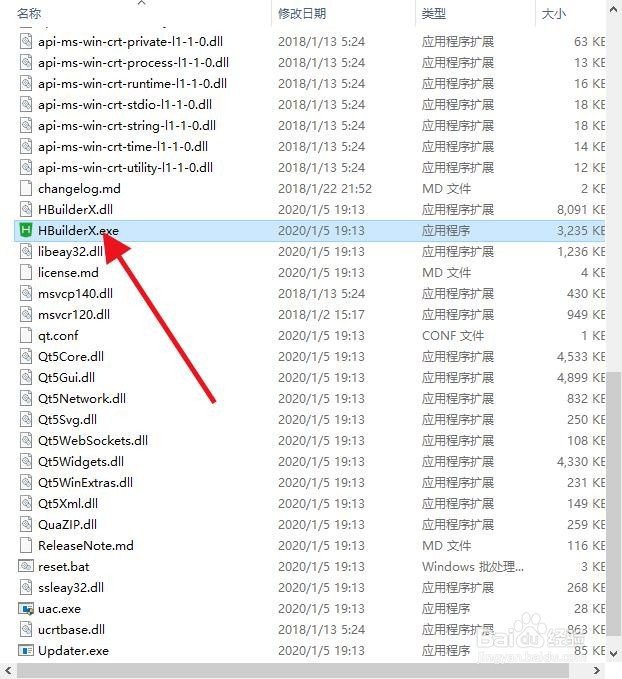
首先找到并打开HBuilderX,小编这里使用的版本是1.0.0.0版本,其他版本或者编译器也是可以的。
 2/6
2/6打开HBuilder后,点击文件,新建一个项目,项目名字需要自己填写。
 3/6
3/6输入项目名称,选择保存位置,这里的保存位置不建议保存在C盘中。
 4/6
4/6先看看没有定义独占一行的P标签之前是怎么样的:
没有定义p标签之前都是在一行显示。
 5/6
5/6我们在HBuilder中定义P标签,如图所示:
 6/6
6/6定义好P标签之后,Ctrl+s保存,在游览器中打开就看到下面这样子的了。
不再是一行显示了。
 编译
编译 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_45464.html
上一篇:拼多多售后被官方关闭怎么办
下一篇:三维家怎样安装高低台面
 订阅
订阅