ps标尺、参考线的实用方法
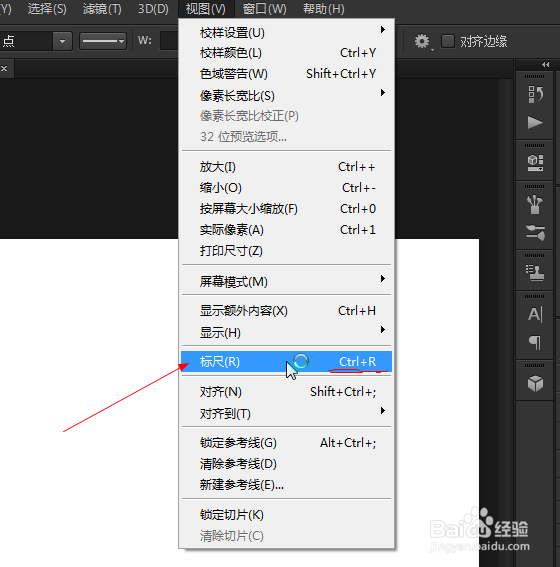
来源:网络收集 点击: 时间:2024-04-08技巧1,标尺和参考线:在ps中参考线必须和标尺一起使用,所以先用ctrl+r快捷键打开标尺,标尺打开后,用鼠标点击标尺就可以拖出参考线,上方的标尺拖出水平参考线,左方的标尺拖出垂直参考线。同理,在使用“移动工具”的前提下参考线可以拖回标尺处清除。



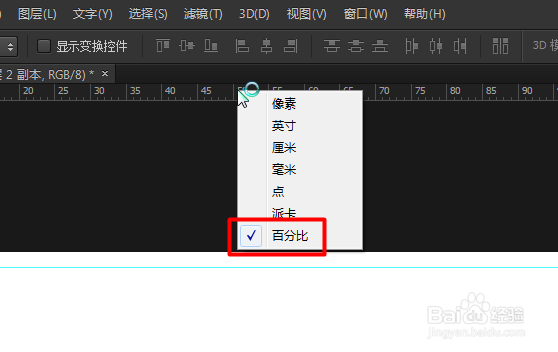
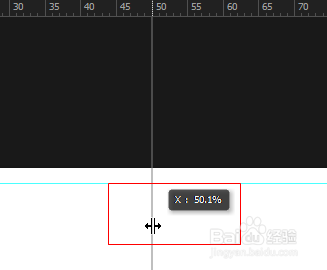
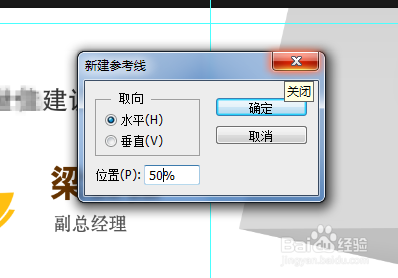
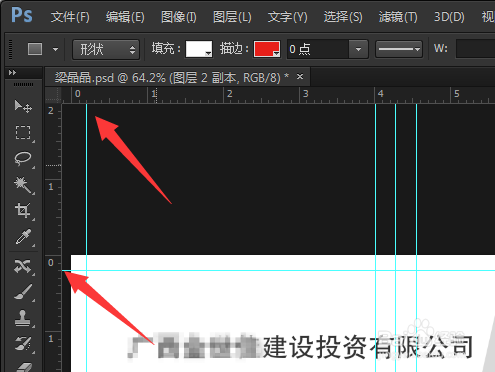
