margin重叠解决方法
来源:网络收集 点击: 时间:2024-04-08【导读】:
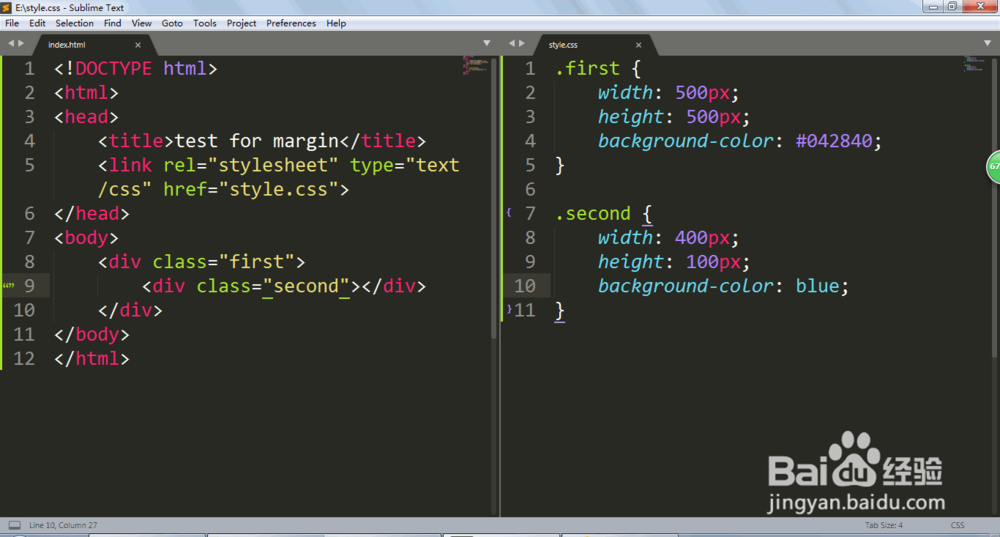
margin重叠解决方法,margin是CSS里面其中一种样式,作用于HTML框架,但是margin天生就会有重叠的问题,也就是两个margin在一起或者父子级一起会出现这个问题。工具/原料more网页浏览器,比如IECSSHTML5方法/步骤1/9分步阅读
 2/9
2/9
 3/9
3/9
 4/9
4/9
 5/9
5/9
 6/9
6/9
 7/9
7/9
 8/9
8/9
 9/9
9/9
