如何用记事本写一个简单网页
来源:网络收集 点击: 时间:2024-02-15【导读】:
作为一名UI,可能经常需要新建一个html格式的web文件进行些简单的测试,可是用一些安装好的IDE打开新建太麻烦,有没有一种比较快速的方法可以新建一个网页文件呢工具/原料more记事本方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 注意事项
注意事项
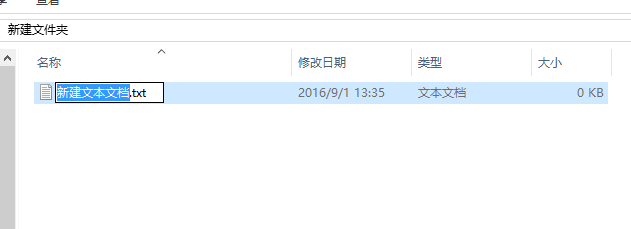
在电脑桌面或你想存放文件的位置新建一个文本文件(鼠标右键新建文本文档)
 2/7
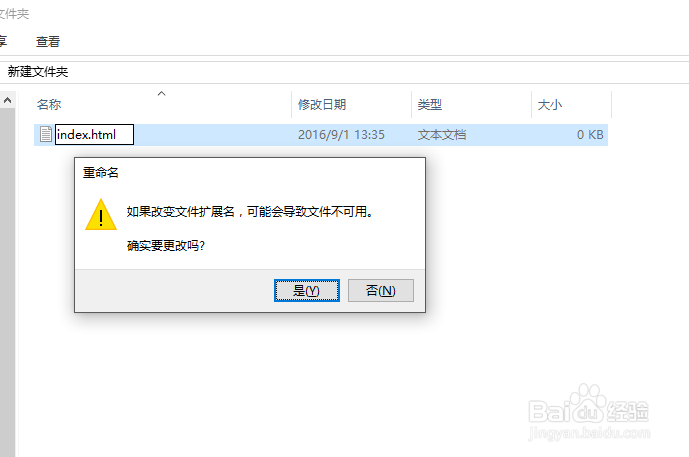
