阻止网页操作完成后的页面自动跳转
来源:网络收集 点击: 时间:2024-02-15【导读】:
例如 在某网站注册页面 点击注册 注册成功后 会自动跳转到登录页面 本方法就是阻止跳转到登录页面 留在注册页面工具/原料more阻止跳转的代码:$(window).on(beforeunload, () = { console.log(leave); return false; });方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
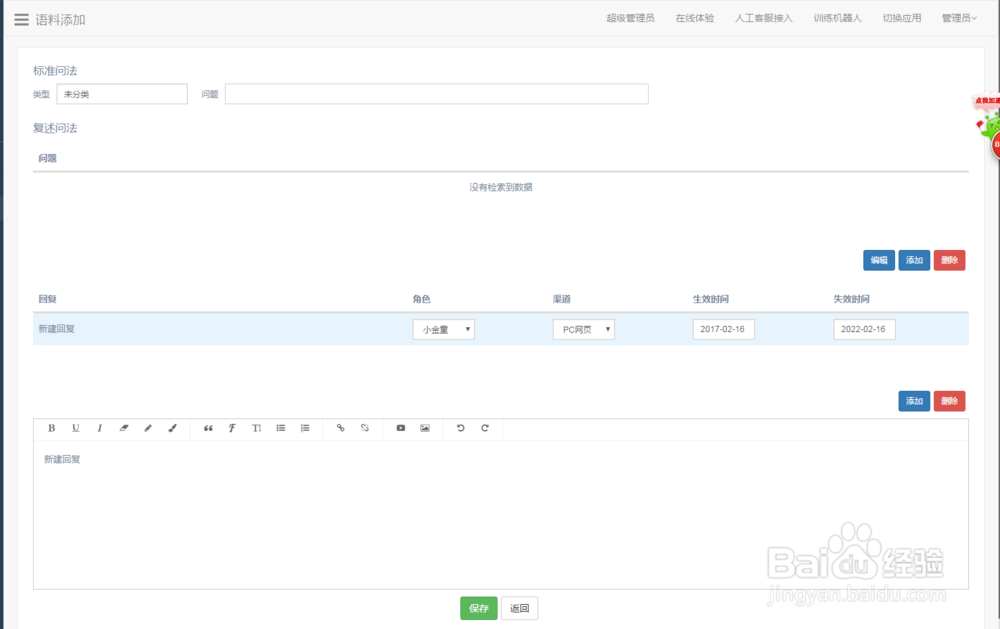
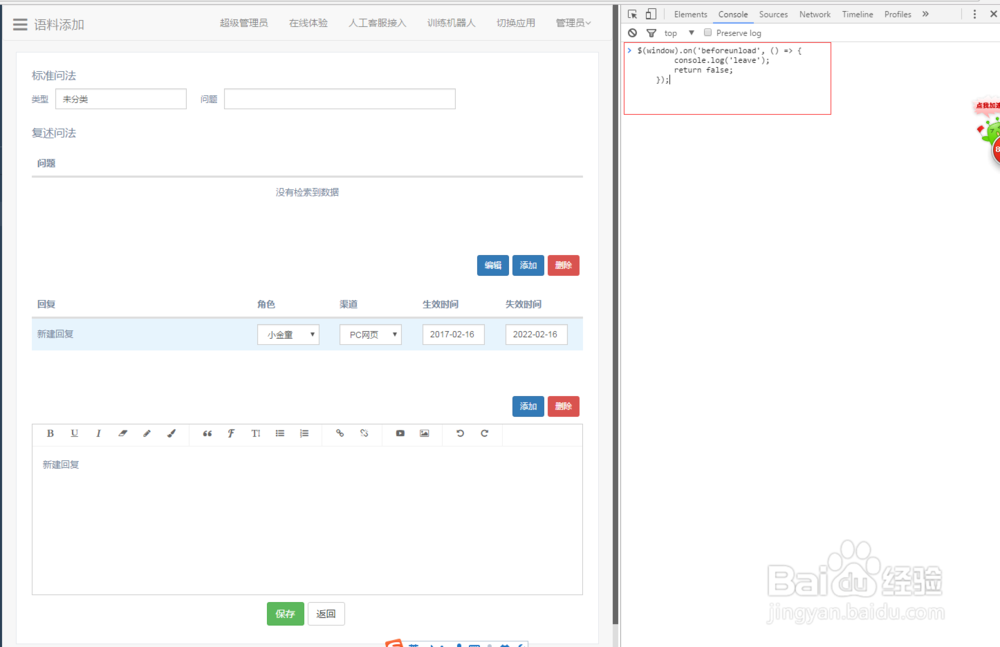
