如何使select2插件下拉框多选并获取选中的值
来源:网络收集 点击: 时间:2024-02-15【导读】:
select2是jQuery的一个下拉框插件,有单选、多选、搜索、禁用等功能。下面利用一个实例来说明select2多选框的使用方法,并获取选中的值,具体操作如下:工具/原料moreselect2插件jQuery截图工具浏览器方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
第一步,创建静态页面select.html,引入select2相关的css和js文件,并引入jQuery核心js,如下图所示:
 2/6
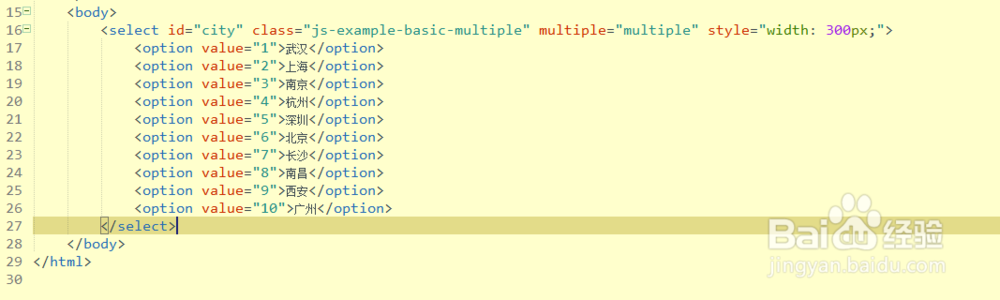
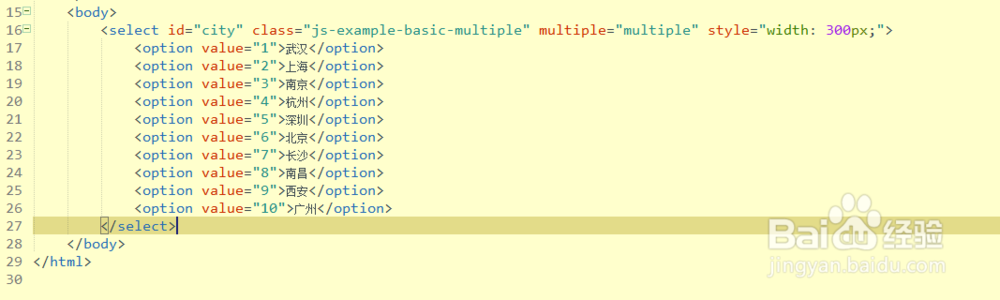
2/6第二步,在body标签内插入select元素,设置属性multiple和class,宽度为300px,如下图所示:
 3/6
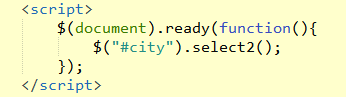
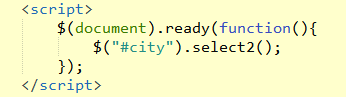
3/6第三步,初始化select2插件,需要调用select2()方法,如下图所示:
 4/6