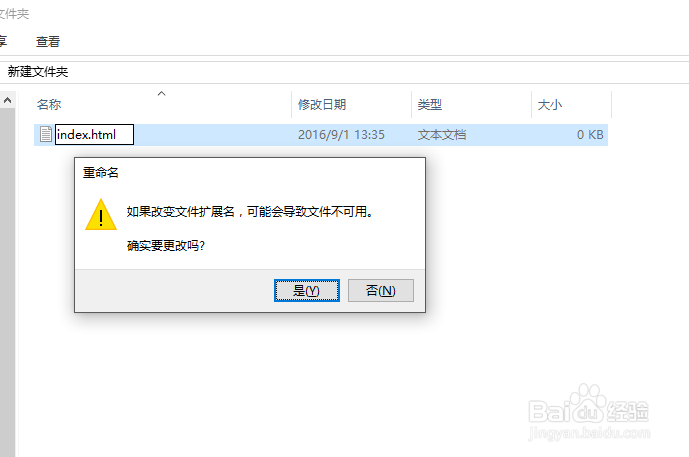
2/7修改文件名称为index.html,回车保存,系统会有后缀名修改提醒,点击确定,这时你会发现文件图标变成了你默认浏览器的图标
 3/7
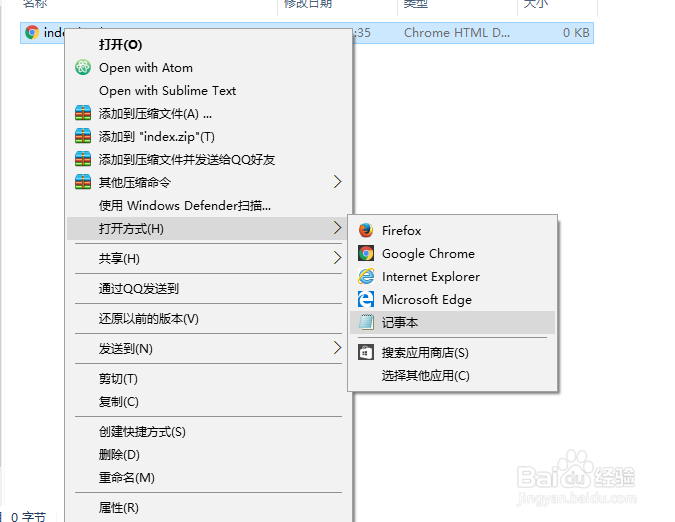
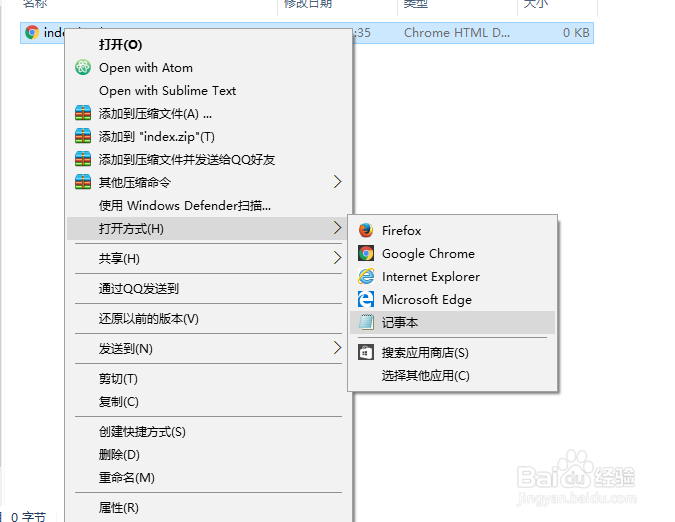
3/7在文件上右键打开方式记事本打开
 4/7
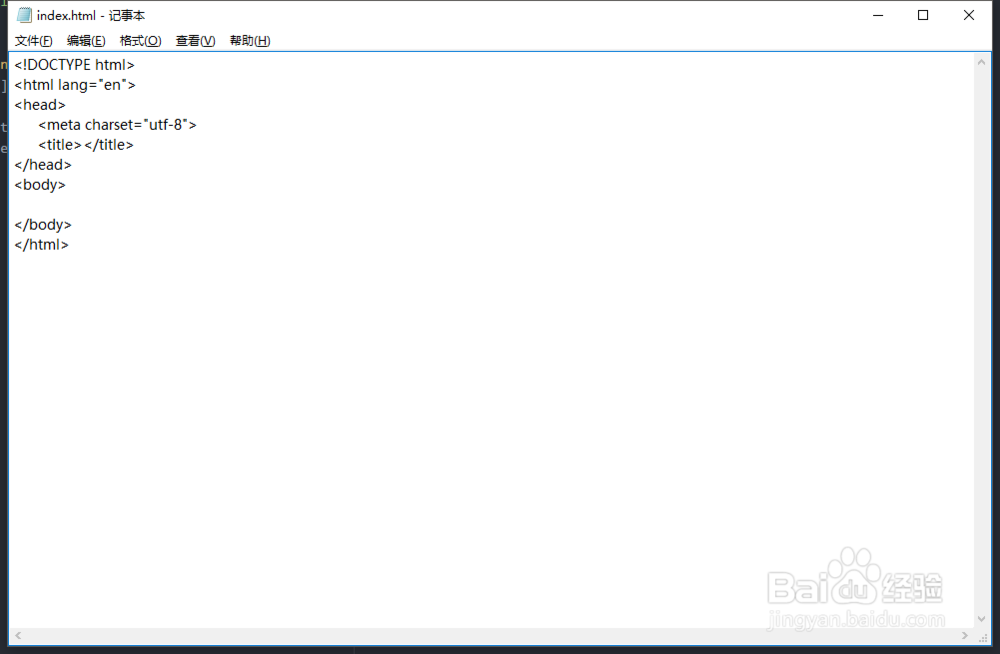
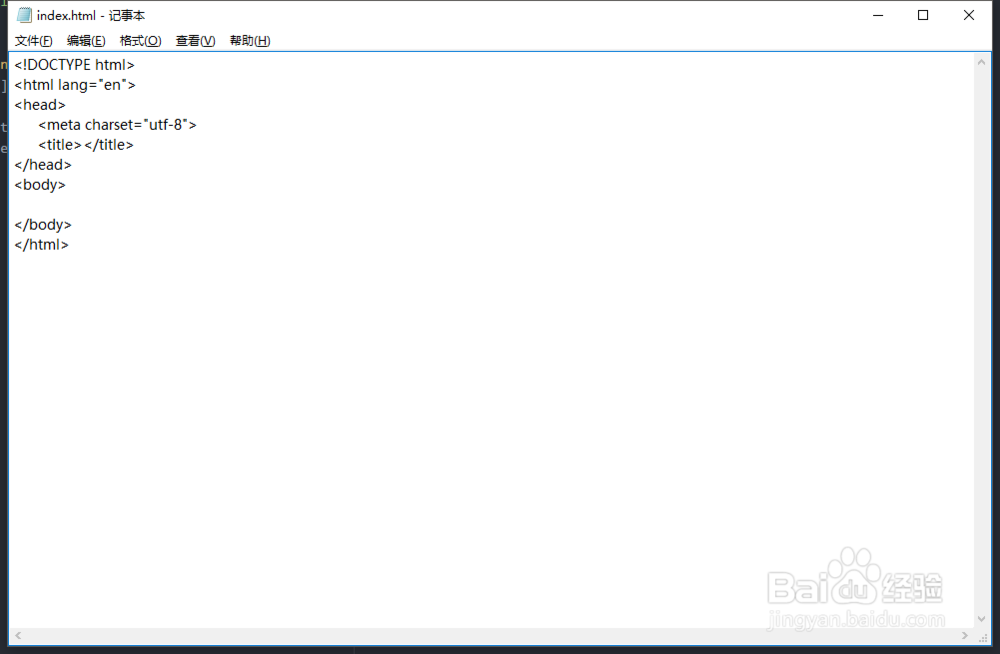
