用jquery换肤效果怎么实现
来源:网络收集 点击: 时间:2024-02-15【导读】:
有很多网站会有换肤的功能,不同的皮肤呈现不同的字体颜色,背景图片,页面布局等。这个换肤功能究竟是怎样实现的?其实也不难,不同的皮肤,其实就是不同的css样式呈现出来的效果。所以换皮肤,实际就是换了css样式代码。下面通过一个简单的例子来实现下。方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 JQUERY换皮肤网站换肤
JQUERY换皮肤网站换肤
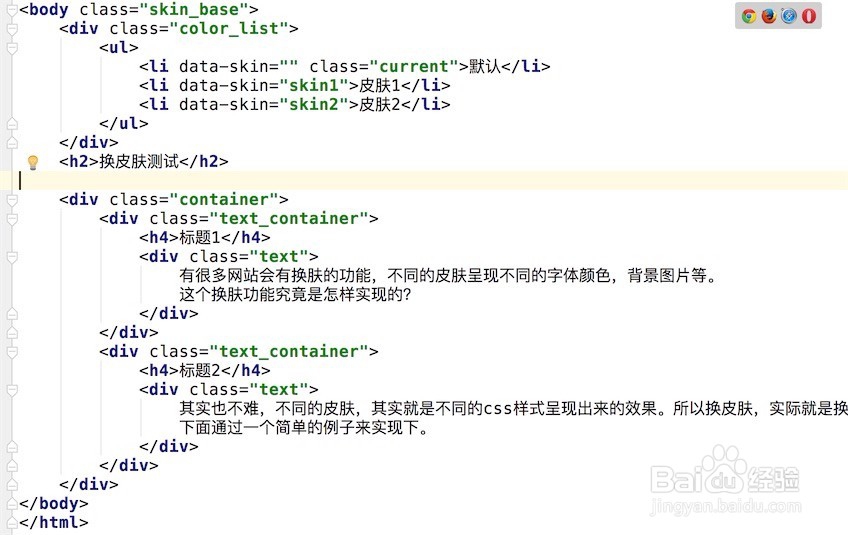
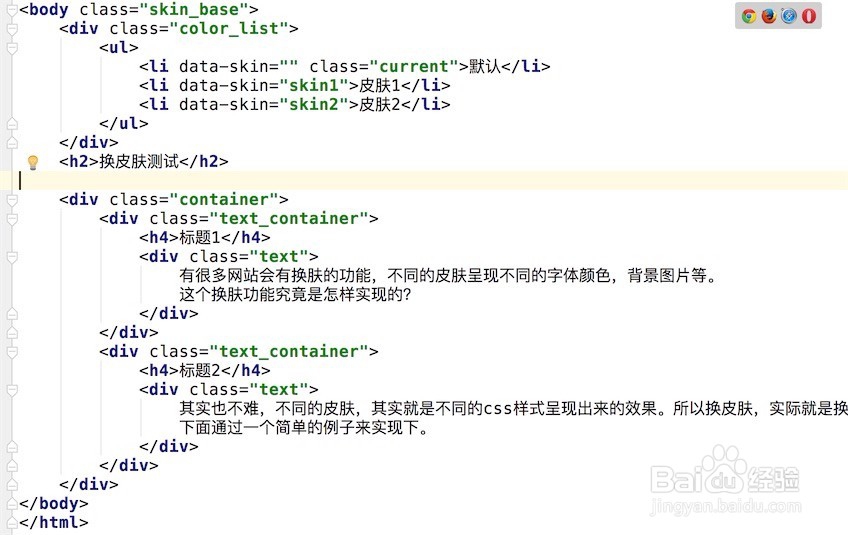
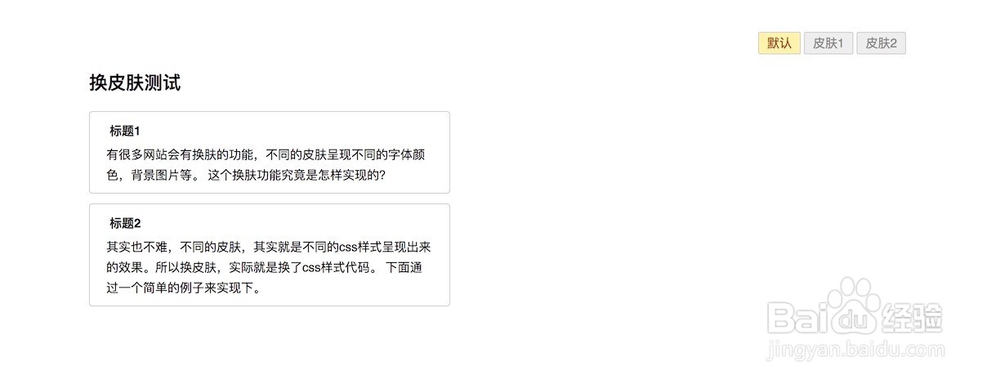