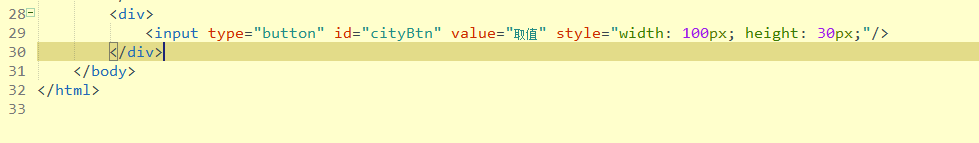
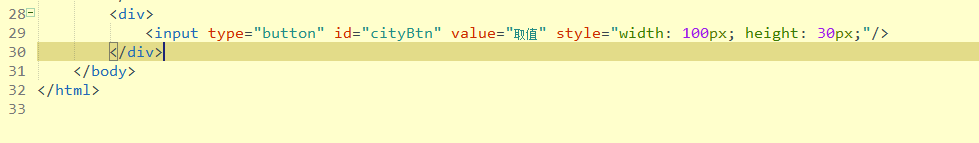
4/6第四步,为了演示获取下拉框值,这里利用button按钮点击事件,在select下方插入一个button按钮,如下图所示:
 5/6
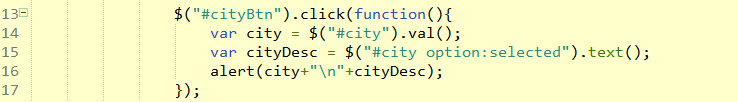
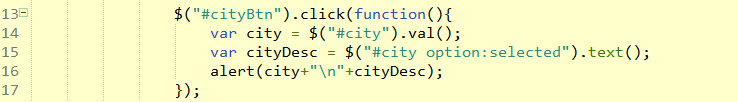
5/6第五步,编写按钮点击事件,事件里获取多选下拉框值和文本内容,如下图所示:
 6/6
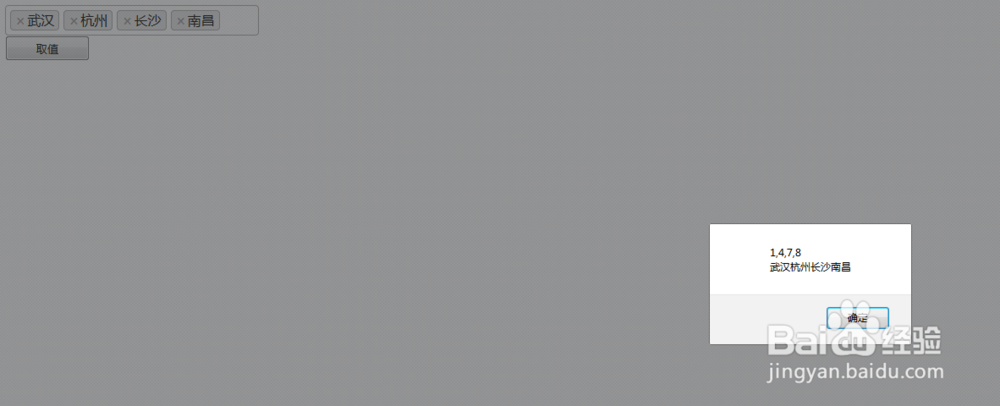
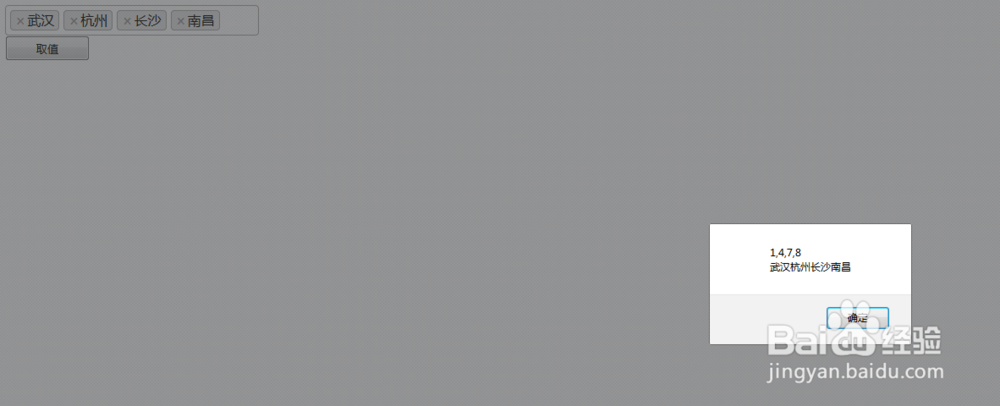
6/6第六步,在浏览器中进行预览,点击“取值”按钮,会看到打印下拉框选择的值和文字,如下图所示:
 注意事项
注意事项熟悉select2插件的用法
了解下拉框单选和多选的区别
SELECT2插件下拉框多选获取值和文本多选框版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_48374.html
上一篇:s15e处理器?
下一篇:网上准生证信息错误到哪修改?
 订阅
订阅