技巧2,定中线:制作设计的开始,经常要定位中线位置,在标尺处点击鼠标右键,选择百分比,然后拖出参考线至百分之五十处。也可以点击视图→新建参考线,直接选择50%,新建参考中线。



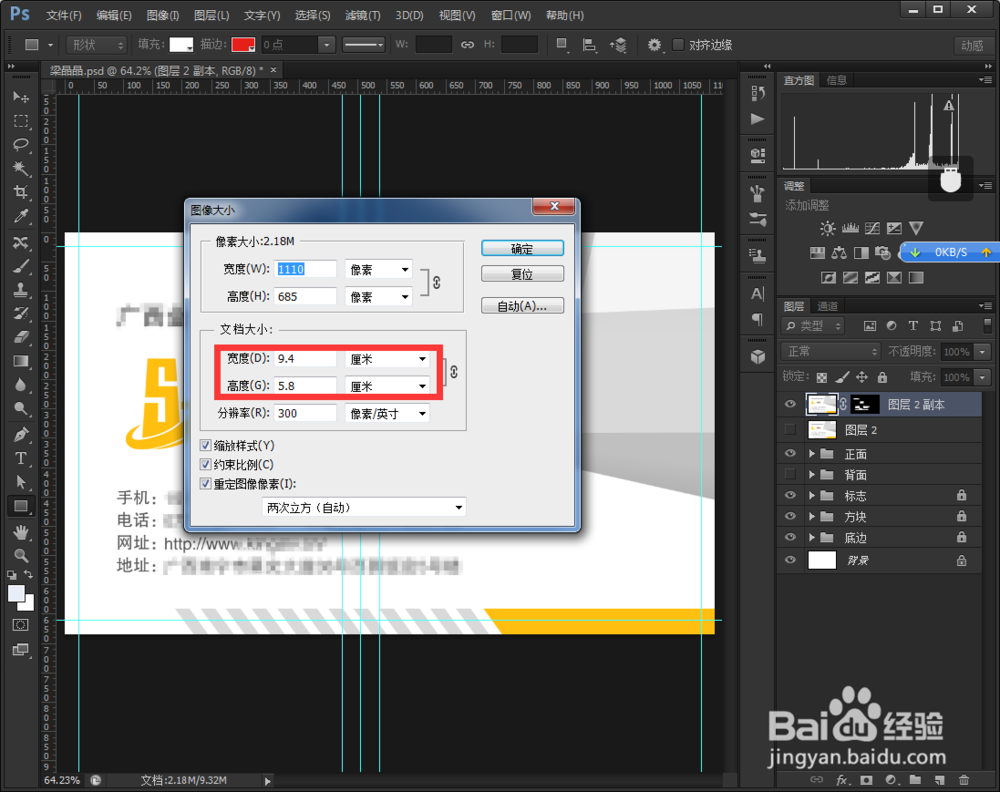
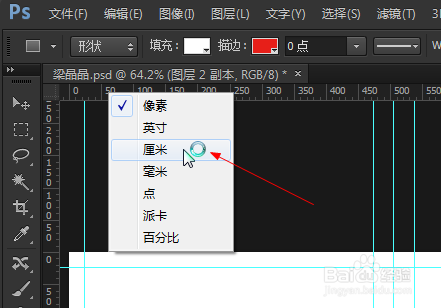
技巧3,确定实际数值:名片的实际大小为90mm×54mm,但是新建文件的时候加上出血(实际打印的时候预留剪裁的区域)为94mm×58mm,所以要用参考线定出血的位置。在标尺处单击鼠标右键,选择单位为“厘米”,在画布四周分别拉出0.2厘米的水平和垂直参考线定位出血。



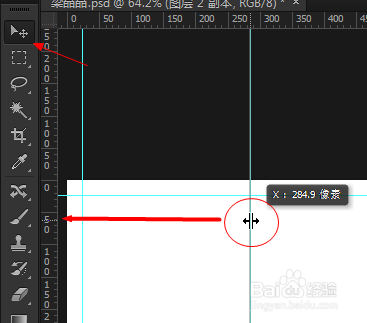
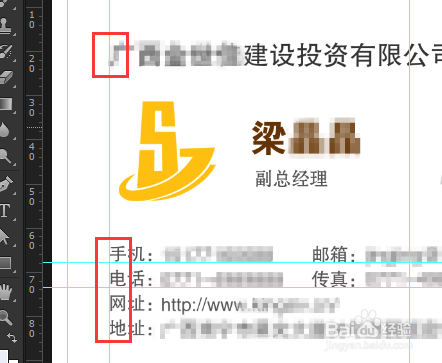
