HTML中引入css和js的方法
来源:网络收集 点击: 时间:2024-04-07【导读】:
HTML文件中怎么样引入css样式和js,这篇文章总结了在html中引入css和js的方法。下面我们分两部分分别来介绍,大家可以在做网页的时候根据情况来使用。工具/原料more电脑dw方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4 2/2
2/2 注意事项
注意事项
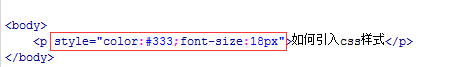
如何引入css样式?
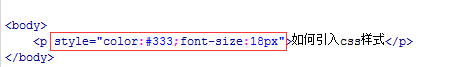
行内样式。通过使用html标签的style属性来写。通过这种方式写的样式会覆盖掉其他引入方式的样式。优先选择行内样式。缺点是不利于后期维护,如果一个页面写太多行内样式,也会让页面看着比较乱。
 2/4
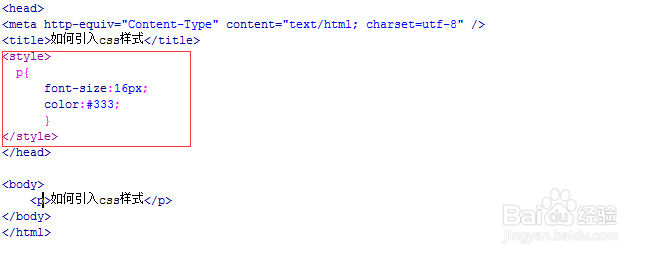
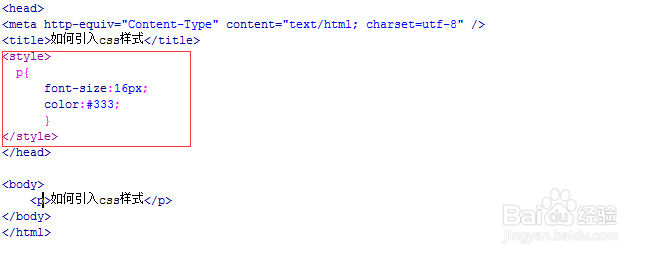
2/4写在style/style标签内
可以放在页面中的任何位置。但通常情况下放在head/head标签内。这样比较有统一性,便于查找。这个用在一个页面中还可以,不利于多个页面同一样式的使用。
 3/4
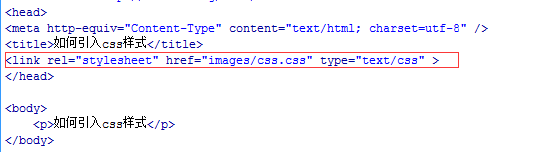
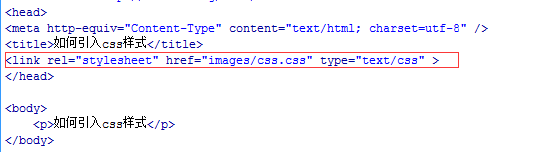
3/4引入外部css文件
这个方法需要单独建立一个css文件,所有的样式都放到这里面。易于维护,并且适合多个页面使用。
 4/4
4/4这三种方法样式的选择优先权为:行内样式页面中样式外部css文件。
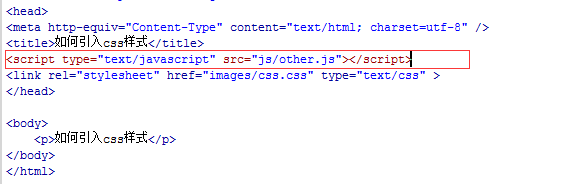
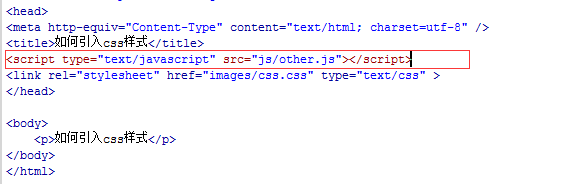
如何引入js文件1/2引入外部js
script type=text/javascript src=js/other.js/script
这个方法是在外部单独建立一个js文件,页面中所有的js都在这一个页面中。
易于维护,方便多次使用。
 2/2
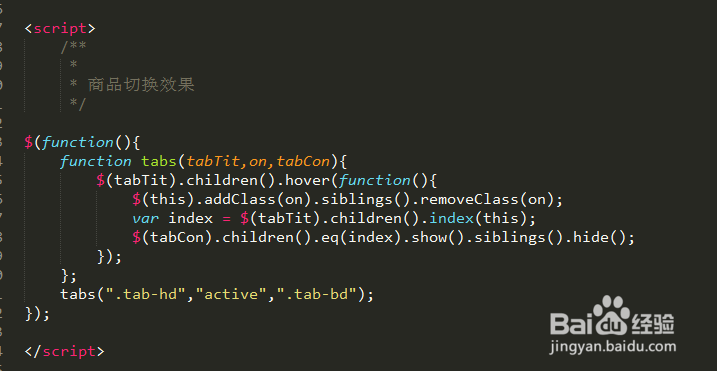
2/2当前页面中
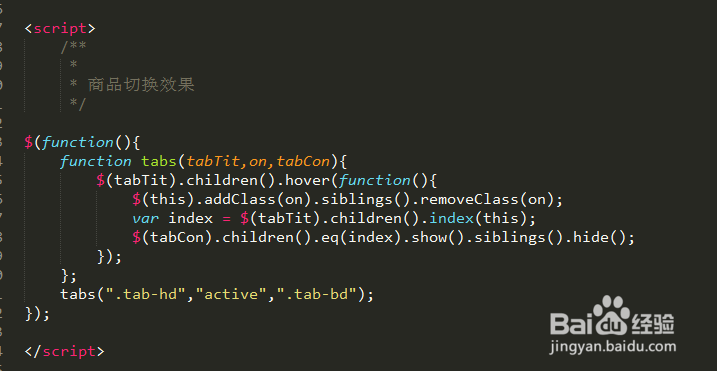
直接把js效果写在script/script标签中即可。这部分内容可以放在页面中的任何位置。但是一般放在页面的底部。这样的话便于页面加载完成再执行js文件。
 注意事项
注意事项方法可以配合使用。引入外部文件的同时也可以在行内写样式
注意引入方式的优先选择性。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_457775.html
上一篇:小米手机如何设置状态栏有通知时显示图标
下一篇:逆战开启竞技模式锁帧设置?
 订阅
订阅