4/7然后再在输入如下文本:
!DOCTYPE html
html
head
meta charset=utf-8
title/title
/head
body
/body
/html
 5/7
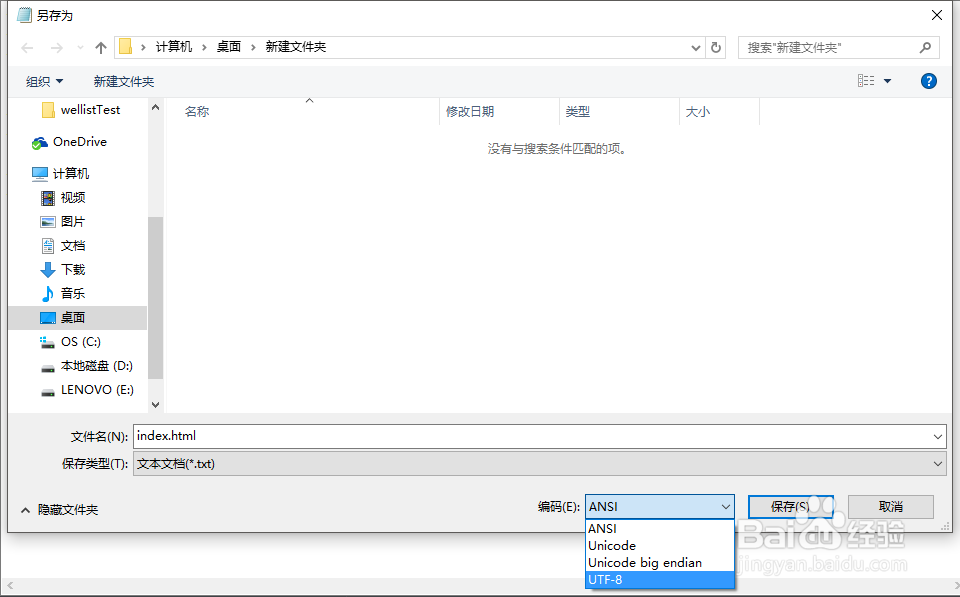
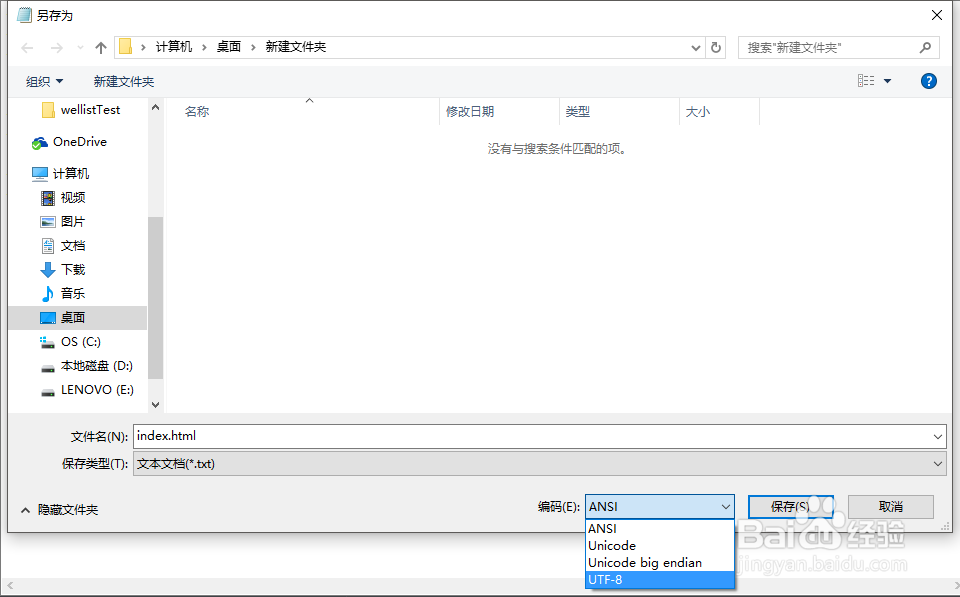
5/7点击菜单栏中的文件,另存为,需要将文件编码选为UTF-8,防止打开后出现乱码
 6/7
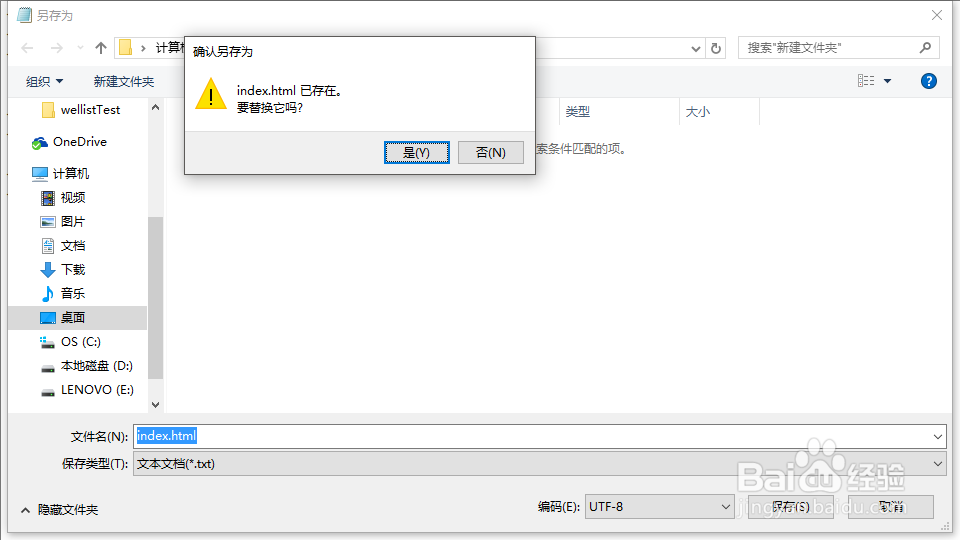
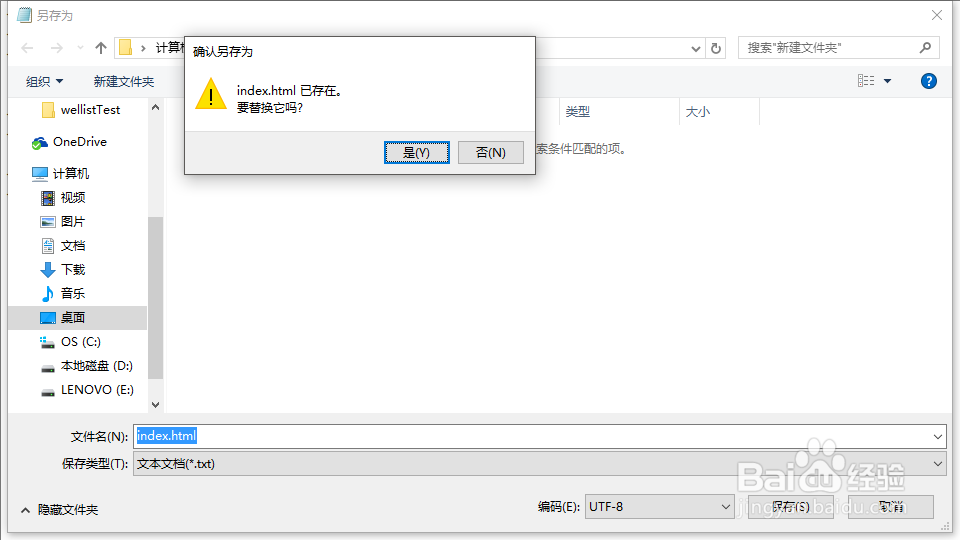
6/7点击保存,出现如下提示,确定即可
 7/7
7/7这样一个简单的html网页文件就新建成功了,可以往body中添加一些内容在浏览器中预览,如:
div style=width: 100px; height: 100px; background: #000;/div
 注意事项
注意事项操作步骤感觉比较复杂,但对代码如果熟练的化很多是可以精简的,这里是为了更详细的让大家理解
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_46107.html
上一篇:opporeno5k如何取消HD
下一篇:Excel表格中IF函数怎样使用
 订阅
订阅