进入你要操作的页面
 2/6
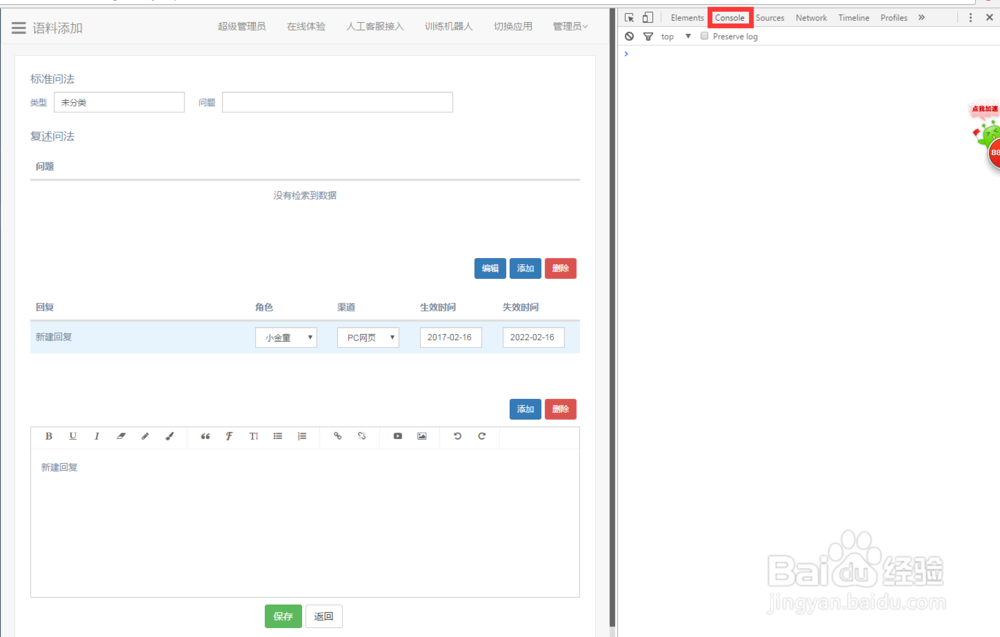
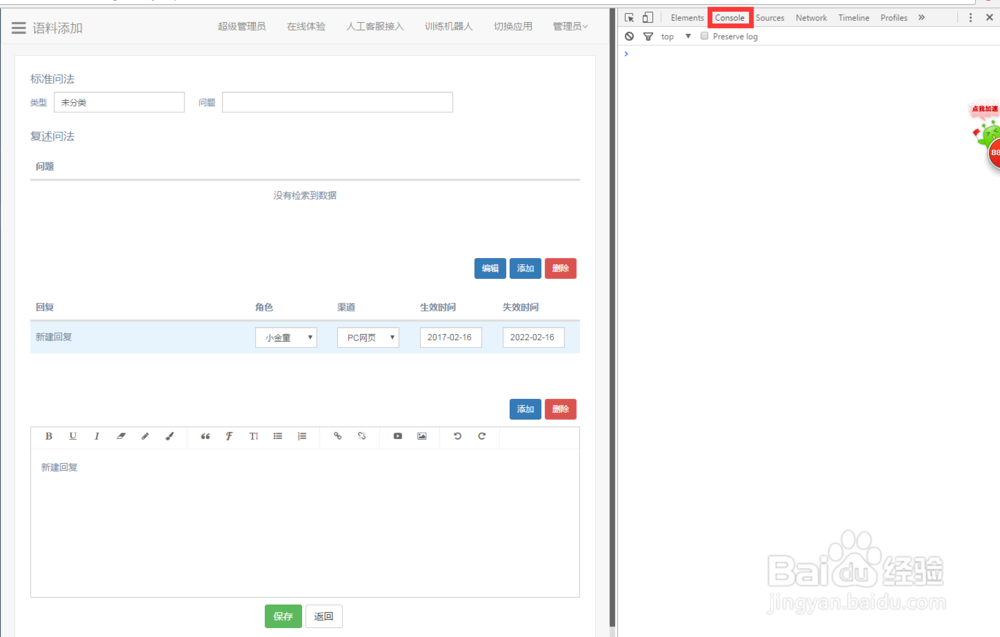
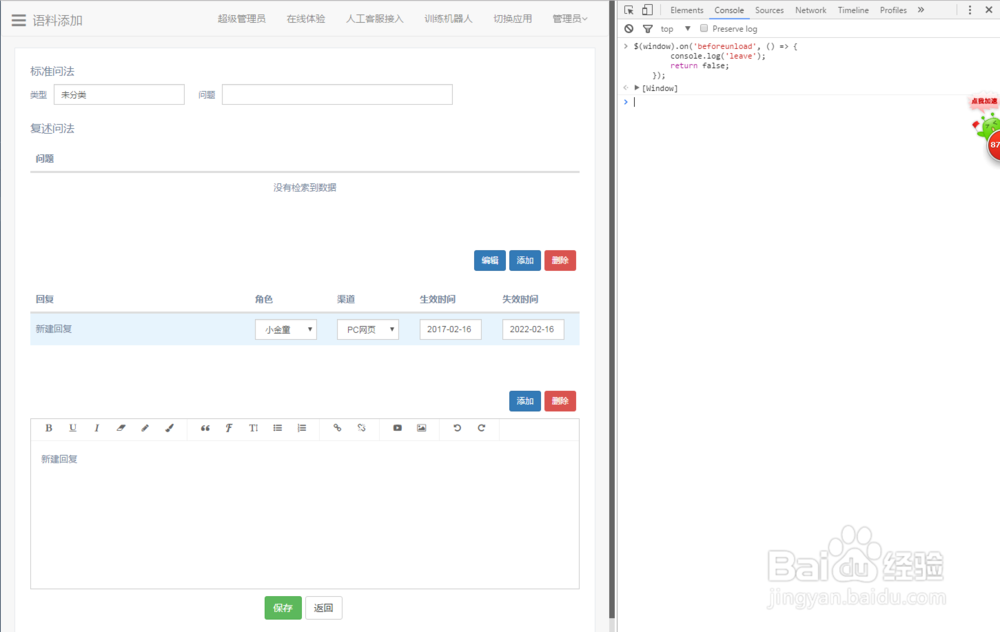
