Dreamweaver日历的制作
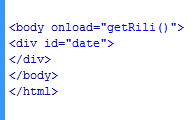
来源:网络收集 点击: 时间:2024-02-15打开Dreamweaver软件,新建一个HTML文档。在body标签加入onload=getRili(),用来调取下面步骤的函数。在body内部新建一个div的标签并定义ID为date。如下图:
 2/8
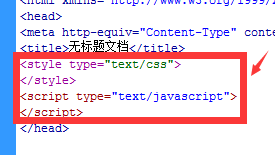
2/8在新建文档的head/head标记里输入style type=text/css/style,这个标记里用来设置一个CSS样式。再输入script type=text/javascript/script标记,用来创建日历的制作。
 3/8
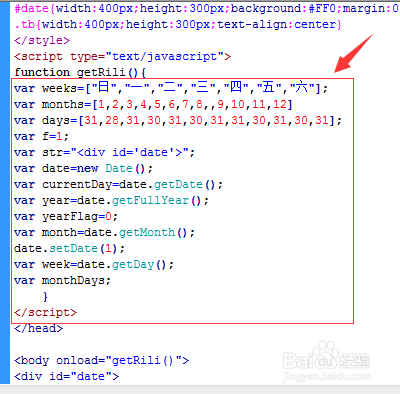
3/8在style type=text/css/style这个标记里输入一个CSS样式,这里不再解释样式的作用。在script type=text/javascript/script标记里创建一个函数getRili()。
 4/8
4/8下面开始讲解函数内部日历的实现步骤,首先,命名我们需要用到的变量。这里先列出,下面用到时再做介绍。
 5/8
5/8首先在函数里输入两个if语句,这两个语句的功能是判断是否为闰年,以此来设置二月份的天数。下面的row变量用来获得每月所占用的行数,也就是在页面显示的时候有几行。str用来获取我们要输入的表格和文字。
 6/8
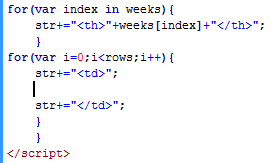
6/8插入两个for循环,第一个for循环用来获取周日到周六,并把输出代码保存入str。第二个for循环,首先条件设定的意思是保证输出当月的行数,代码意思用来创建行。
 7/8
7/8在第二个for循环嵌套一个for循环,并设定if条件语句,用来判定从那一列开始输出每月的几号。假如刚好是当天日期,改变当前单元格的背景颜色。
 8/8
8/8最后输入的两行代码,第一行表示表格的结束。第二行是把生成的代码,保存入ID为date的div。这样一个日历的制作就完成了!保存后运行,就是第一幅图片的样子了!
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_46476.html
 订阅
订阅