如何改变ECharts仪表盘的背景颜色
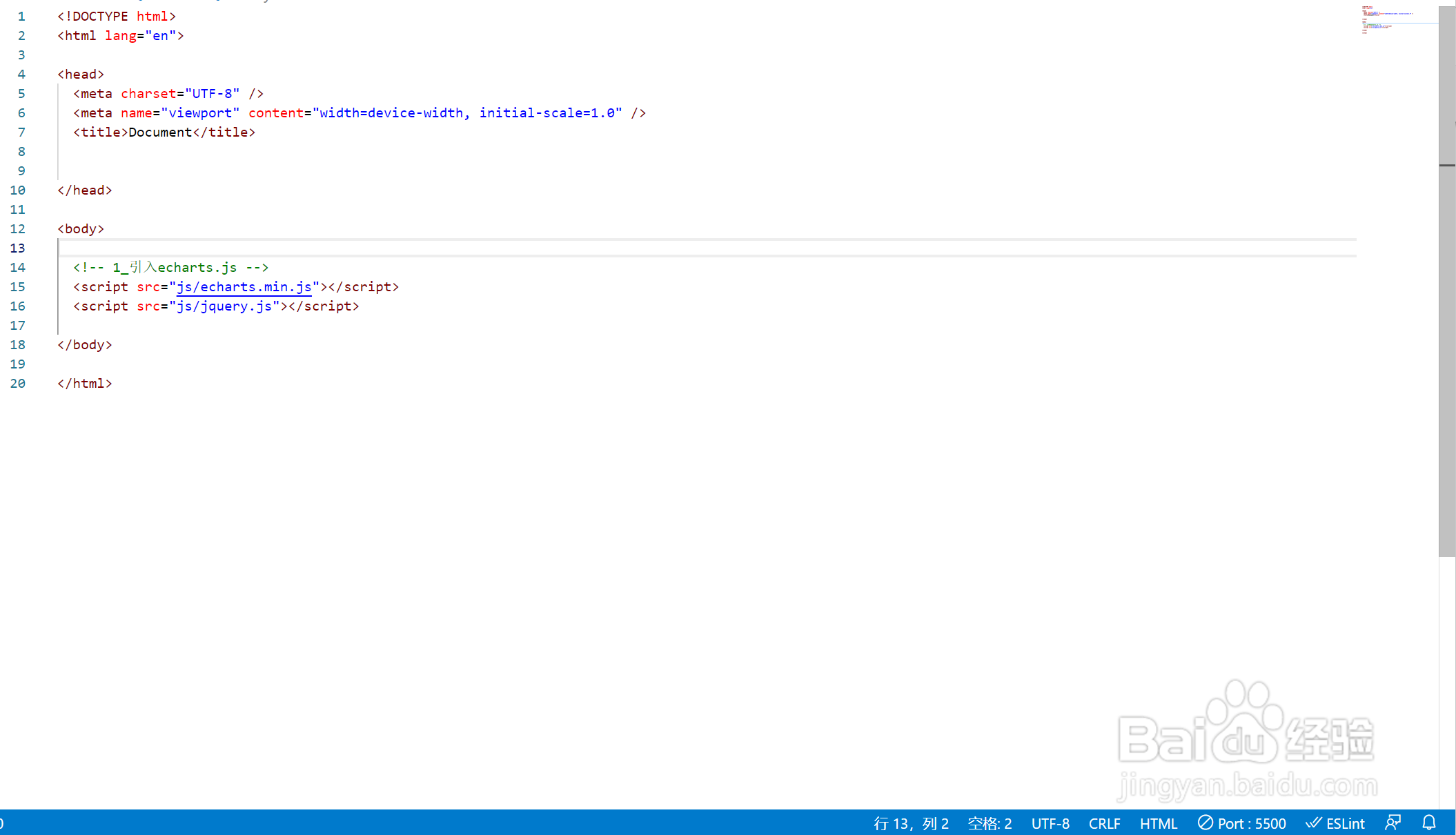
来源:网络收集 点击: 时间:2024-04-09新建一个html文件,命名为test.html,用于讲解如何改变ECharts仪表盘的背景颜色 。
 2/10
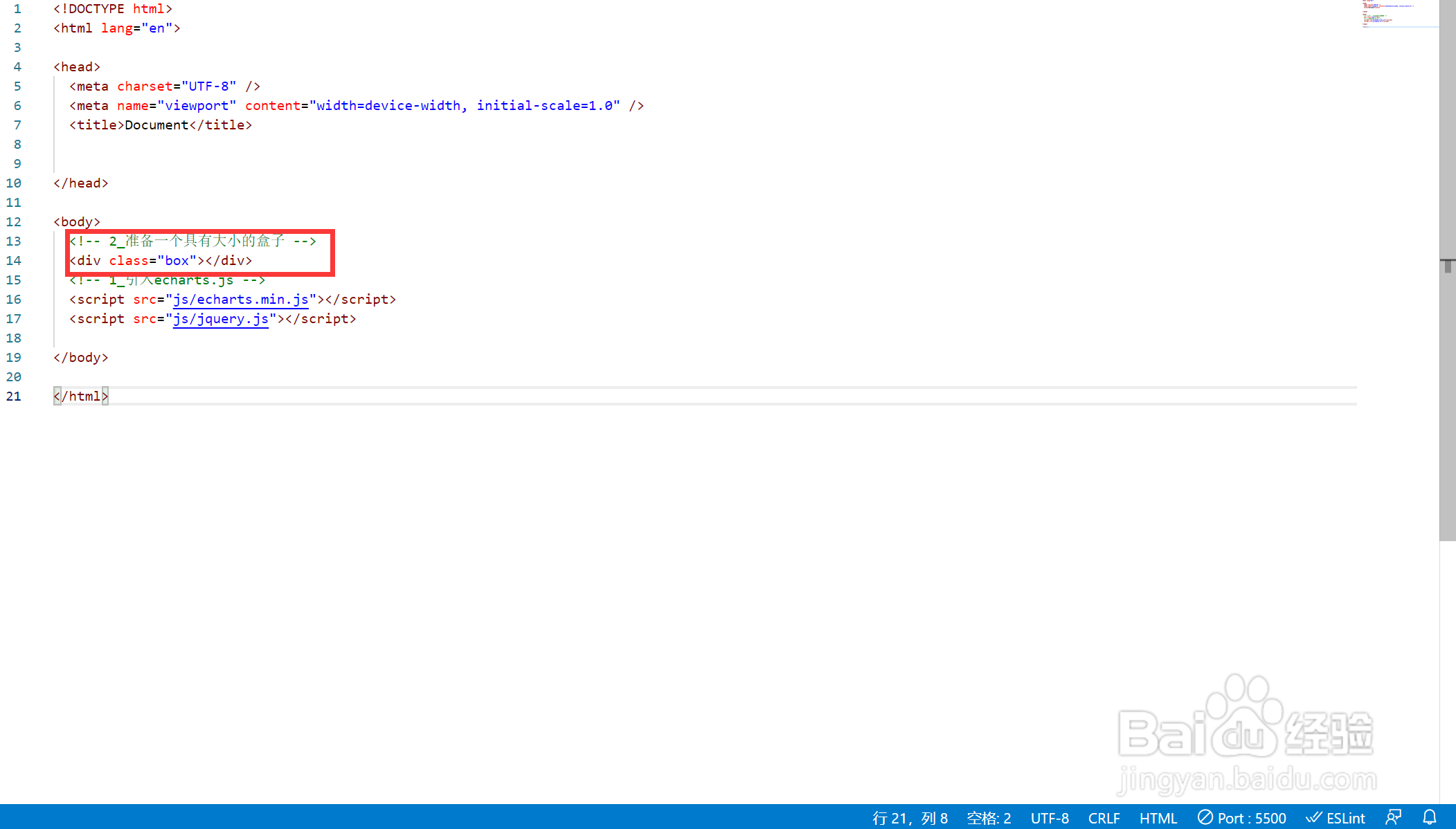