 注意事项
注意事项
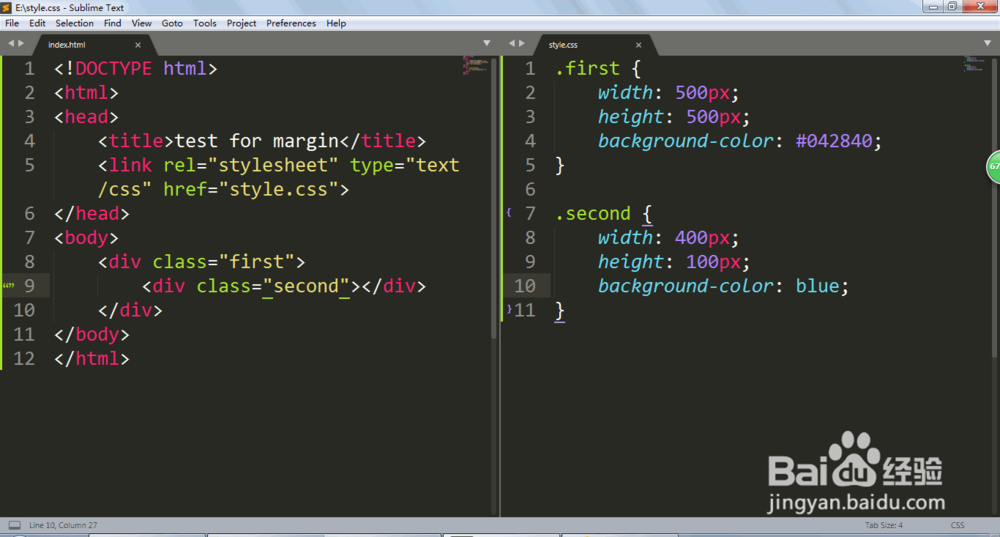
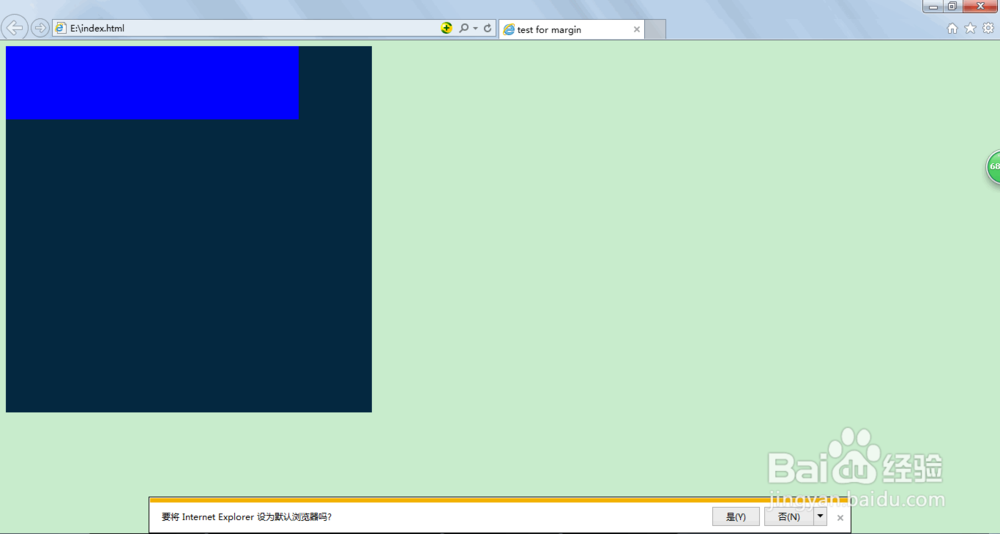
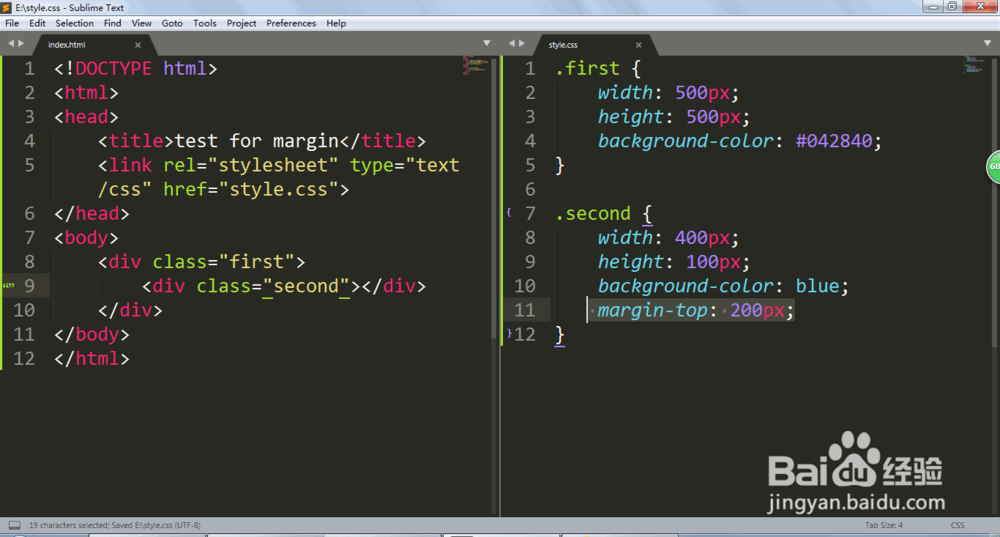
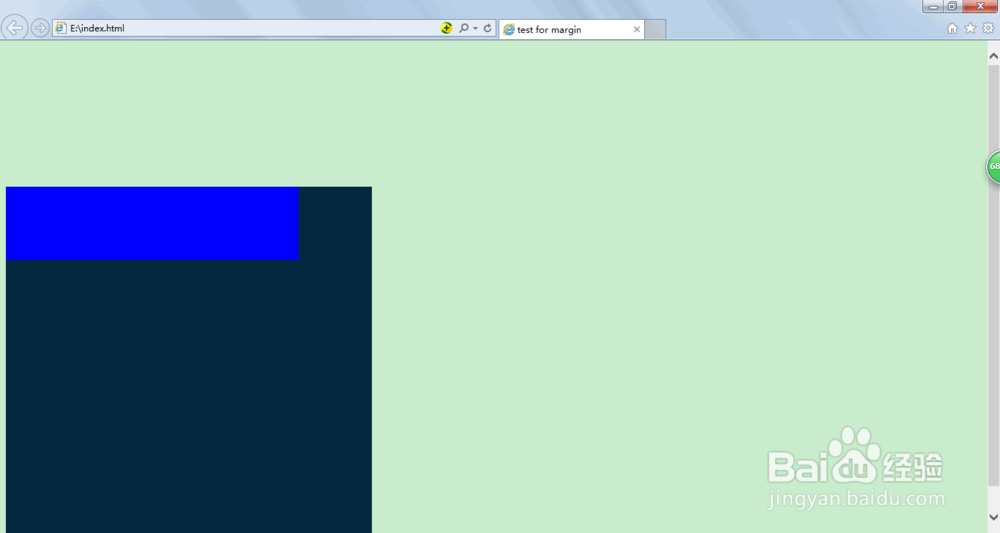
比如我们有两个方块,我们想让小方块放在大方块的中间部分。

 2/9
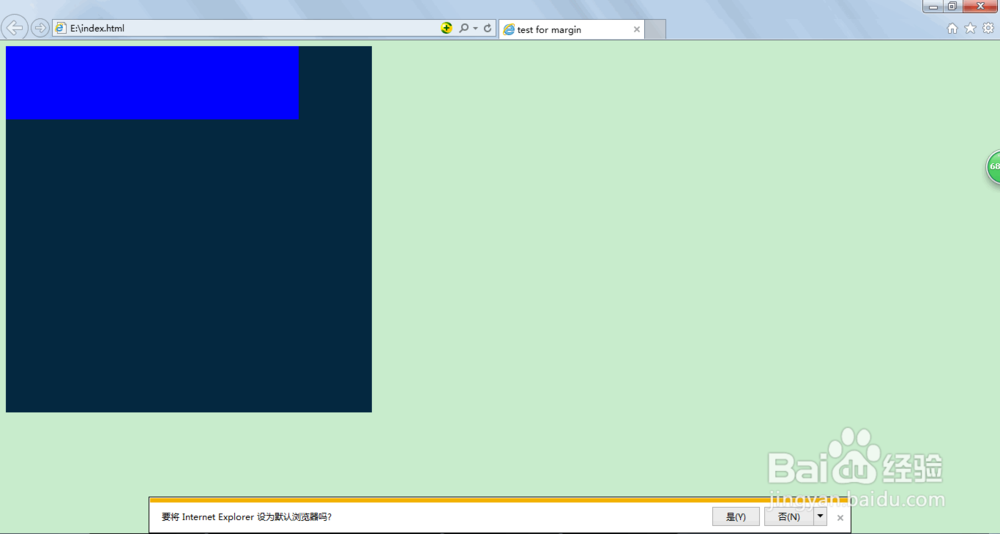
2/9如果我们定义小模块的margin,会发现大小模块都会共用这个margin。