2/6按F12 并切换到console窗口
 3/6
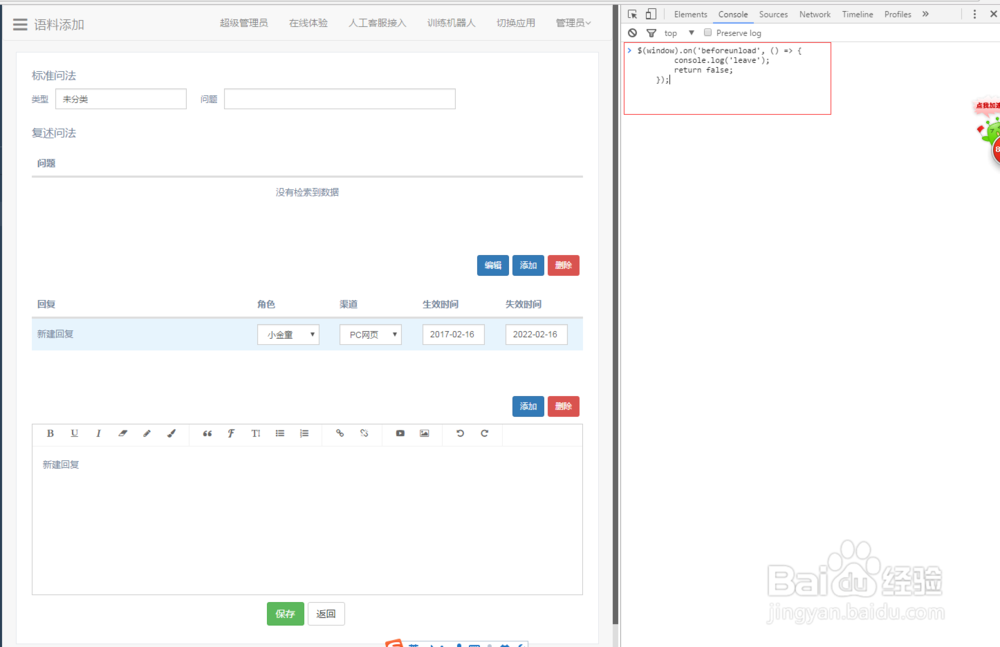
3/6在console中 输入给定代码段
 4/6
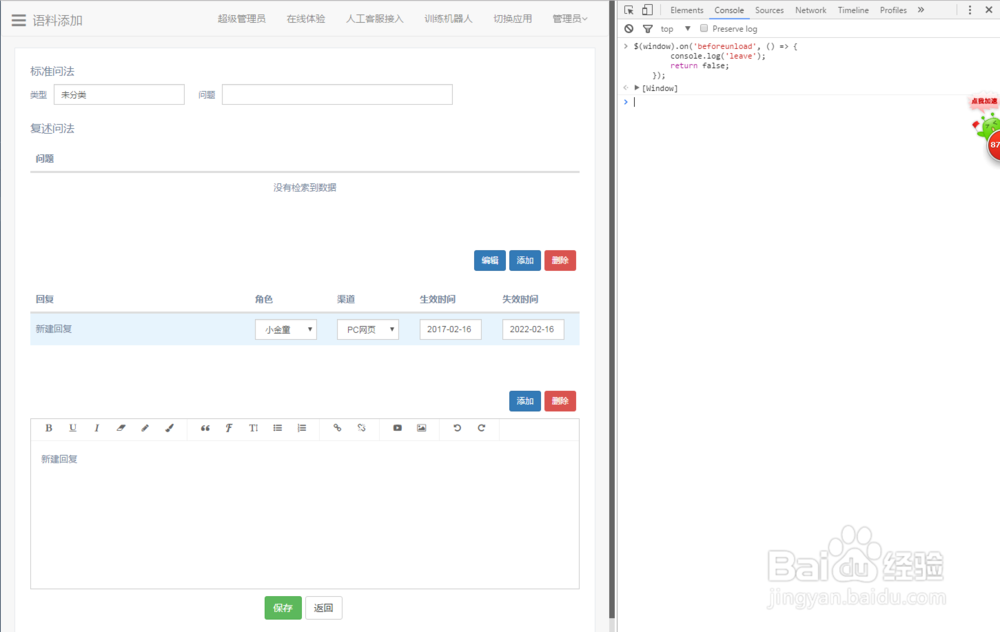
4/6回车
 5/6
