html怎么让三张图片并列显示
来源:网络收集 点击: 时间:2024-04-10【导读】:
htm让三张图片并列显示,先新建文件用div创建模板,class属性设置为myban,定义宽度高度和边框,设置图片属性,即可在浏览器中查看效果。品牌型号:联想15系统版本:window10方法/步骤1/5分步阅读
 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5
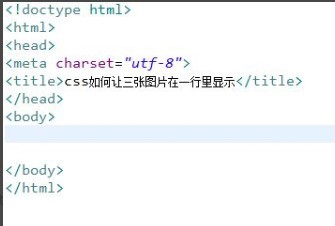
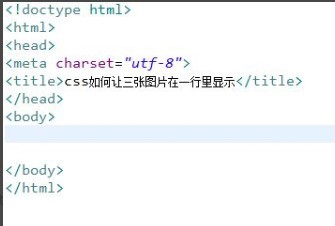
新建文件用div创建模板
新建一个html文件,命名为test.html,在test.html文件中,使用div创建一个模块,在div内,使用img标签创建三张图片。

 2/5
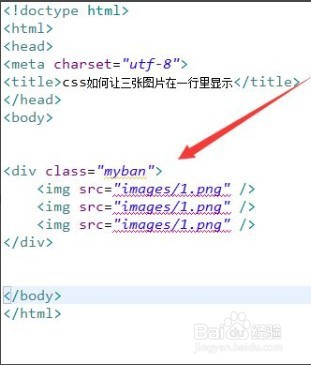
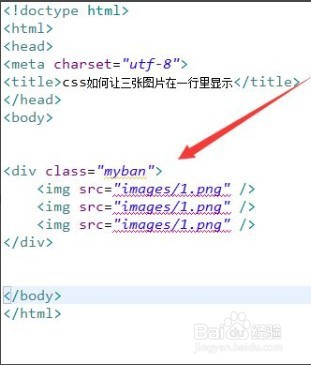
2/5class属性设置为myban
在test.html文件中,给div标签添加一个class属性,设置为myban。
 3/5
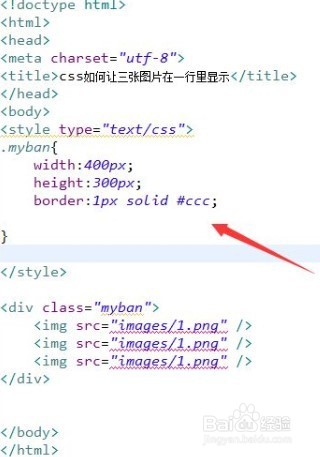
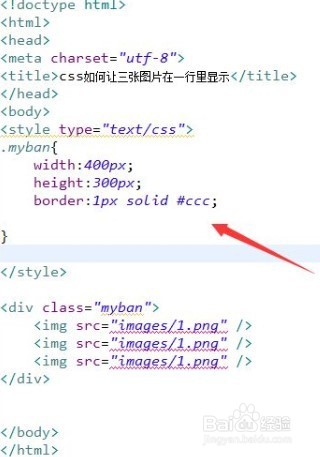
3/5定义宽度高度和边框
在css标签内,通过class设置div的样式,定义它的宽度400px,高度为300px,边框为1px。
 4/5
4/5设置图片属性
在css标签内,再设置img图片的样式,定义图片的宽度、高度都为100px,并使用float浮动属性将所有图片设置向左(left)浮动。
 5/5
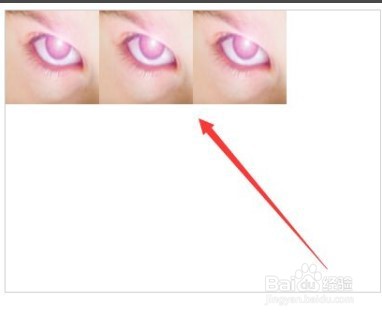
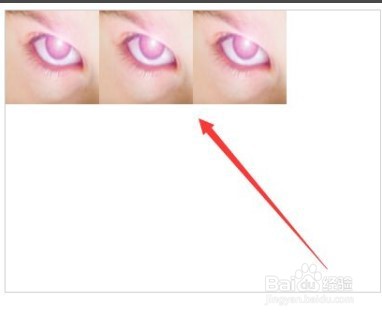
5/5浏览器查看效果
在浏览器打开test.html文件,查看实现的效果。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_480319.html
上一篇:小米手机怎么打印文件
下一篇:学习强国app如何修改组织名称?
 订阅
订阅