2/10在test.html文件内,创建div标签并设置div标签的class属性为box。
 3/10
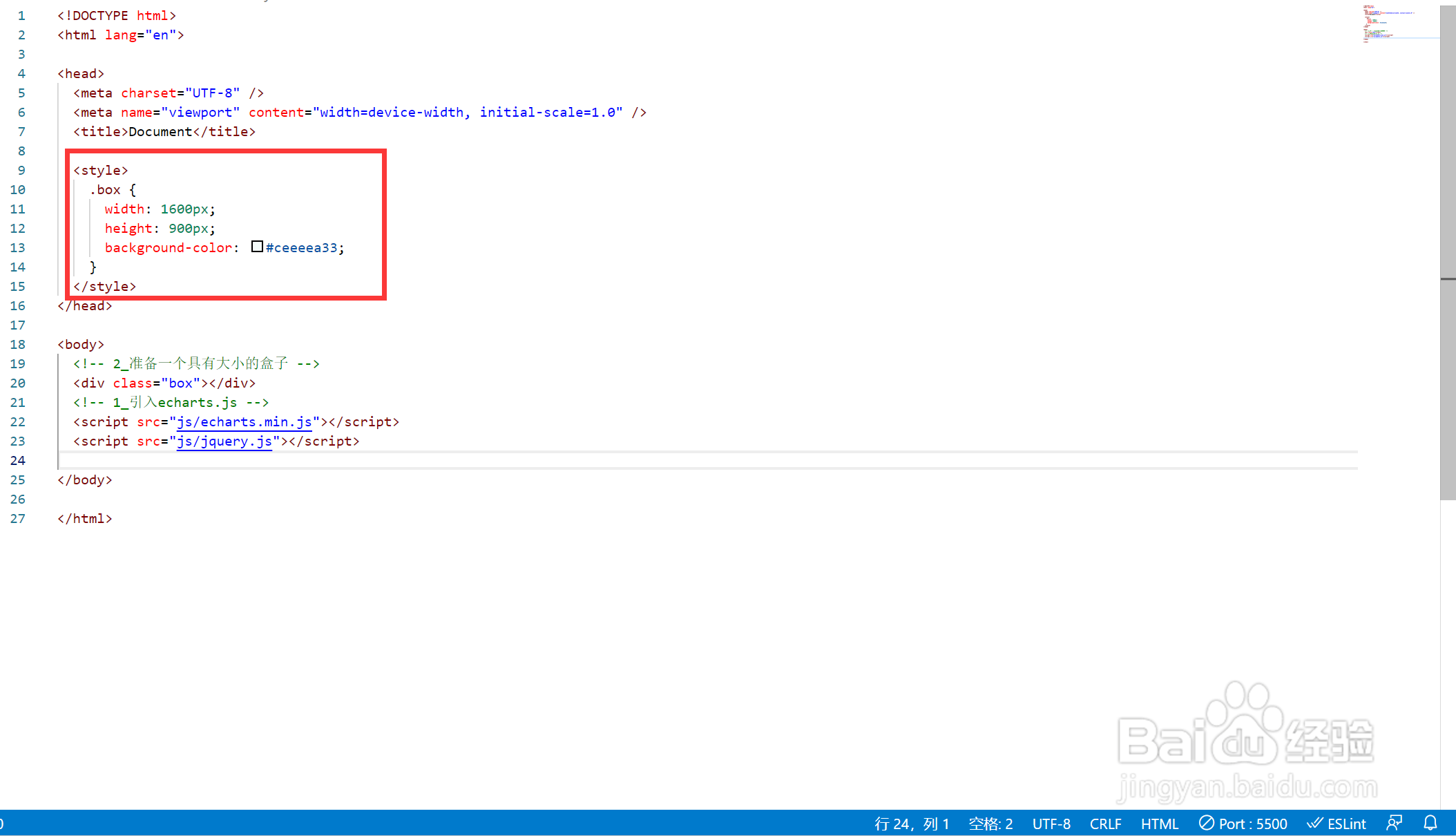
3/10在css标签内,通过class设置div的样式 ,定义它的宽度为1600px,高度为900px,背景颜色为浅蓝色。