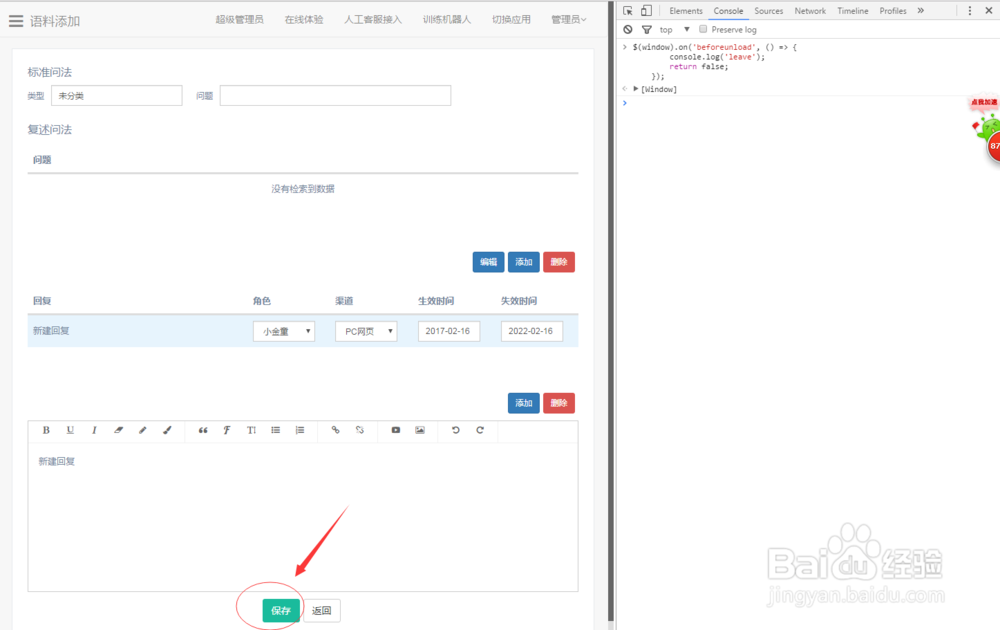
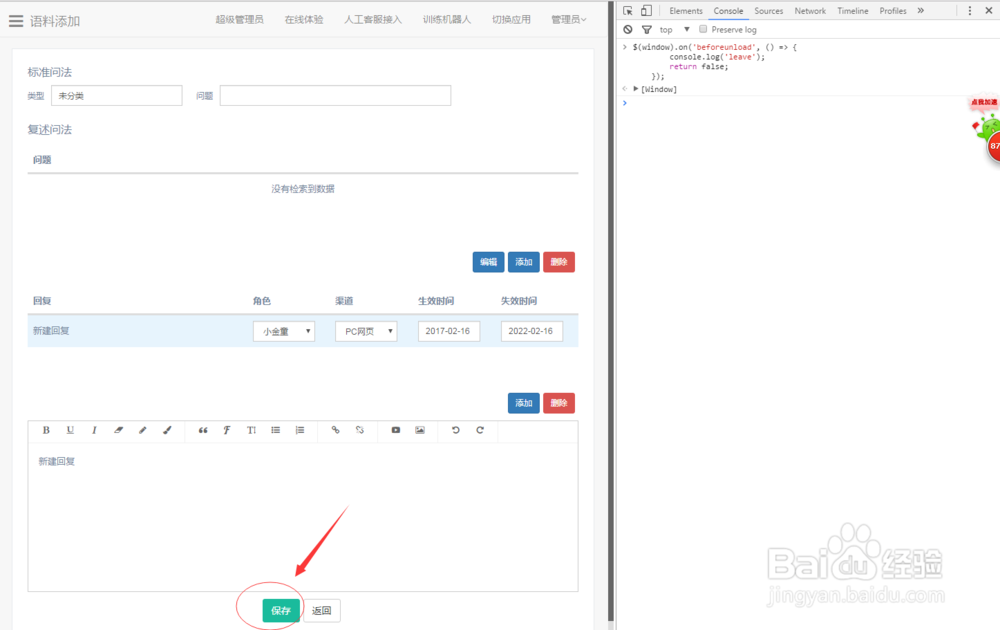
5/6按保存(重新使用 某个 功能完成后会跳转页面 的功能)
 6/6
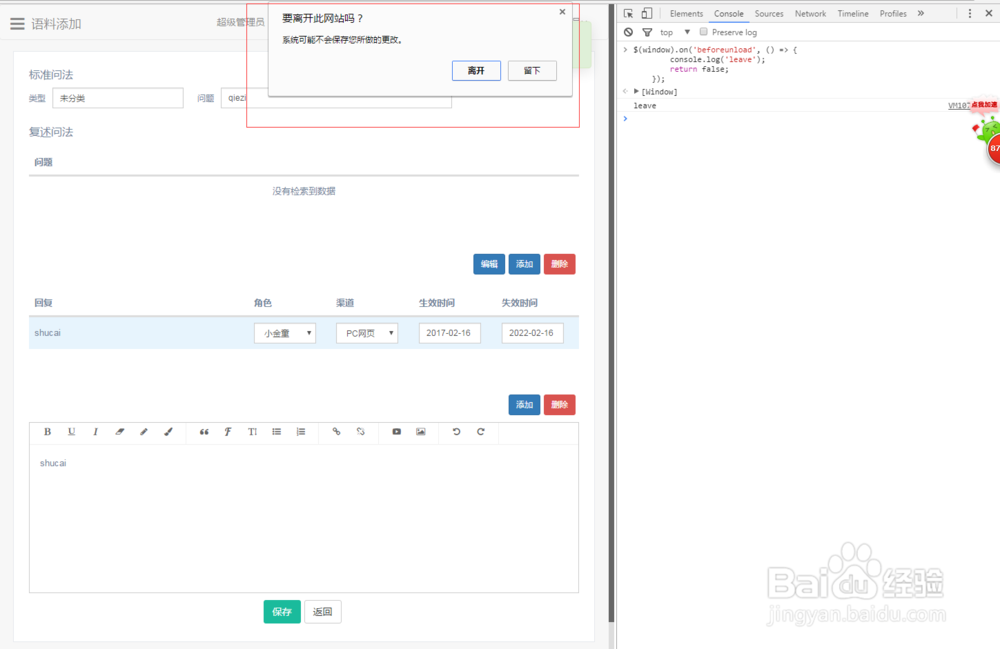