先写一个简单的页面的Html, 假设这个就是你网站的一个页面, 如图
 2/6
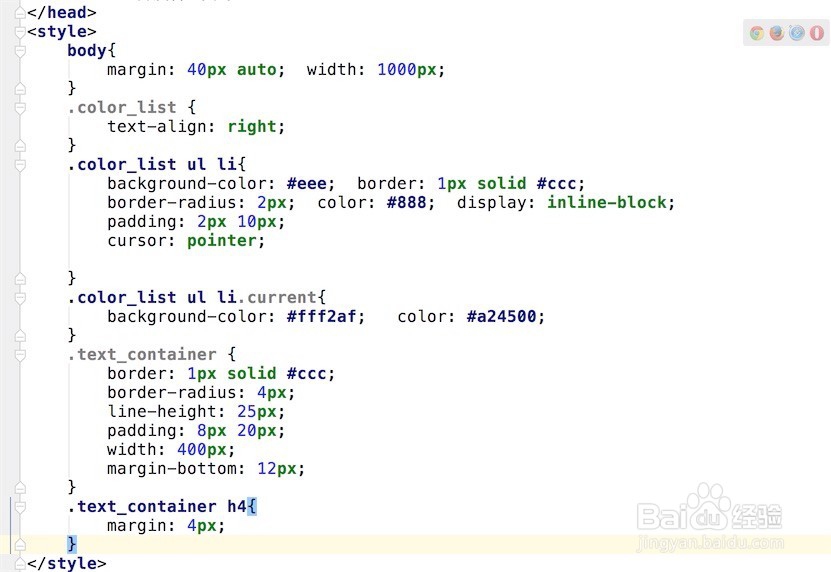
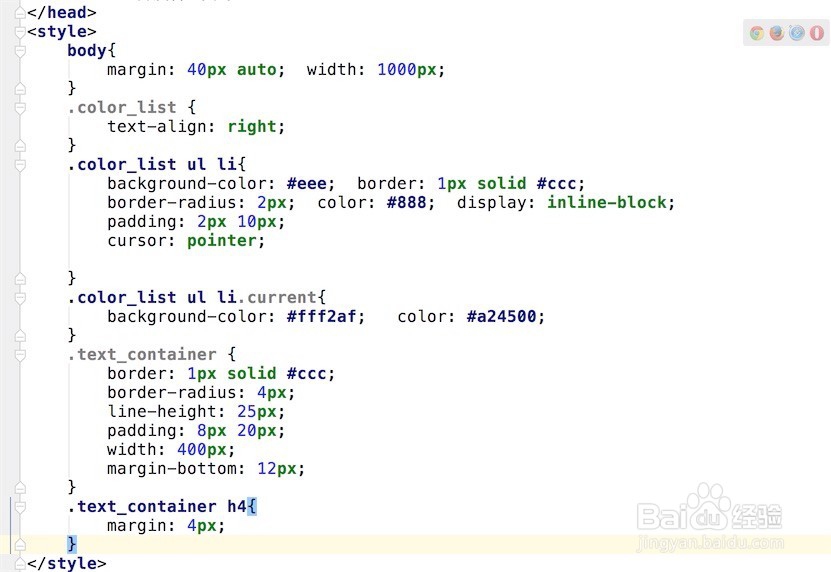
2/6为这个页面写上一个Css样式,就是默认的样式。如图
 3/6
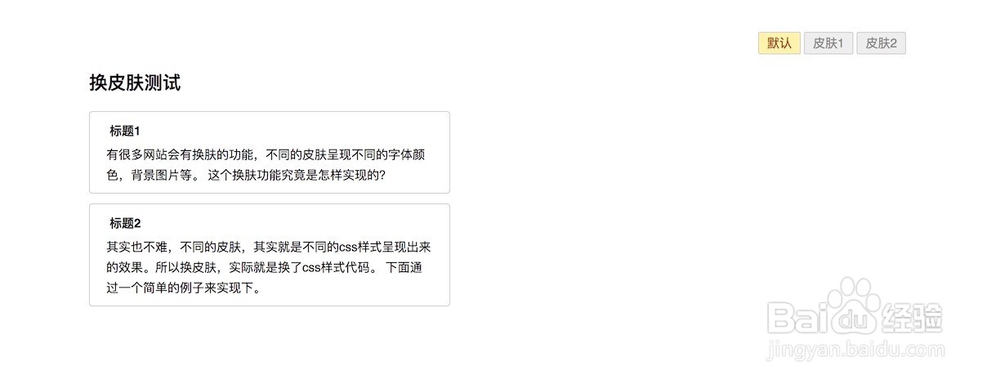
3/6看下整个页面默认样式的效果,很简单的一个页面。(这里只是用来说明原理,简单一点)
 4/6
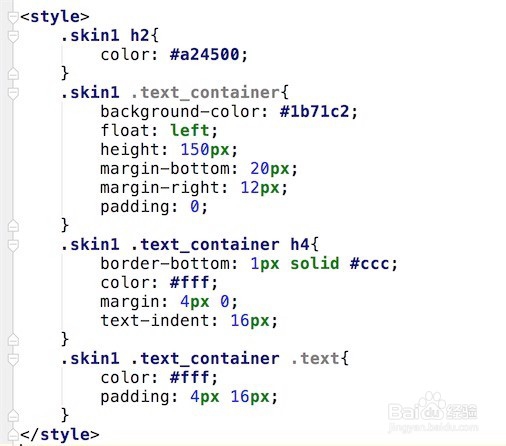
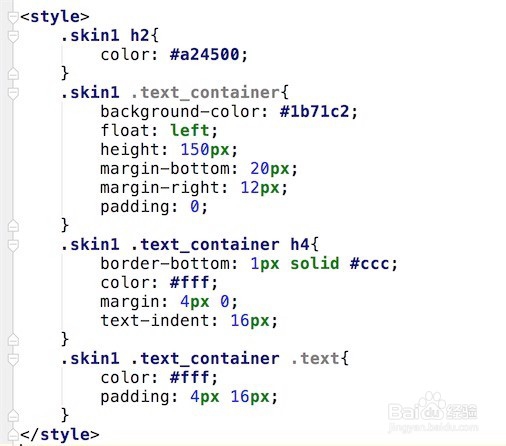
4/6然后我们写一个新皮肤的样式。
原皮肤的样式还是在使用,我们只在新皮肤里要呈现不同的地方,添加新的样式代码,让他覆盖原样式的代码。