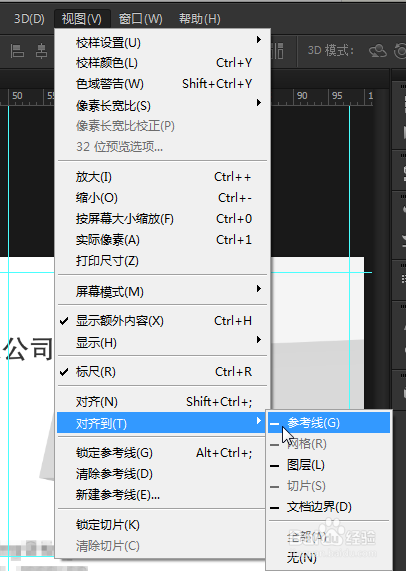
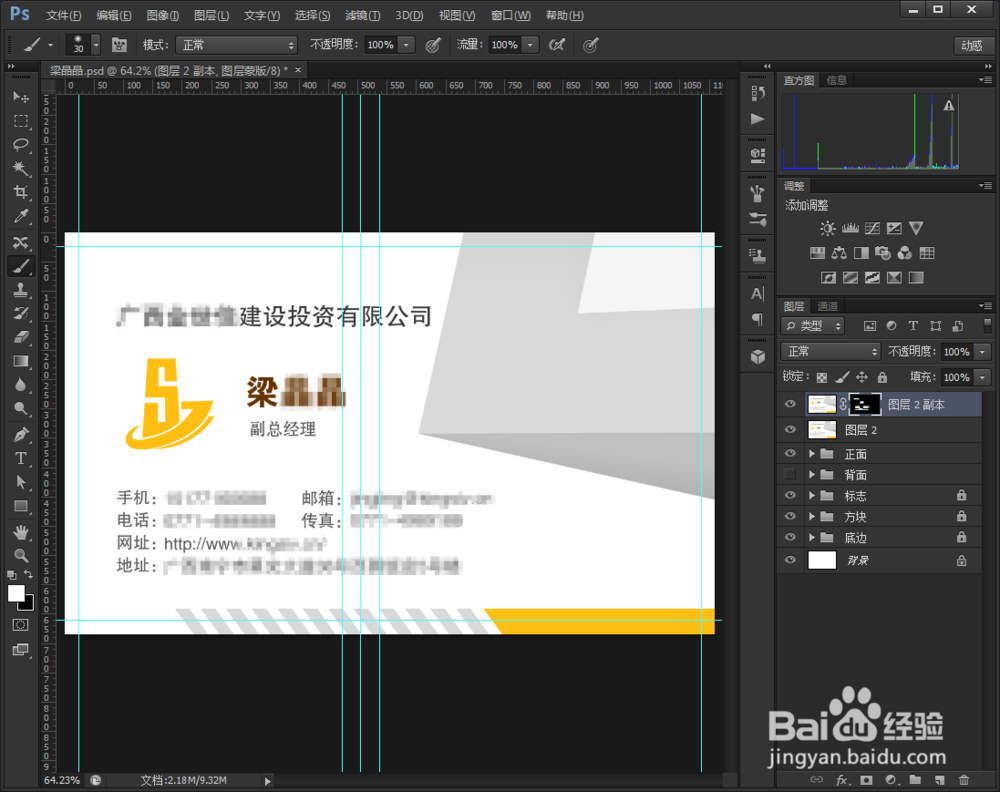
技巧4,对齐元素:对于离得较远的元素的对齐使用参考线比较好,下方电话、地址等文字方块已经定位,拉一条垂直参考对齐文字方块左侧,上方公司名称再对齐参考线即可。另外追求方便的可以打开视图→对齐到→参考线来辅助对齐,移动元素时会自动吸附在参考线上,不过小编觉得这个影响其他设计操作,一般用完就关闭。


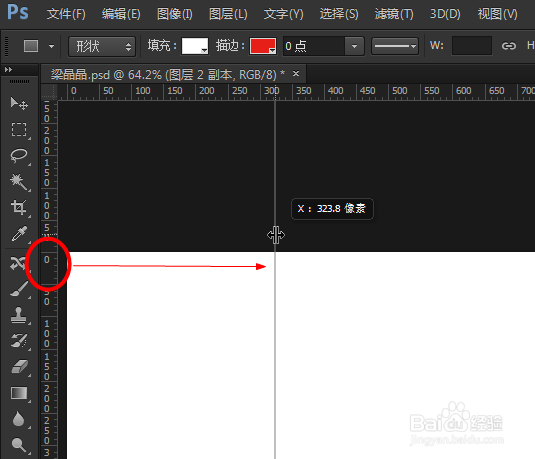
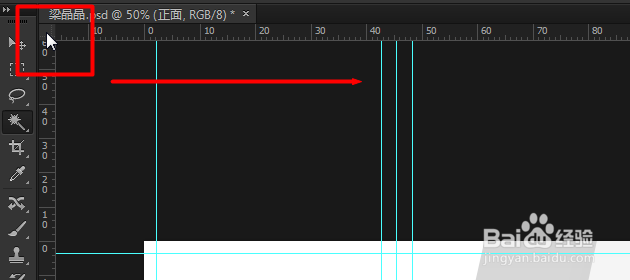
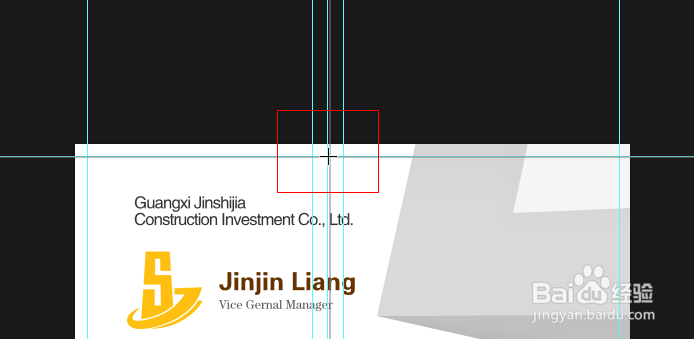
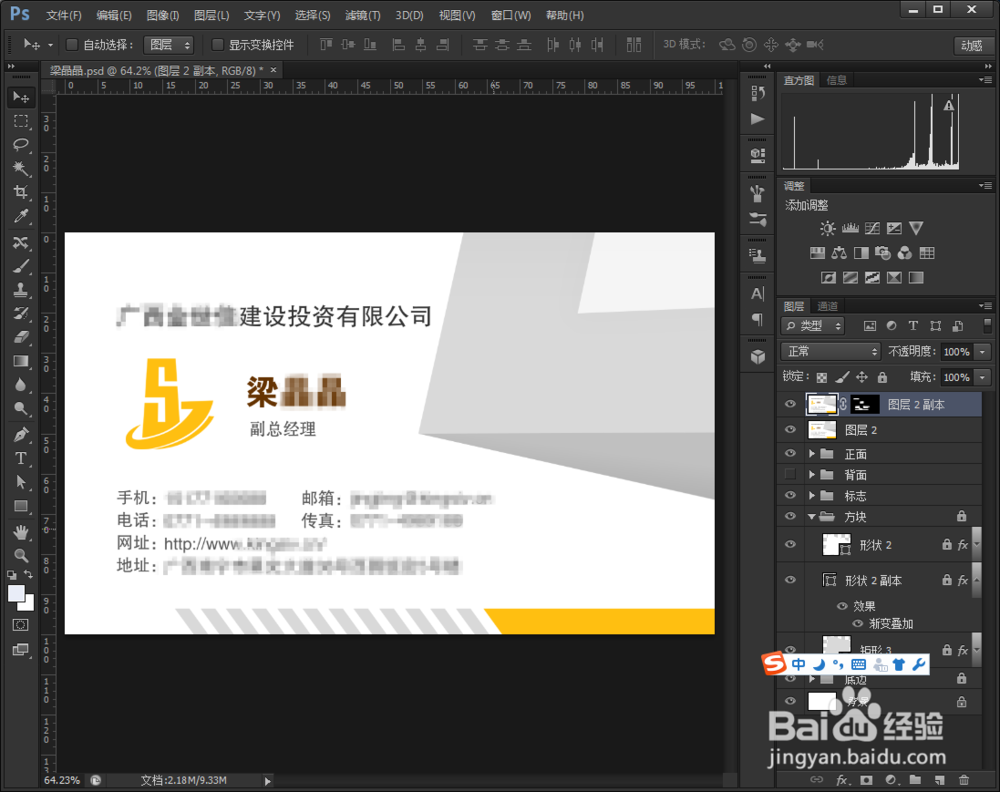
技巧5,确定计算起点:在标尺的夹角处按住鼠标左键可以拖出标尺点位点,然后在之前画的中线参考线处释放鼠标,则标尺的0点就从名片的中线处计算。这常用于左右、上下对齐结构的设计中。


技巧6:隐藏参考线:快捷键ctrl+h是隐藏参考线,这个快捷键做设计是必须记住的,因为设计后期,特别是在网站设计中参考线会多如乱麻,反复运用快捷键ctrl+h可以隐藏和开启参考线,是特别方便的。

 注意事项
注意事项ps参考线相关的快捷键熟记活用会让设计过程更流畅
参考线划定出血后,文字和有意义的元素不要超过出血参考线
元素的定位也可以打开智能参考线辅助
小编码字不易,如果写的经验对您有帮助,请投票支持一下
PSPHOTOSHOP参考线标尺实用技巧版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_471225.html
 订阅
订阅