HTML设置调查表以及格式
来源:网络收集 点击: 时间:2024-04-07【导读】:
HTML文档使用表单样式以及css设置我们可以将简单的表单设置成为很漂亮的调查表或者反馈表等等。工具/原料more电脑webstorm方法/步骤1/6分步阅读
 2/6
2/6
 3/6
3/6
 4/6
4/6
 5/6
5/6
 6/6
6/6
 HTML表单CSS格式设置
HTML表单CSS格式设置
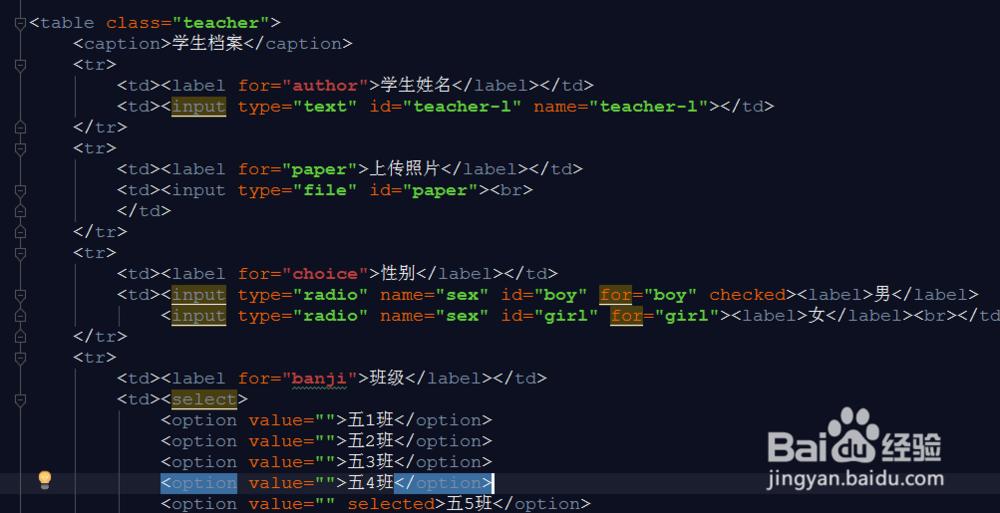
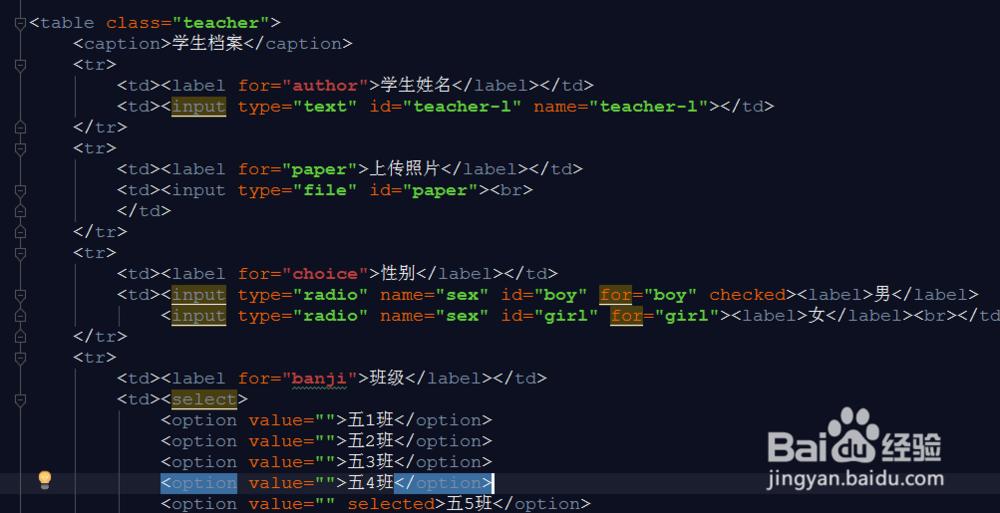
打开HTML文件,将需要显示的内容放置在表格中,插入table标签并且给表单设置一个类,添加类名,设置行列信息,将需要的内容依次添加在表单中,预览文件我们可以看到网页中显示么没有格式的简单表格。

 2/6
2/6将标题设置格式,居中显示,设置表格占据整个页面,我们找到table中的类名,给这个类设置css样式,width设置为100%。这样整个表格就像图中显示的那样,占据整个网页,而不是在网页中的一部分显示。

 3/6
3/6因为我们将文本添加在表格中,所以图片中显示的文件靠左显示,看起来距离有些大,我们可以将左侧的单元格内容设置为靠右显示,设置左侧单元格内容靠右显示的方式如图所示。

 4/6
4/6在设置整个调查表的时候,最下方的提交和重置按钮还是靠左现实的,我们一样需要定义提交按钮居中显示,首先给提交和重置按钮定义一个类名,这样可以单独给他们设置格式。

 5/6
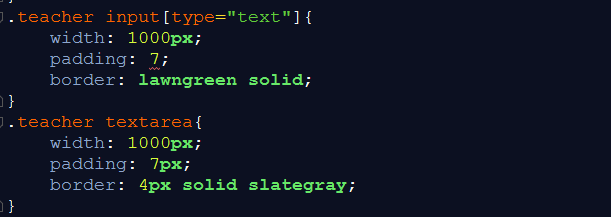
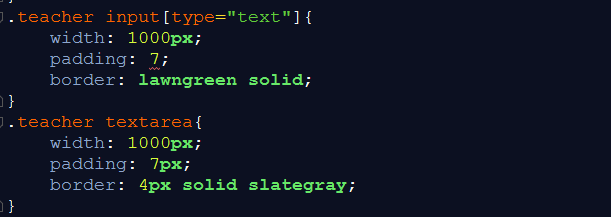
5/6我们需要定义文本框宽度,这样可以让文本框显示在整个网页的宽度,如图所示根据网页的宽度来设置相应的像素值,定义文本框的css样式时,可以设置type值,这样就可以单独给text类型的input设置格式。

 6/6
6/6最后我们可以定义提交按钮宽度,让他们在网页中显示的稍微大一些,设置完成后,我们可以给网页中的body设置背景色,这样整个调查表就只做完成了。用到了表单和相关的css样式。

 HTML表单CSS格式设置
HTML表单CSS格式设置 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_456957.html
上一篇:怎么用ps剪辑视频
下一篇:word2010怎么调整页眉距离顶端的高度
 订阅
订阅