 3/9
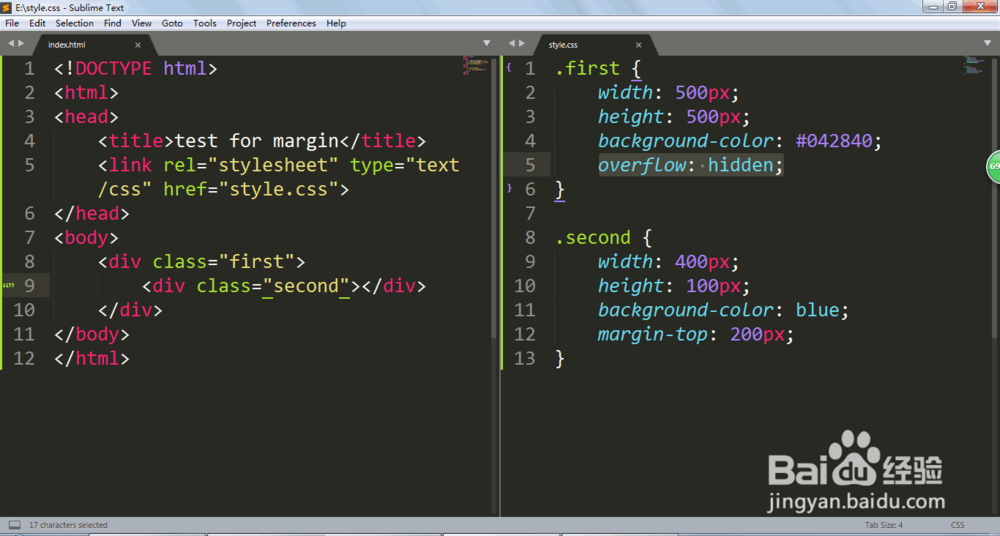
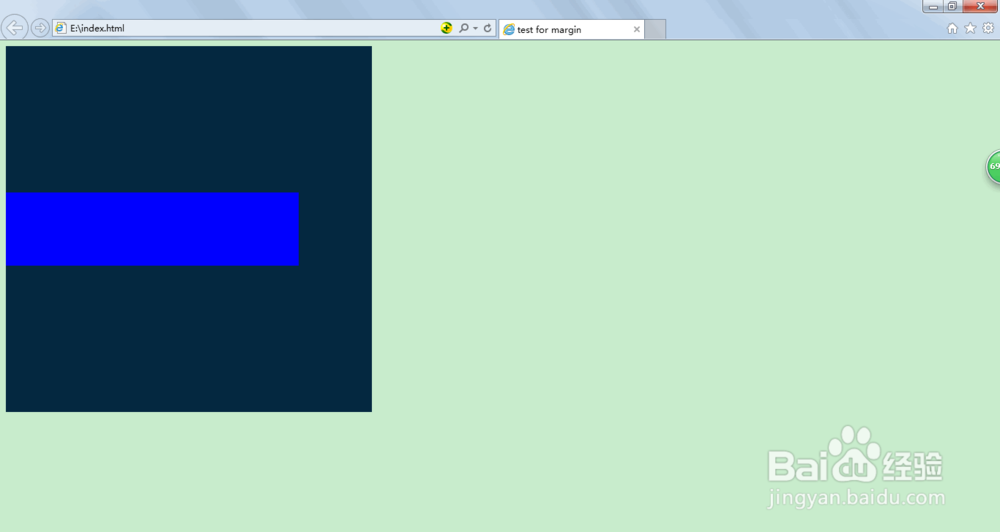
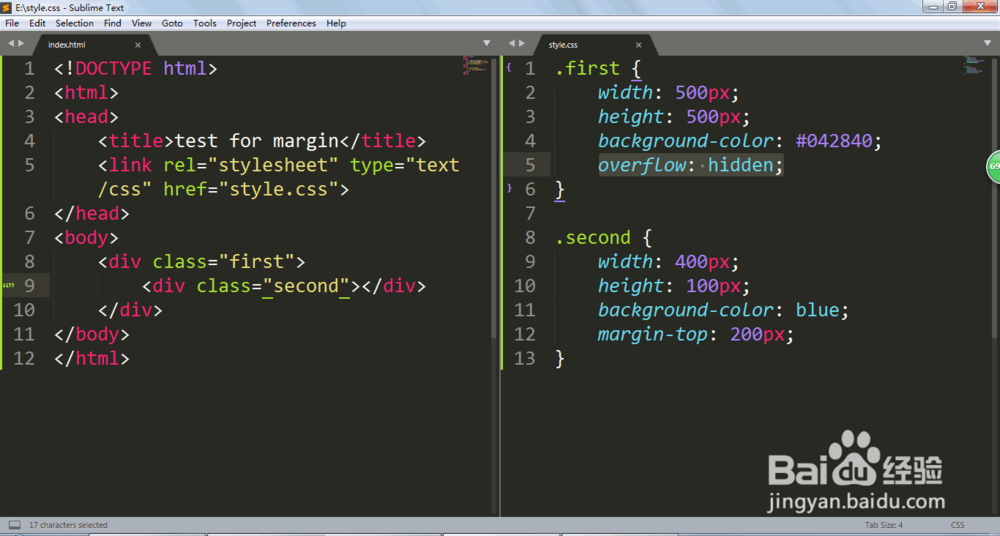
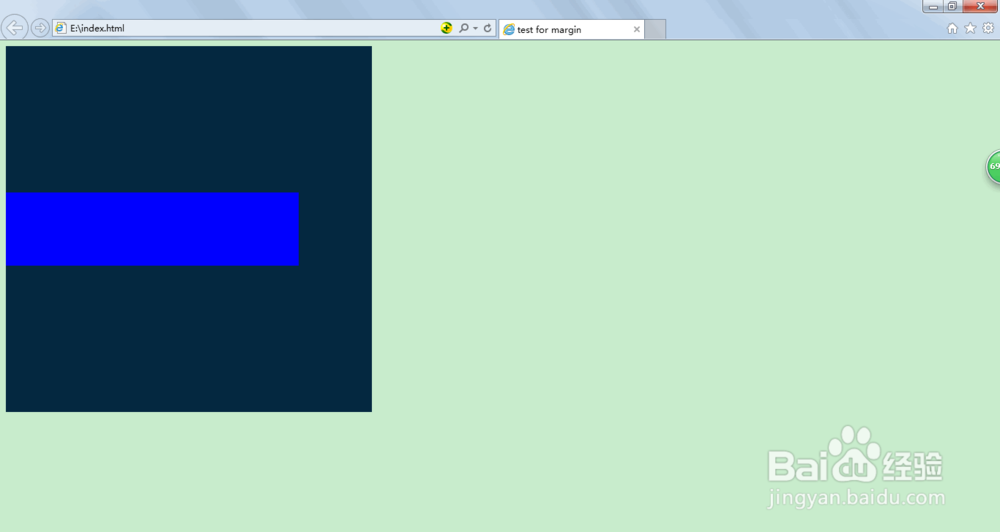
3/9我们可以在大模块里面加入:
overflow: hidden;
消除了这个重叠。

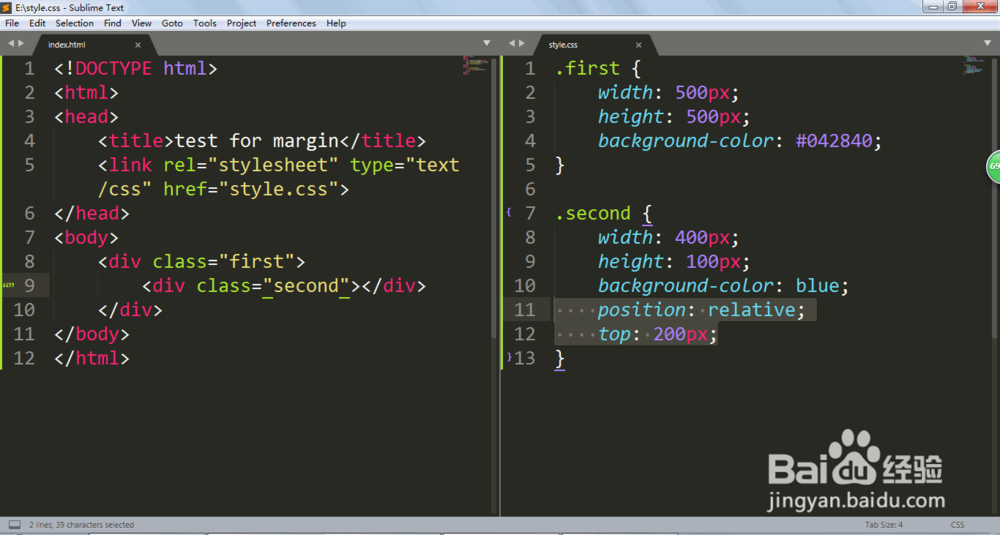
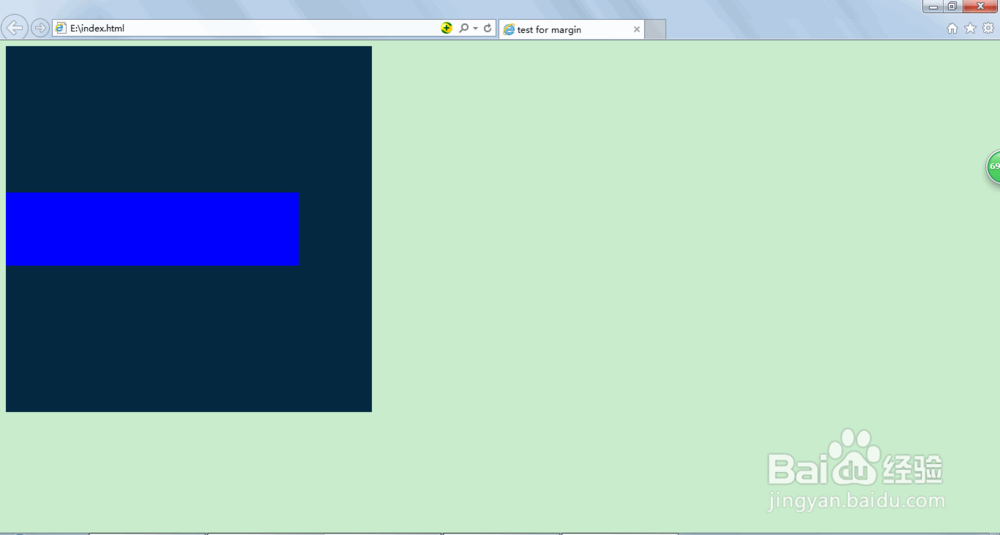