新样式我们都是用 .skin1 作最开头,这是使他比默认原来的样式有更高优先级,这样才会覆盖默认样式的呈现。
 5/6
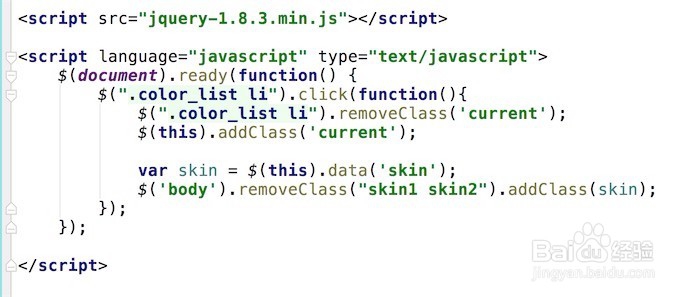
5/6新皮肤写好了,就要加上切换皮肤的逻辑。
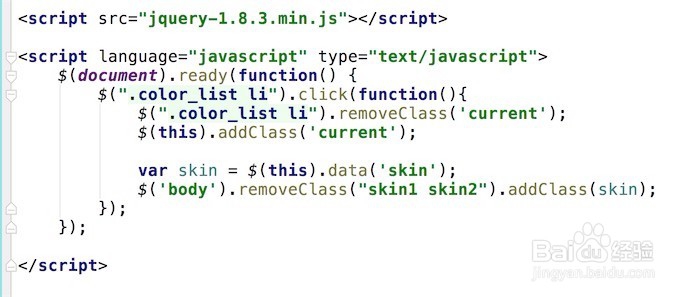
既然是用Jquery来实现换肤,那么首先是引入Jquery脚本库代码。
然后的关键的逻辑,就是为body添加一个新的样式:
先取到你点击的 li的 data-skin里的值,这个就是要换的新的皮肤。
把这个新皮肤的名字(比如skin1),作为新样式,添加到 body标签,这样body下的html控件,就会应用新的样式,比如 .skin1 .text_container h4{ .... }