 4/10
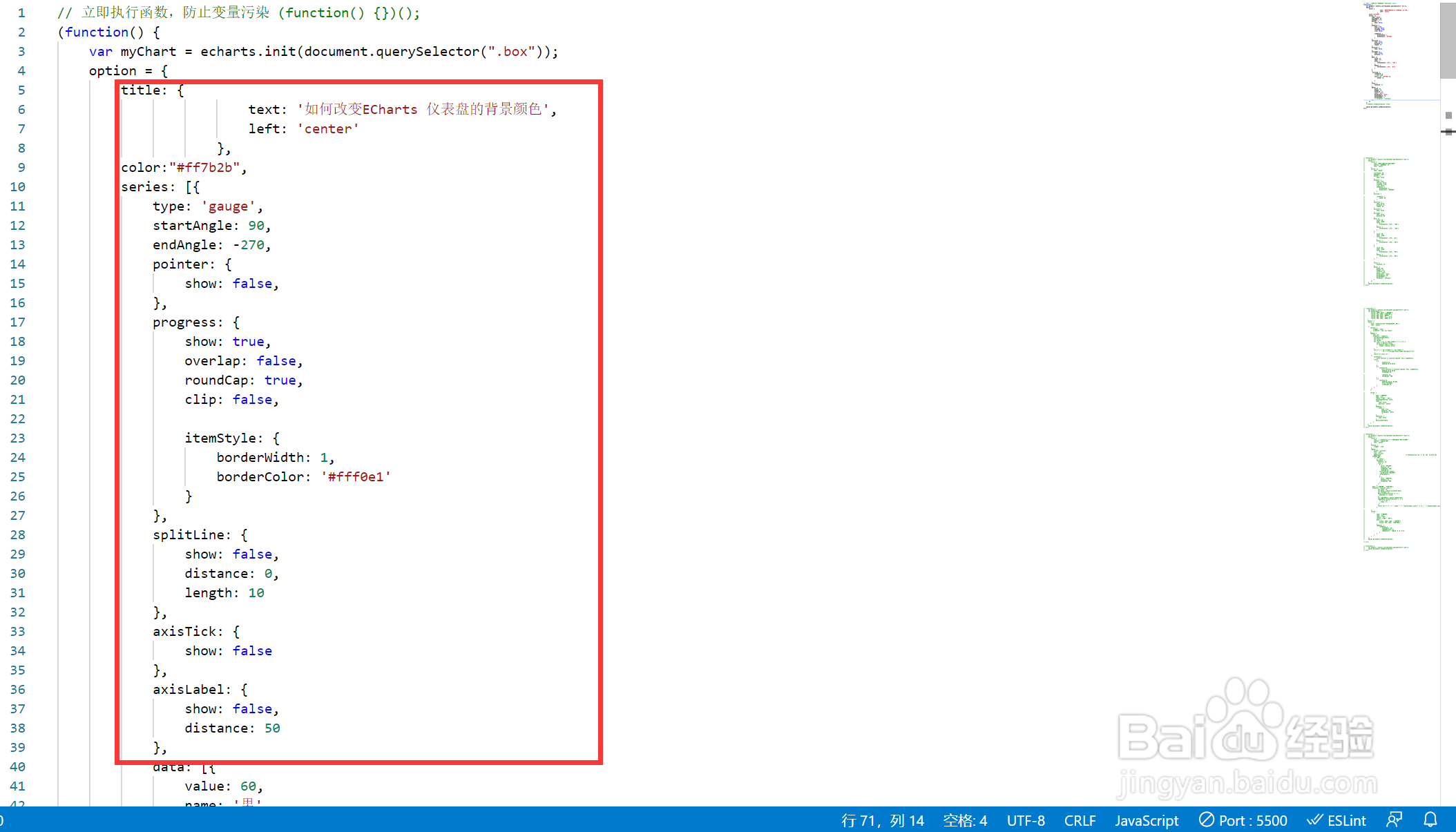
4/10新建一个js文件,命名为 pie.js,初始化echarts实例对象。
 5/10
5/10指定echarts实例对象的配置项option和数据,设置标题,指定图形为仪表盘等。
 6/10
