怎么让两个div在同一行
来源:网络收集 点击: 时间:2024-04-08【导读】:
在默认情况下DIV 容器是单独一行显示的。但在很多情况下我们需要将多个DIV 并排显示时,这个时候需要对DIV容器进行样式设置。工具/原料more已安装操作系统的笔记本或电脑方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4 注意事项
注意事项
新建一个新的html页面。
 2/4
2/4在html代码页面中创建的两个div标签并为其分别添加类名及class属性,假设class分别为:one,two。
创建div代码如下:
div class=one第一个div/div
div class=two第二个div/div
 3/4
3/4在html代码页面中创建style标签,并为类one,two赋予样式。
css样式代码如下:
style
.one,.two{
width: 50%;
height: 300px;
border:1px solid #ccc;
float: left;
box-sizing: border-box;
}
/style
 4/4
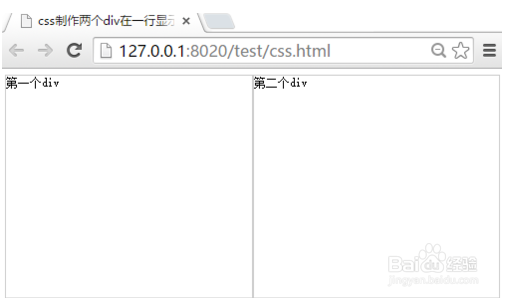
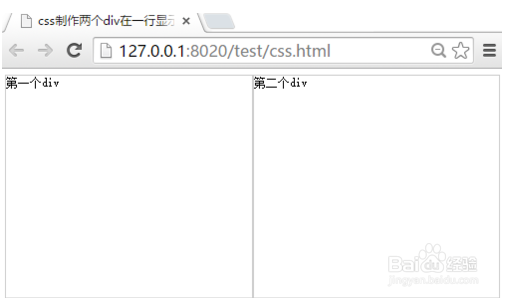
4/4设置好相应的样式属性后,保存html代码,然后使用浏览器打开,即可看到两个div标签显示在同一列上。
 注意事项
注意事项想要将多个div平行显示方法有很多,此经验仅供参考
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_467036.html
上一篇:QQ邮箱邮件如何快速删除
下一篇:淘宝发票如何查收
 订阅
订阅