这个规则下定义的样式,就会覆盖原默认样式。
 6/6
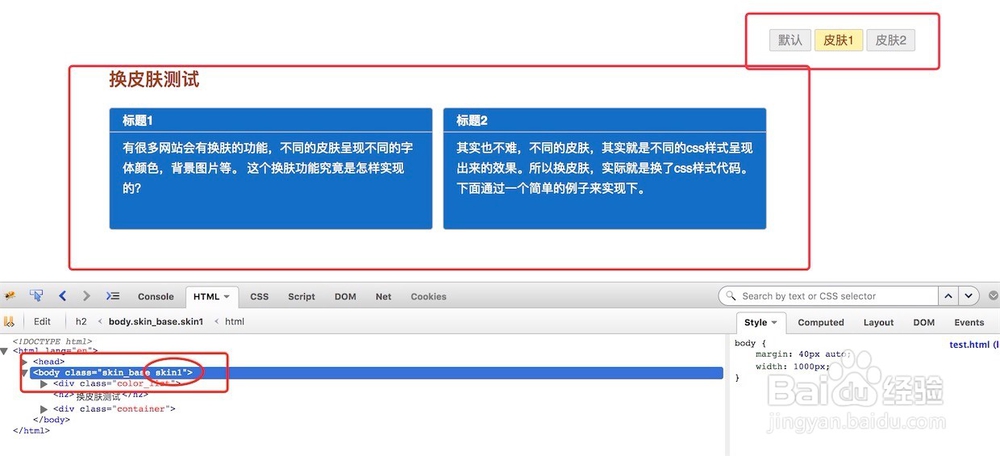
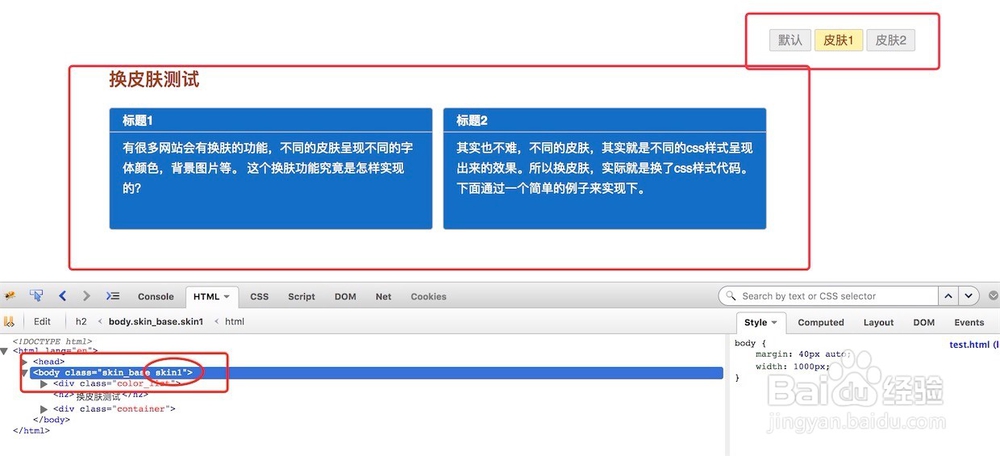
6/6通过应用不同的样式,就应用了换肤功能。看下最终的效果。
------------------------
例子简单,但复杂页面的换肤,其实就是在替换,应用复杂的css。
皮肤2没实现,大家有兴趣,可以自行参照例子实现下。
 JQUERY换皮肤网站换肤
JQUERY换皮肤网站换肤 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_48413.html
上一篇:2018国家公务员考试考场上如何写申论作文
下一篇:华为如何关闭智慧语音助手?
 订阅
订阅