Animate/FLASH如何区分不同的元件类型
来源:网络收集 点击: 时间:2024-02-15【导读】:
在Flash或者Animate制作内容时,能接触到各种类型的元件,这里就简单讲如何区分不同的类型。工具/原料moreAnimate CC及其它Flash软件方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8
首先是影片剪辑,在库里的图标如图所示,影片剪辑可以使用滤镜效果,制作各种特效,而且可以设置实例名,并使用代码进行控制。
影片剪辑不预览时,是无法看到动态效果的。
 2/8
2/8图形元件是制作动画时学用的类型,在库里的图标如图所示。
图形元件的动画播放是与时间轴相关的,只有帧足够才可以播放完成,并且可以直接设置播放类型。
 3/8
3/8如图所示可以设置图形元件的循环类型
 4/8
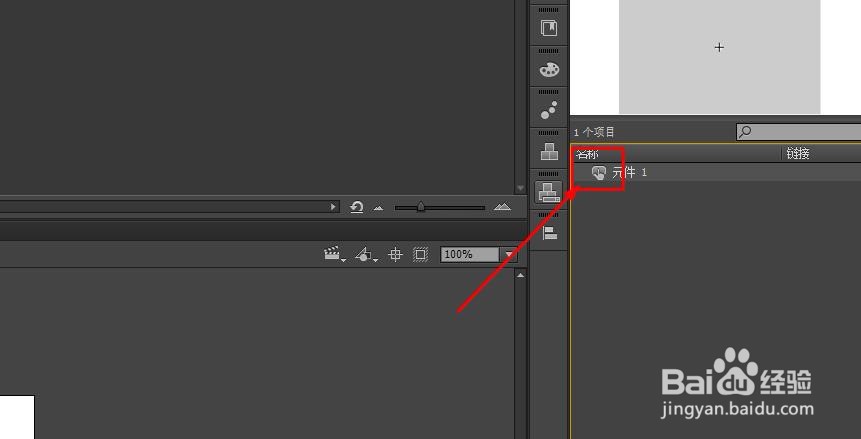
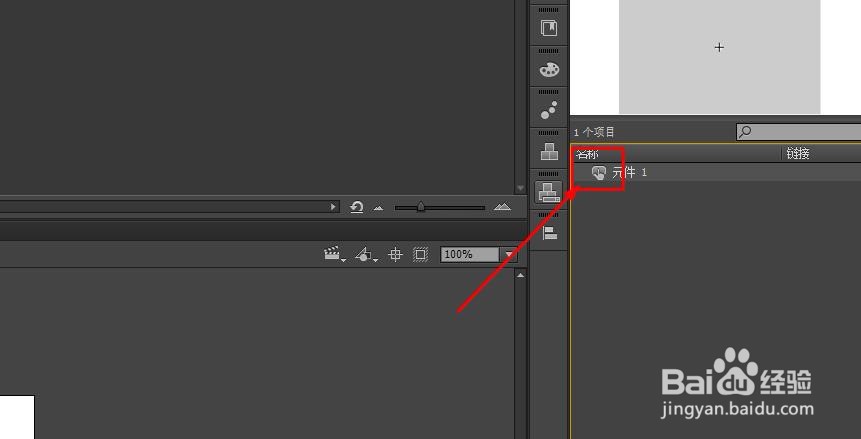
4/8接下来是按钮元件,在库里的图标如图所示
 5/8
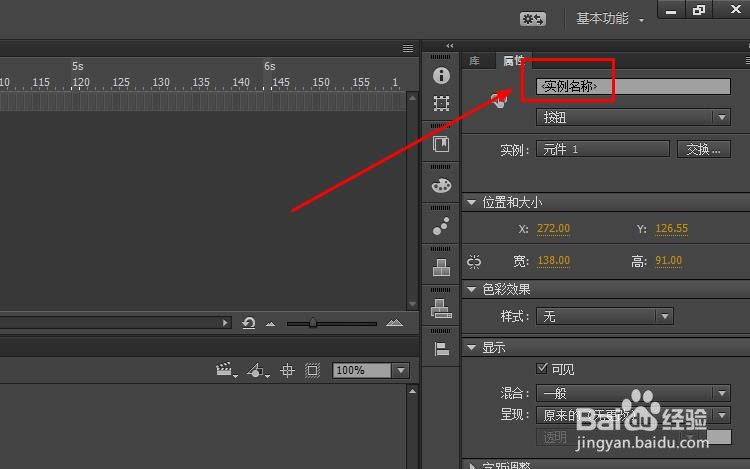
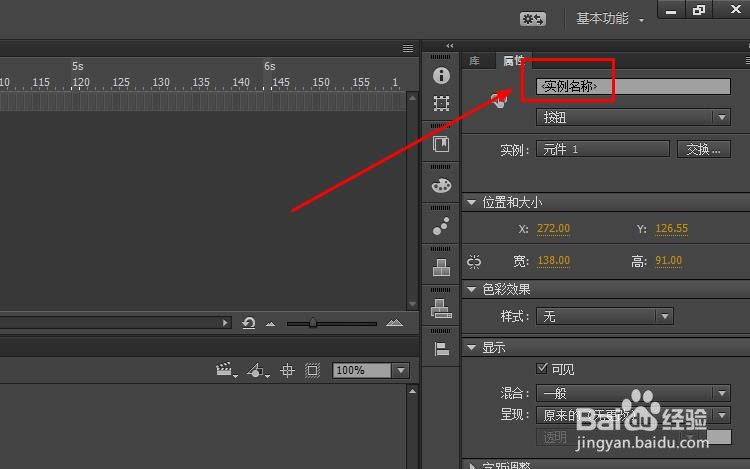
5/8按钮元件可以通过设置实例名进行控制,添加鼠标点击、经过等事件代码。
 6/8
6/8按钮元件有四个帧,这是它独有的,代表四种状态。
第一帧是默认状态,第二帧是指针经过状态,也就是鼠标经过时的反应。
第三帧是按下状态,即鼠标点击下的反应。
第四帧是点击区域,也就是响应鼠标的范围。可以设置比视觉范围大或者小的点击区域。
 7/8
7/8以上三种是比较常见的元件。另外,还有字体类型,在库里的图标如图所示,嵌入字体后才可以在库里看到。
 8/8
8/8还有声音、视频等元件类型。都用得比较少,就不再一一介绍了。
注意事项有什么问题可以留言
FLASHANIMATE元件图形元件影片剪辑版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_47028.html
上一篇:地热如何正确排气
下一篇:如何用ps做出图中的平面效果
 订阅
订阅