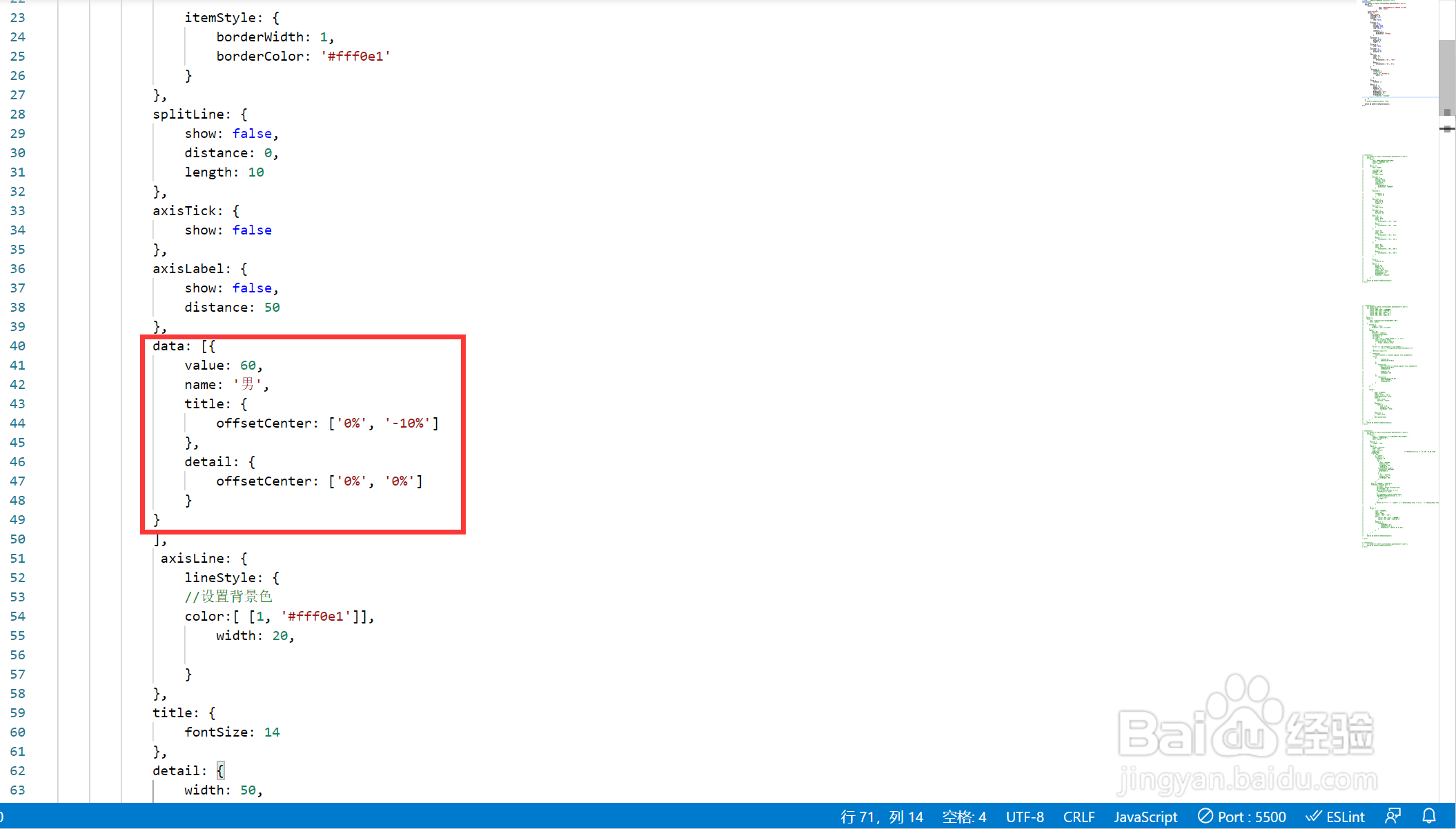
6/10实现设置返回的数据内容有哪些。
 7/10
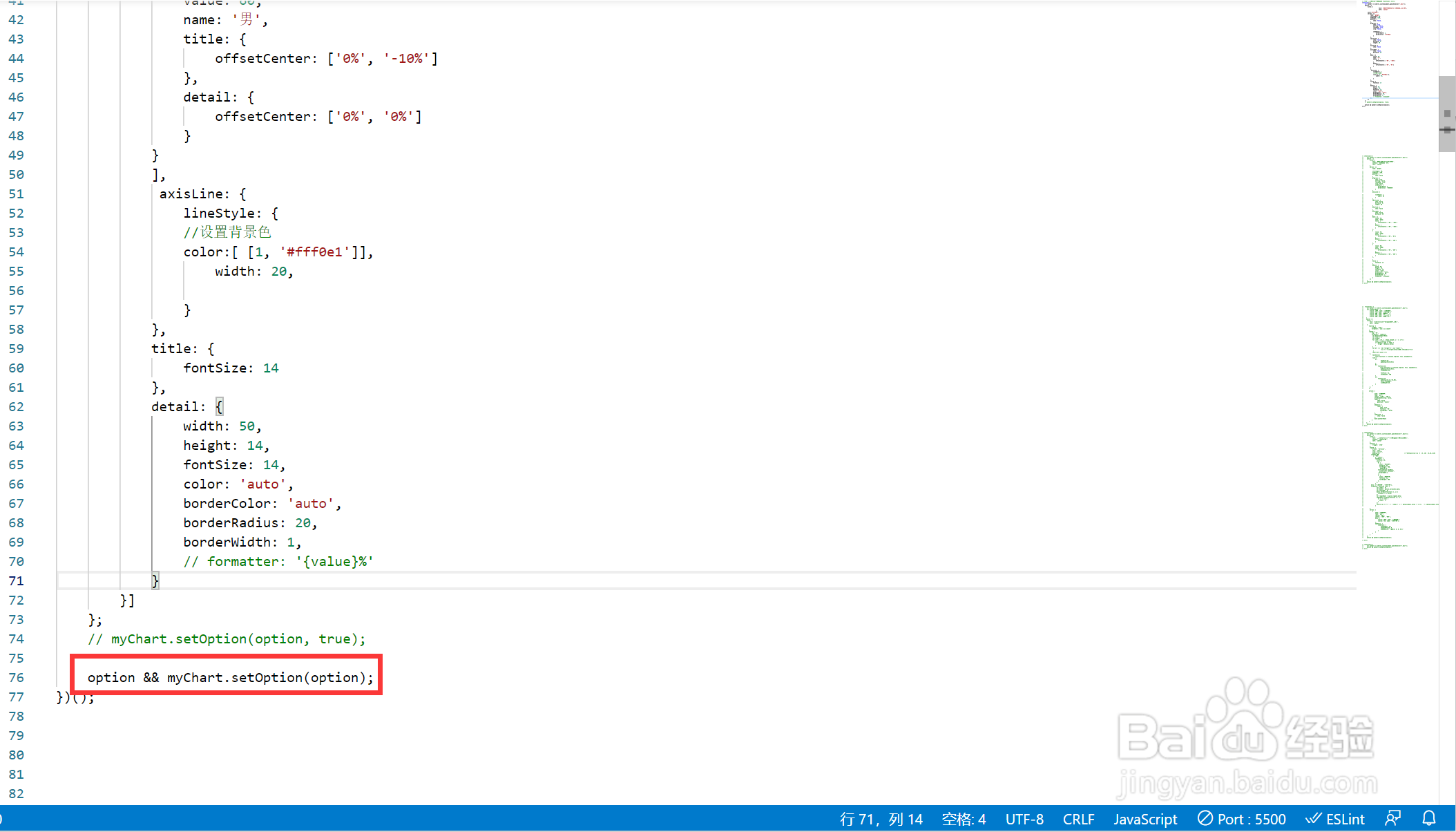
7/10实现对返回的数据内容的样式进行设置。
 8/10
8/10将配置项设置给echarts实例对象。
 9/10
9/10引入pie.js到test.html文件中。
