用js在静态页面中批量添加图片的事例
来源:网络收集 点击: 时间:2024-04-10【导读】:
在初学网页制作的时候,经常会往页面中添加一些图片,有时候添加一张两张的没什么,但是添加多个的什么就有些麻烦,这时我们就可用 js 做一个循环,来节省代码量;工具/原料more电脑Sublime text 2方法/步骤1/5分步阅读
 2/5
2/5
 3/5
3/5 4/5
4/5 5/5
5/5
 注意事项
注意事项
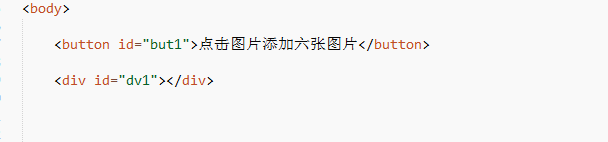
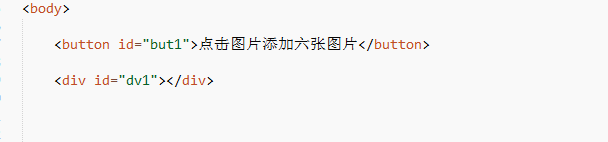
静态页面比较简单制作这里只是简单的演示一下事例,所以就写一个简单的页面布局,一个按钮 button,用来触发事件,一个 div 用来容纳图片

 2/5
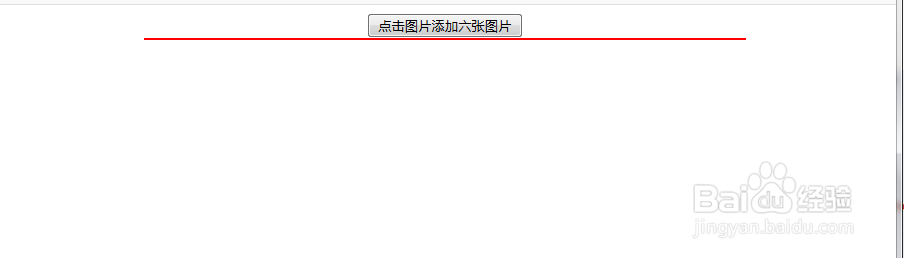
2/5简单的添加一些样式,
text-align:center;将元素放到页面中间;
另外的就是将div的边框显示出来;

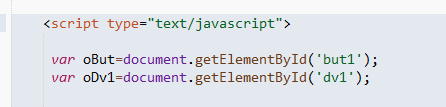
 3/5
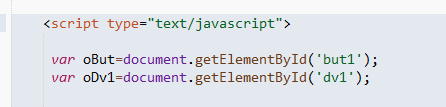
3/5之后开始用 js 控制,script 标签中 先定义 变量 oBut 和 oDIv ,分别对应 按钮 button和 div;以此便于后面操控;
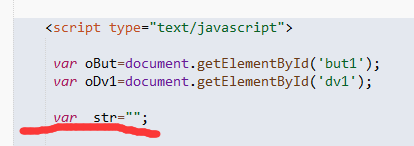
 4/5
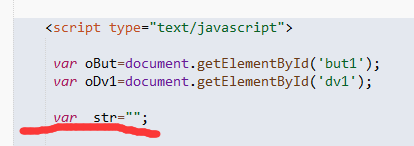
4/5这里定义一个空的 变量 ,其实就是用来担当数组的职责,用来后面容纳图片,便于之后调用
 5/5
5/5这里就是用 onclick 来写一个点击事件,
点击 按钮button 触发循环 ,将 一一对应那的图片路径存放到 str 中
之后再将 str 中的图片路径放入 div中,这样就可以实现批量添加图片的目的了;
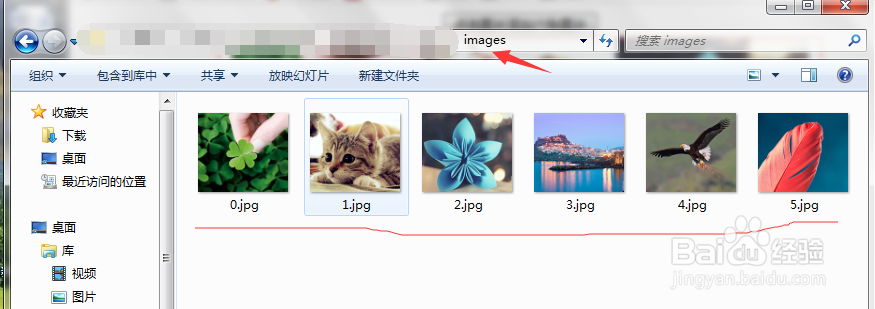
要注意的是图片的文件名最好 如图二 一样,这样便于循环调用;

 注意事项
注意事项仅作分享;
JS批量添加图片版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_481713.html
上一篇:酷我音乐怎样关闭个性化内容推荐
下一篇:皱纹纸折花教程
 订阅
订阅