 4/9
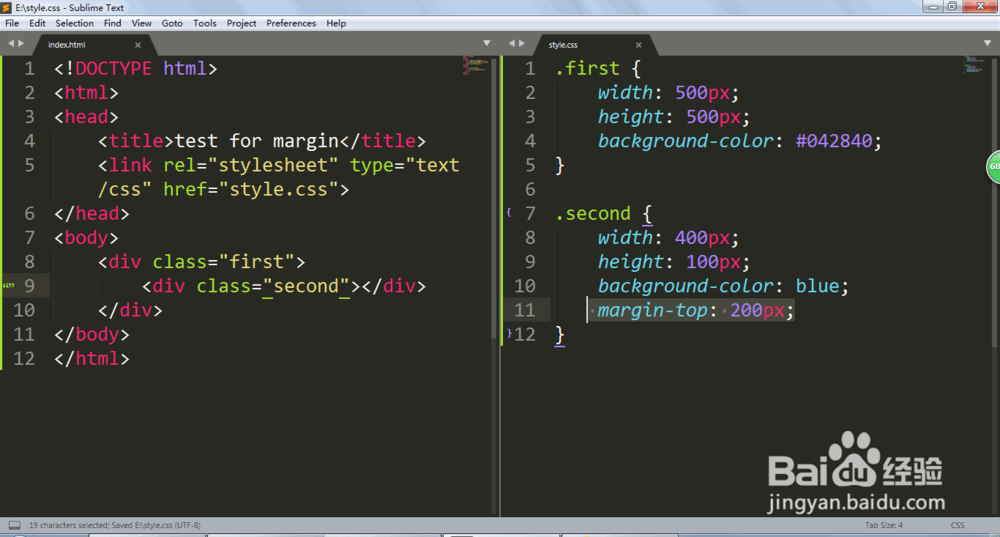
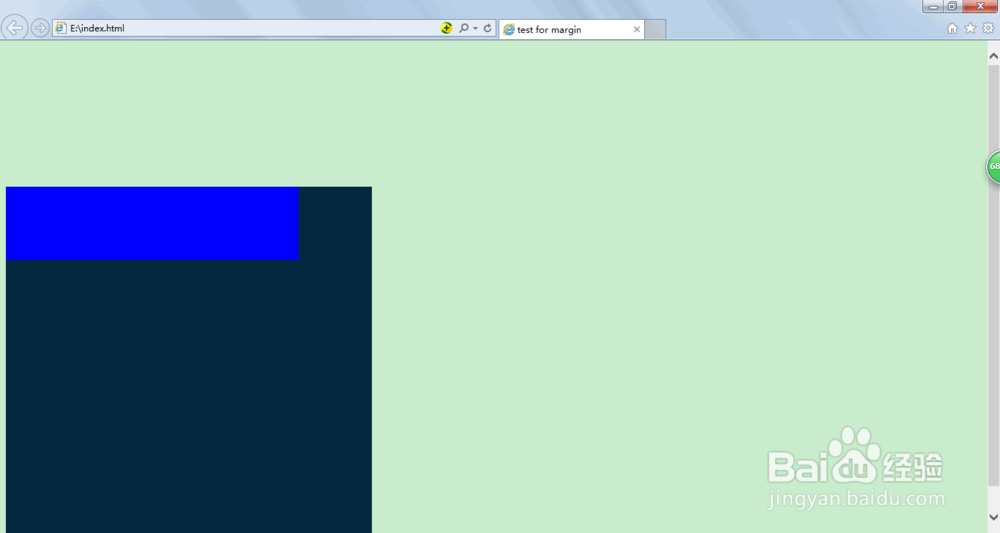
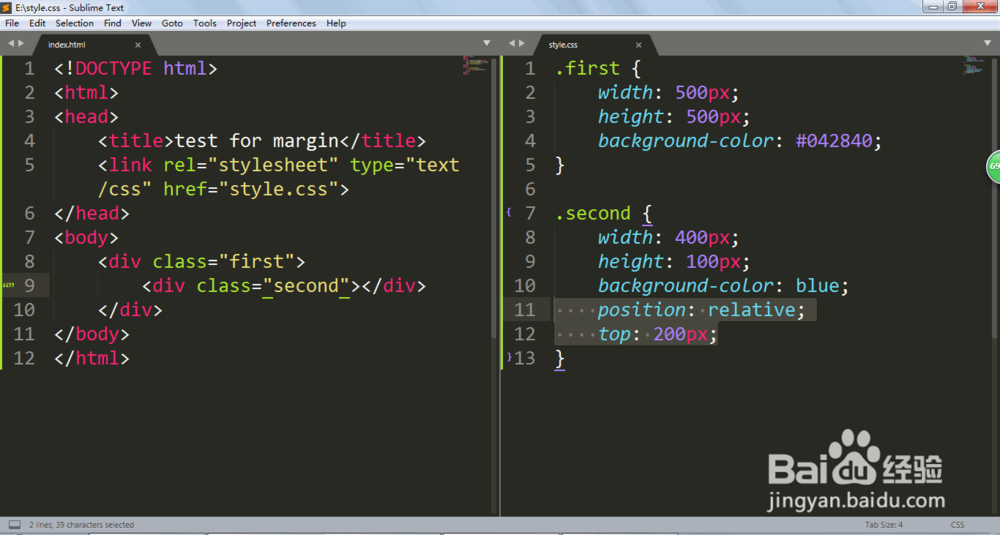
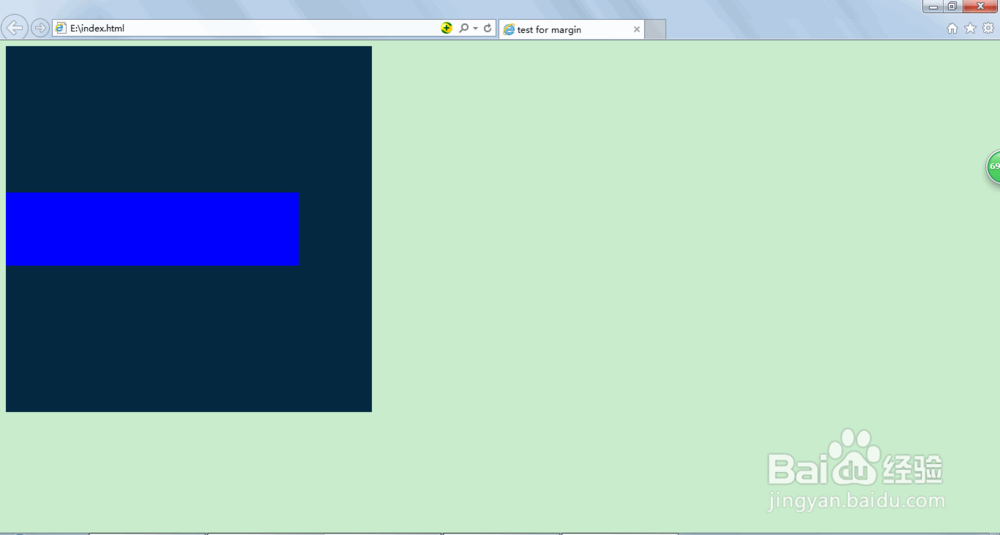
4/9也可以在子模块改为:
position: relative;
top: 200px;
不过相对不方便。

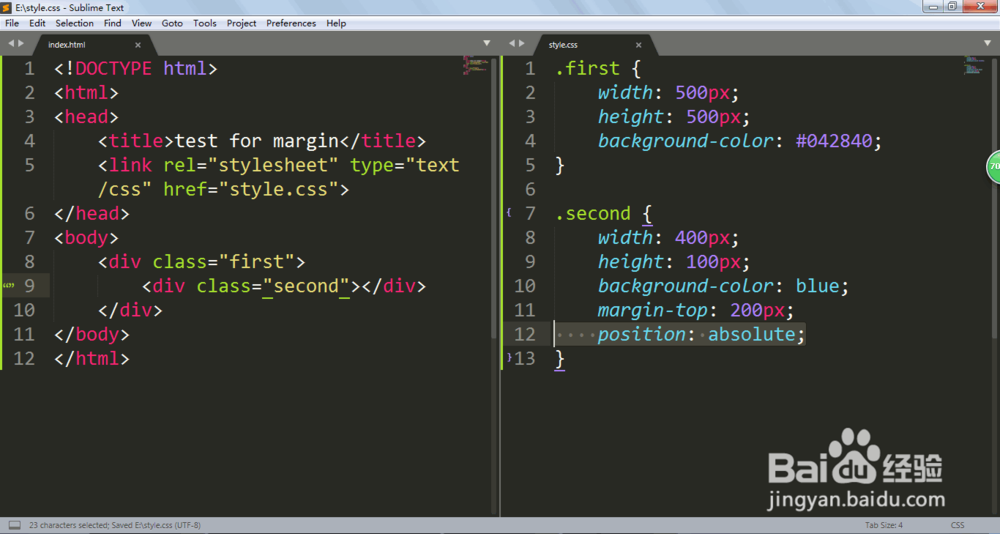