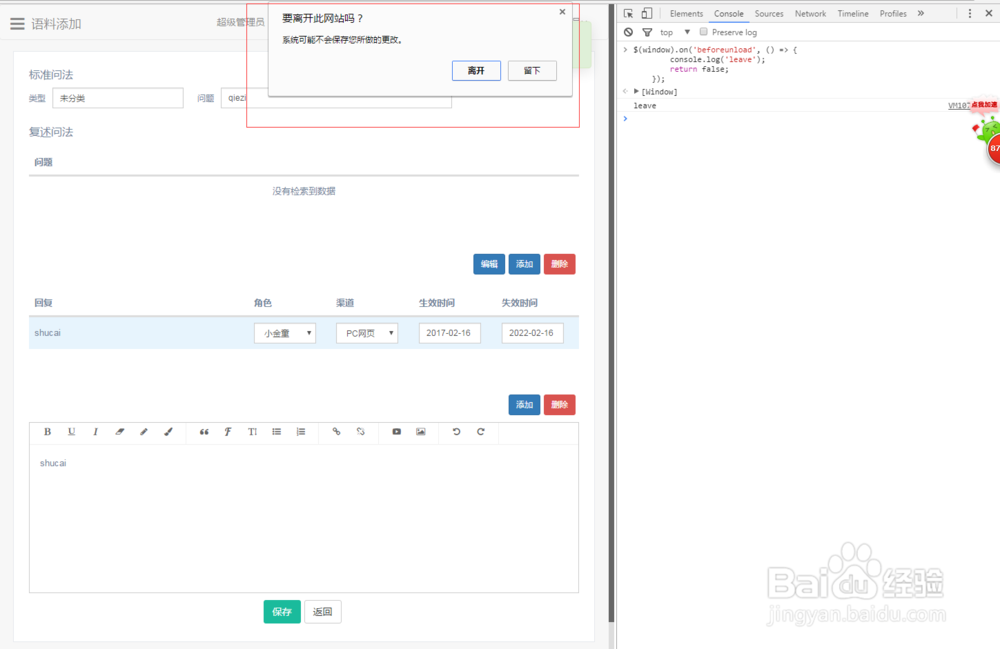
6/6提示 离开 还是 留下 ,点击离开 继续页面的跳转功能 ,点击留下 则留在该页面 不进行跳转

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_47398.html
 订阅
订阅