如何更改html网页输入框的宽度和高度?
来源:网络收集 点击: 时间:2024-04-09【导读】:
在实际开发中,经常要对网页进行美化,例如调节网页中某个元素的位置,高度,宽度等使其好看一点。有时候输入框的调节难倒了一部分人。下面我简单的举个例子。工具/原料more任意一个网页文件任意浏览器sublime text2方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7再预览一下效果。是不是宽度减少了呢。
5/7再预览一下效果。是不是宽度减少了呢。 6/7
6/7 7/7
7/7 网页
网页
首先用sublime text2新建一个测试用的html页面。我这里就叫test.html
 2/7
2/7这个时候在网页中添加以个label标签和一个input框。
 3/7
3/7预览一下效果,我们可以知道默认的宽度是10
 4/7
4/7这里我们通过设置size的属性修改一下宽度。
 5/7再预览一下效果。是不是宽度减少了呢。
5/7再预览一下效果。是不是宽度减少了呢。 6/7
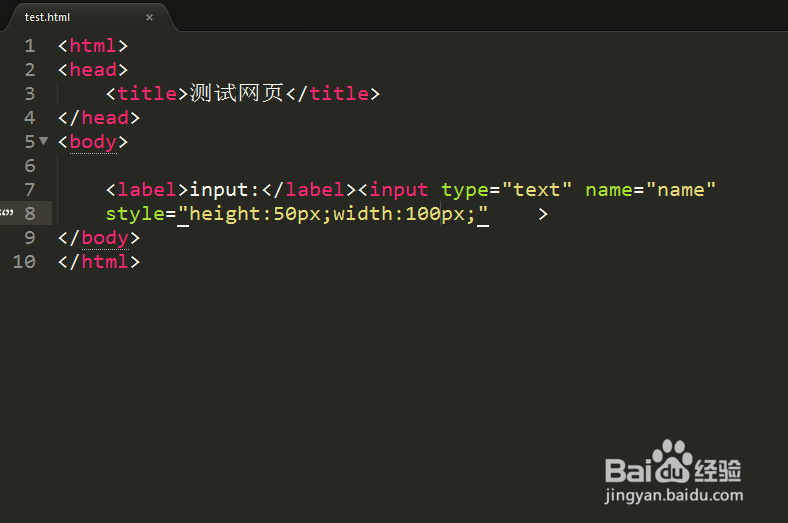
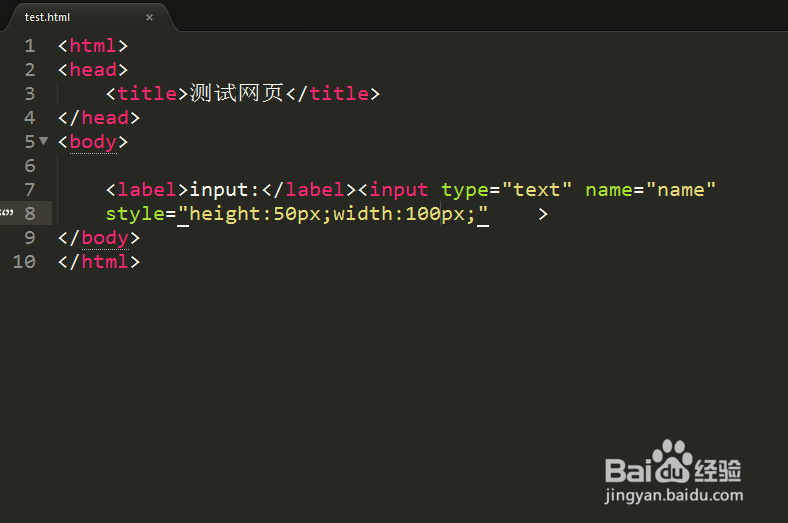
6/7如果是简单改变宽度这就足够了,但是如果修改一下其他的东西。我们需要加上style属性
 7/7
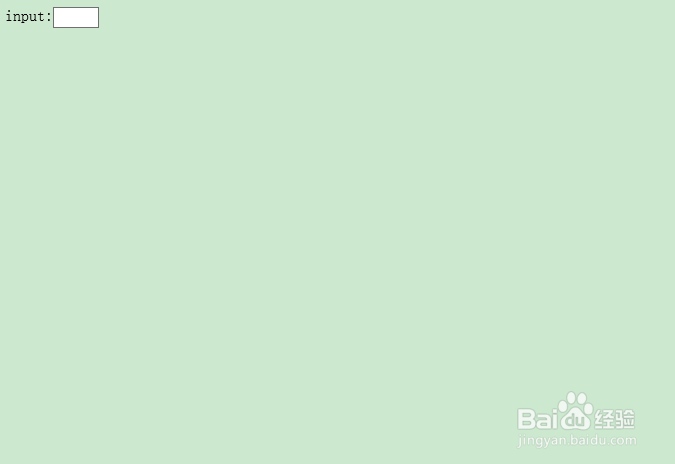
7/7预览一下最终的效果。可以看到宽度和高度都改变了
 网页
网页 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_477705.html
上一篇:Excel如何使用反正切ATAN函数?
下一篇:医保卡怎么领
 订阅
订阅