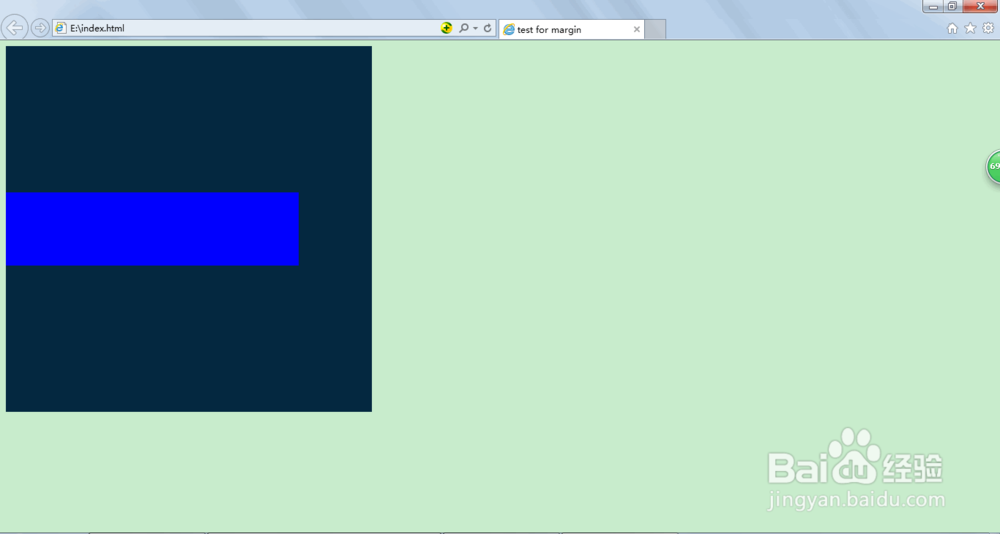
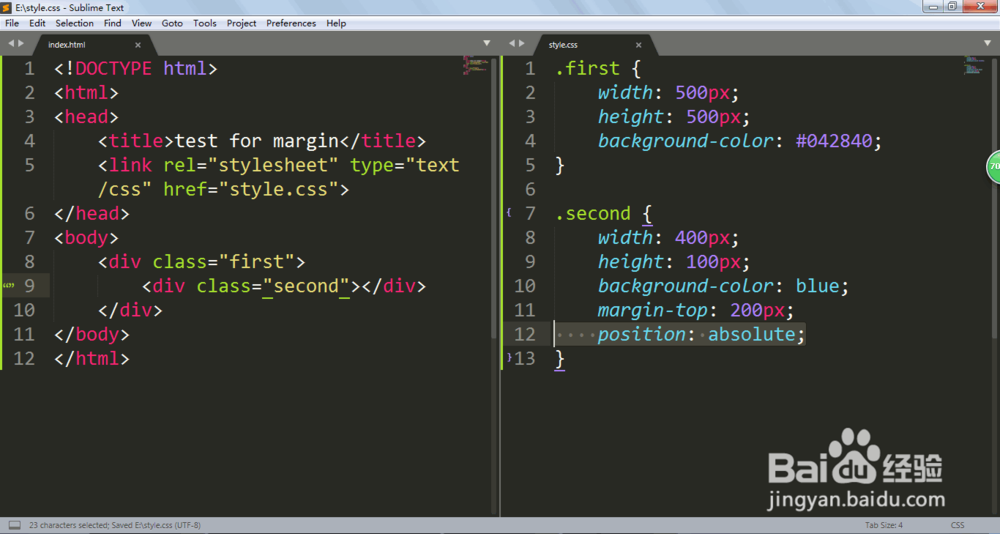
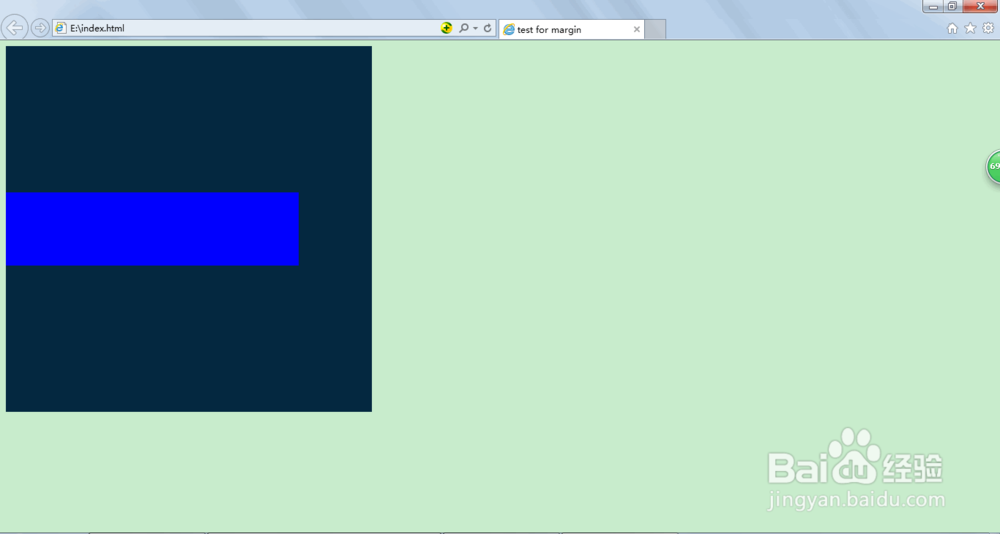
 5/9
5/9可以用这个来代替也行:
position: absolute;
这样会确定位置。

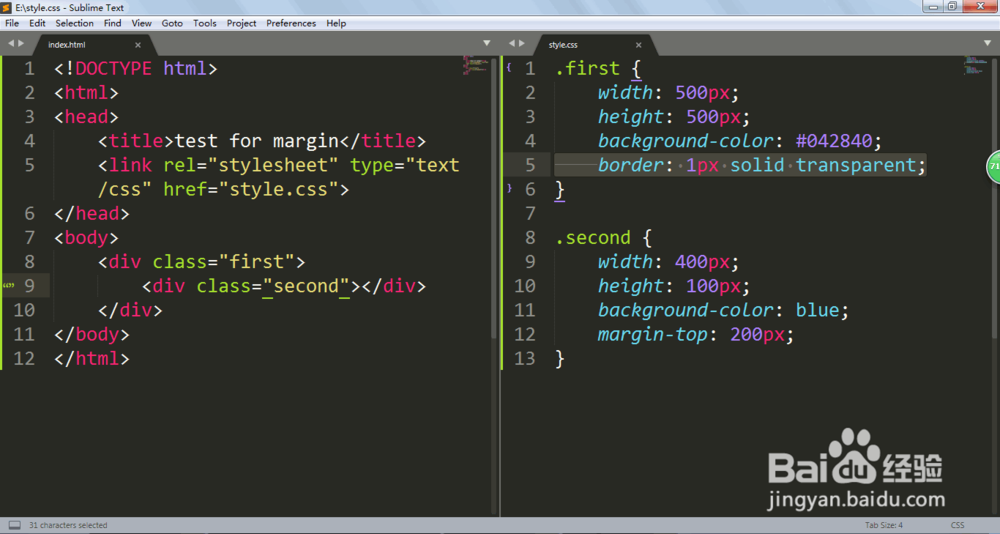
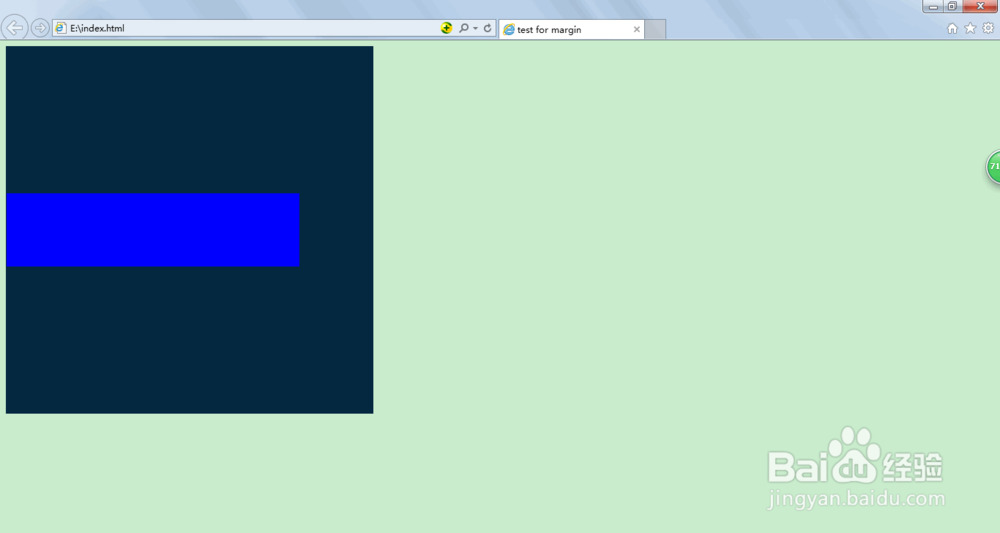
 6/9
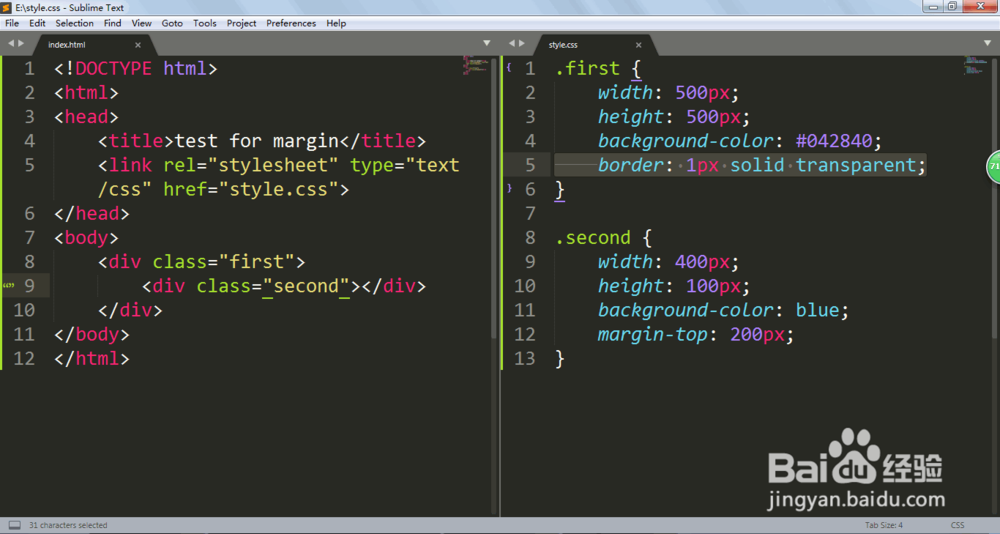