 10/10
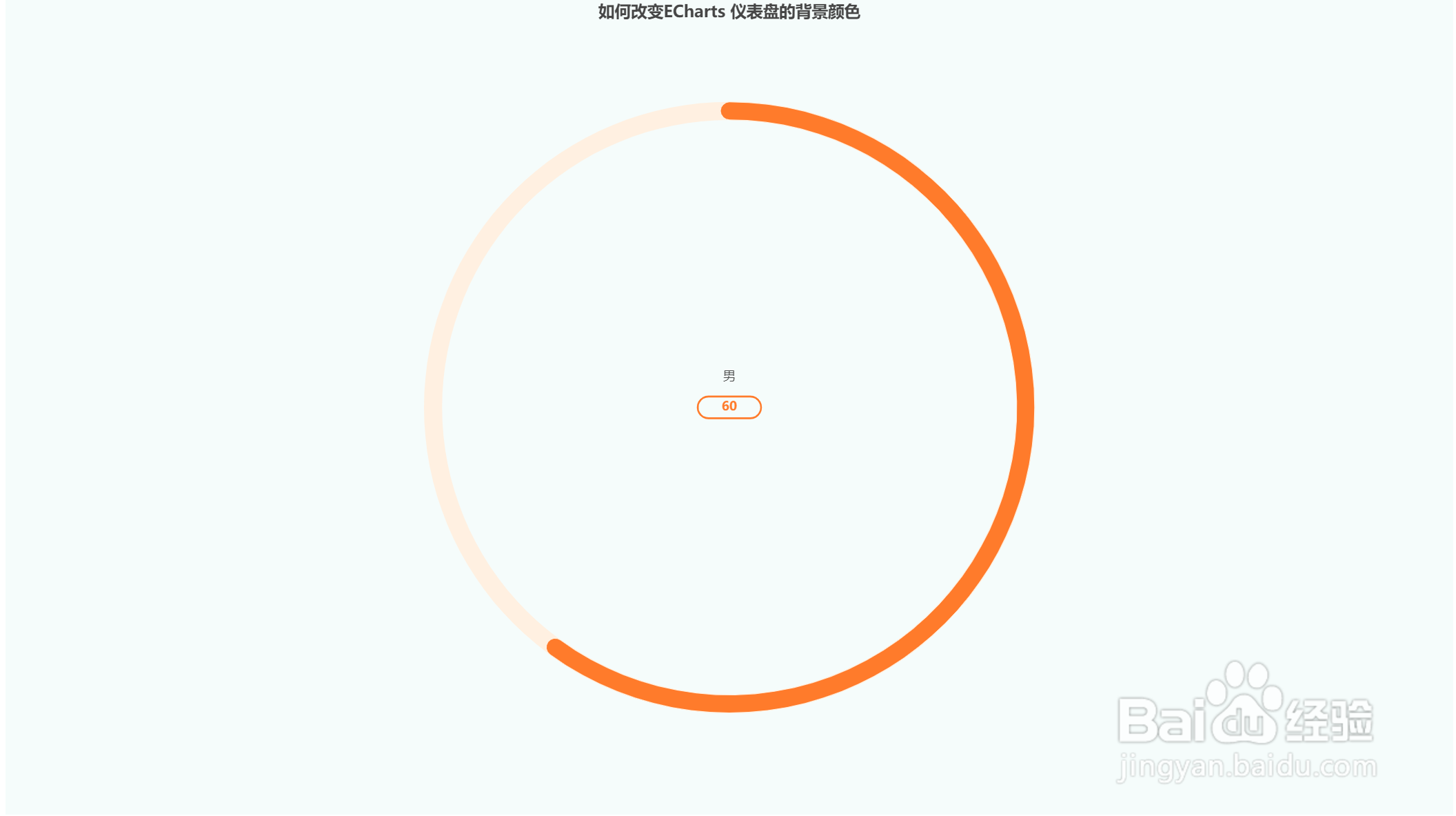
10/10在浏览器打开test.html文件,查看实现的效果。
 总结:
总结:1. 新建一个html文件,命名为test.html,用于讲解如何改变ECharts仪表盘的背景颜色 。
2. 在test.html文件内,创建div标签并设置div标签的class属性为box。
3. 在css标签内,通过class设置div的样式 ,定义它的宽度为1600px,高度为900px,背景颜色为浅蓝色。
4. 新建一个js文件,命名为 pie.js,初始化echarts实例对象。
5. 指定echarts实例对象的配置项option和数据,设置标题,指定图形为仪表盘等。
6. 实现设置返回的数据内容有哪些。
7. 实现对返回的数据内容的样式进行设置。
8. 将配置项设置给echarts实例对象。
9. 引入pie.js到test.html文件中。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_473343.html
 订阅
订阅