6/9我们也可以在父模块加入透明边框。
border: 1px solid transparent;

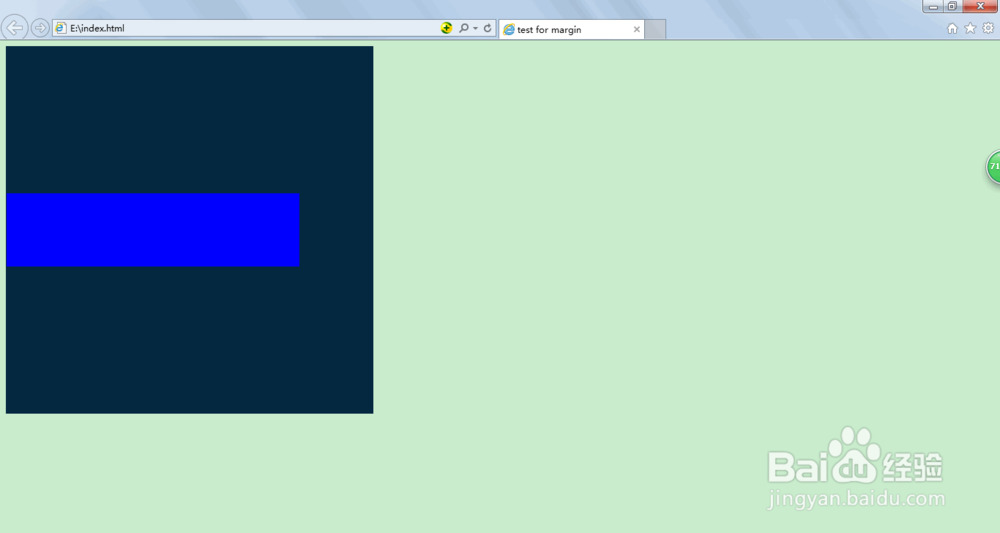
 7/9
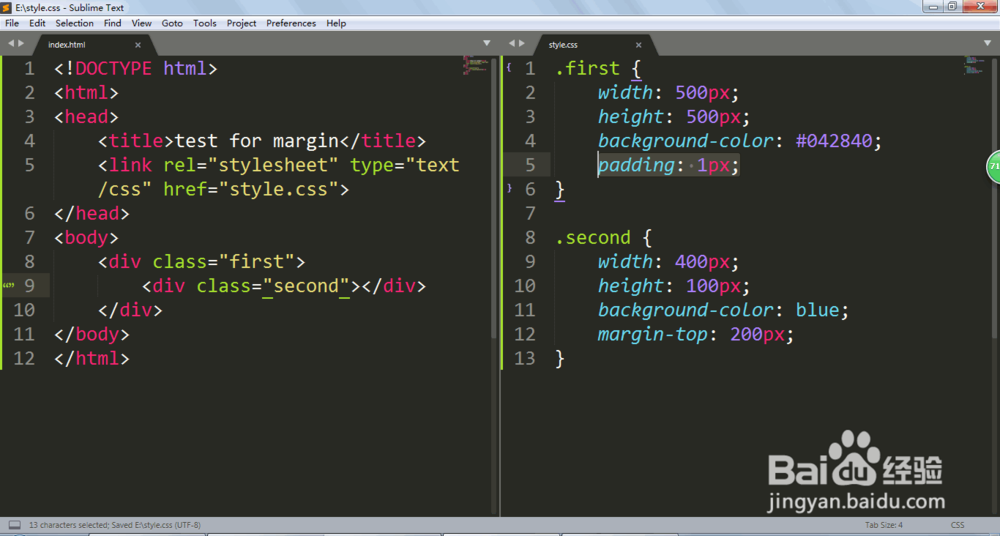
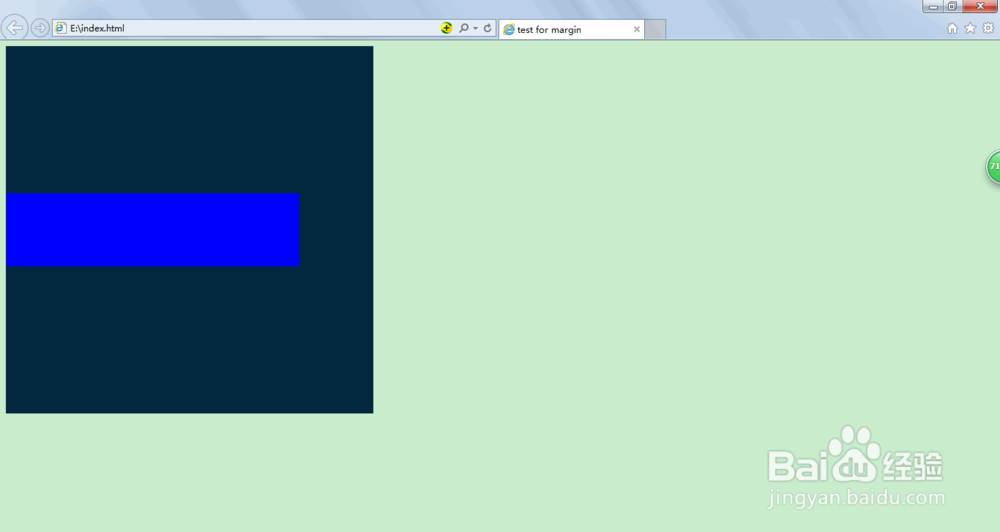
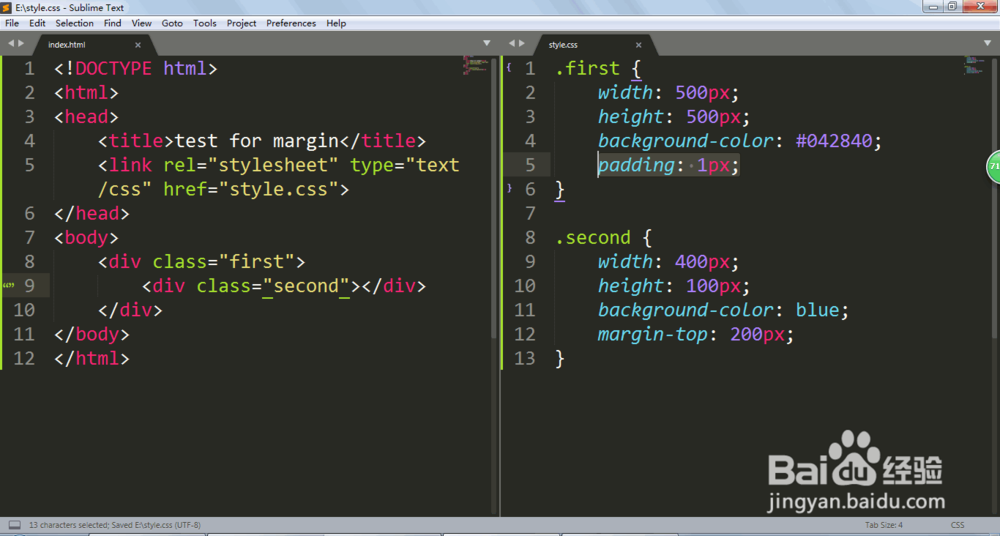
7/9也可以直接加个padding: 1px,就是会把方块变大。

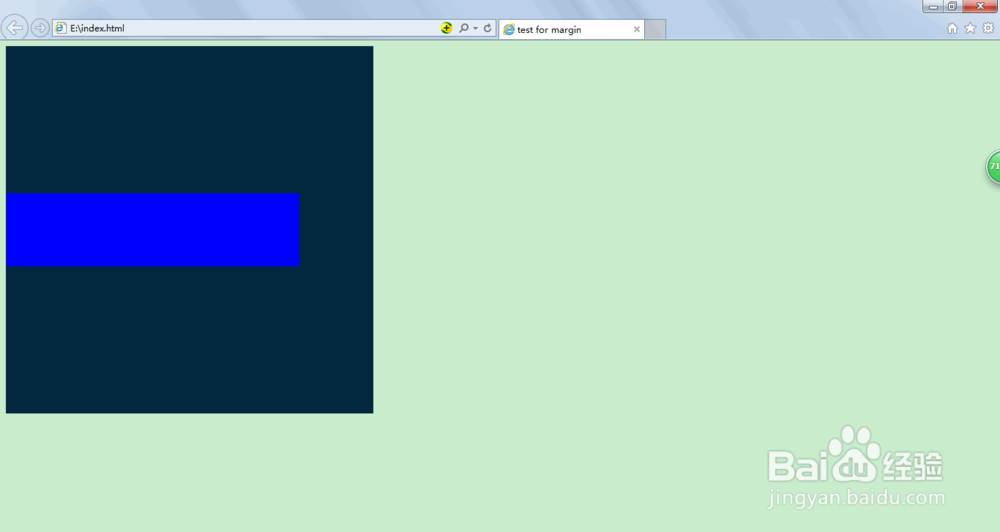
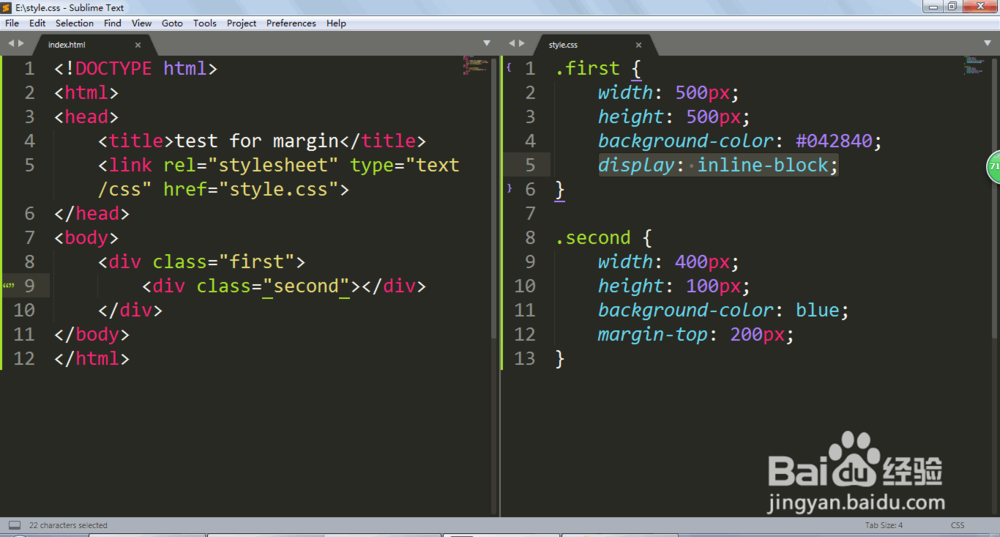
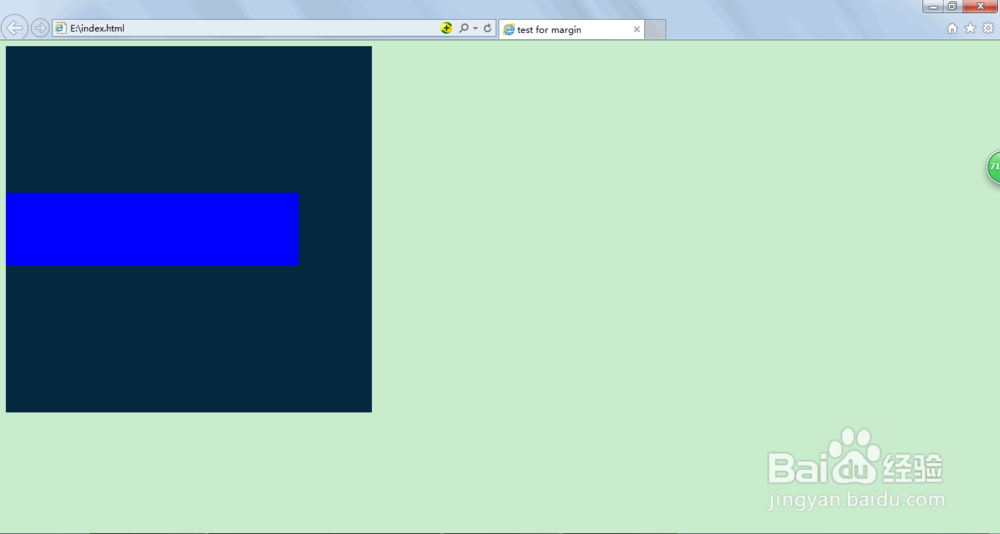
 8/9
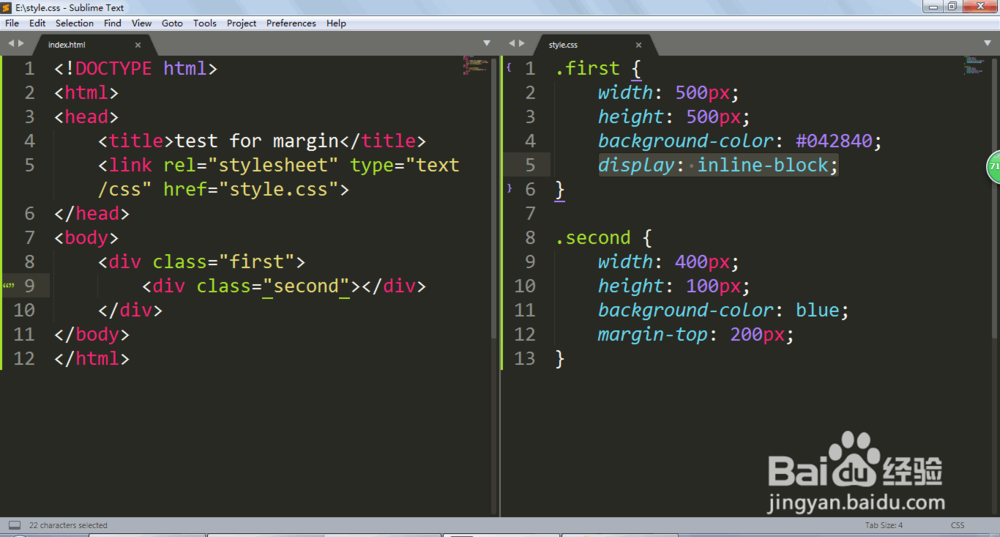
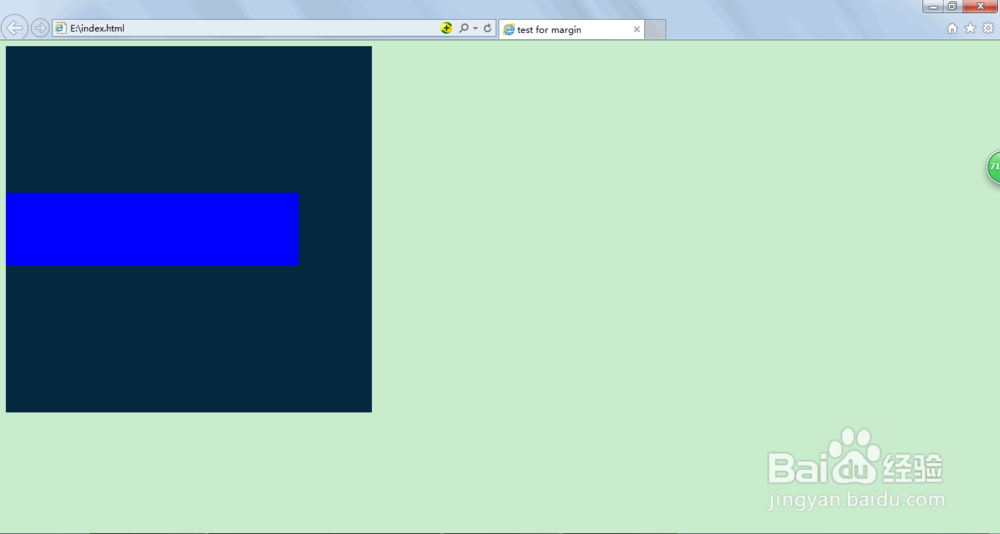
8/9但是如果用display: inline-block;这样就不会改变大小。

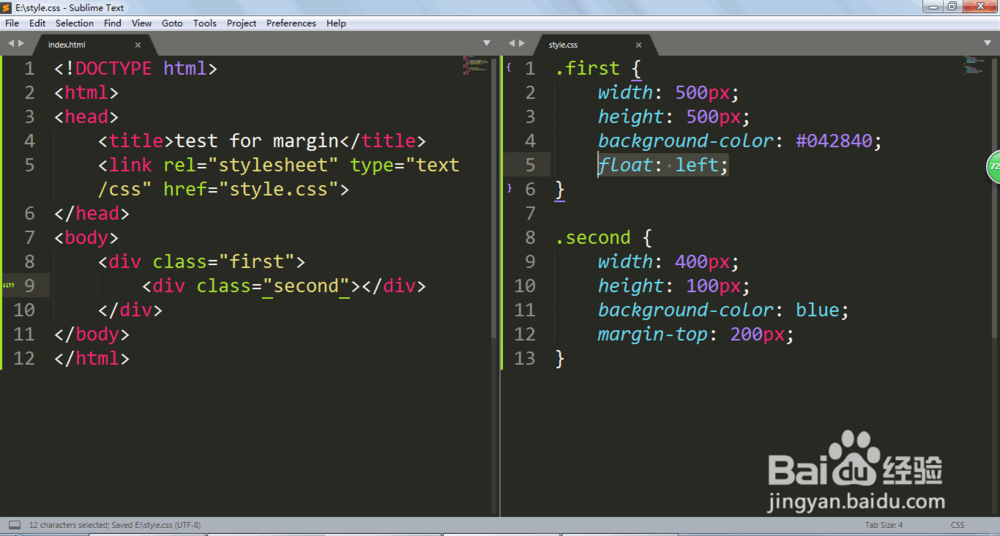
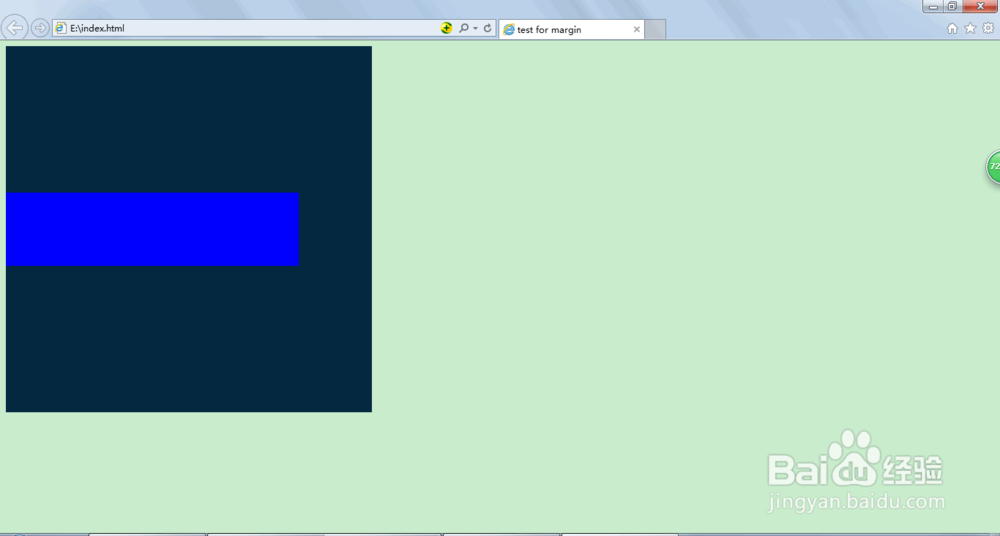
 9/9
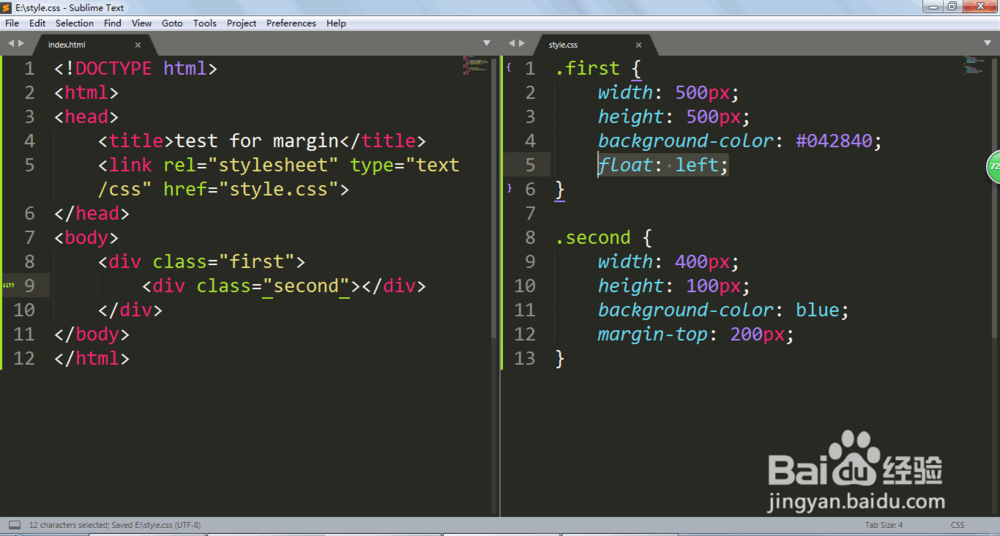
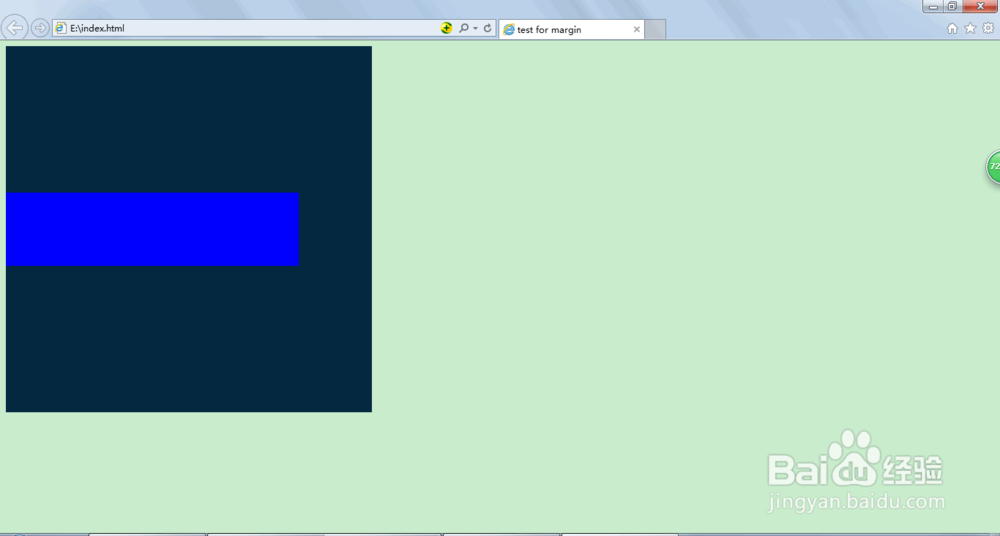
9/9最后一种方法就是加入float: left;

 注意事项
注意事项根据实际情况运用其中的某个方法更合适
MARGIN重叠溢出HTMLCSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_469709.html
上一篇:qq怎么关闭频道
下一篇:如何设置uc禁止自动跳转
 订阅
订阅