HTML网页代码中如何给图片上添加灰色透明背景
来源:网络收集 点击: 时间:2024-04-11【导读】:
HTML网页代码中如何给图片上添加灰色透明背景工具/原料moreHTML方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 注意事项
注意事项
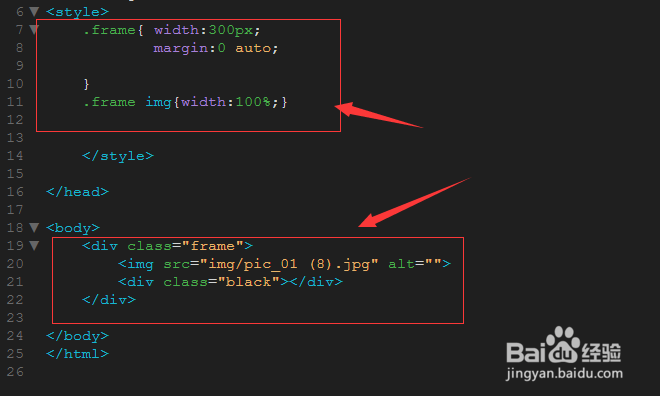
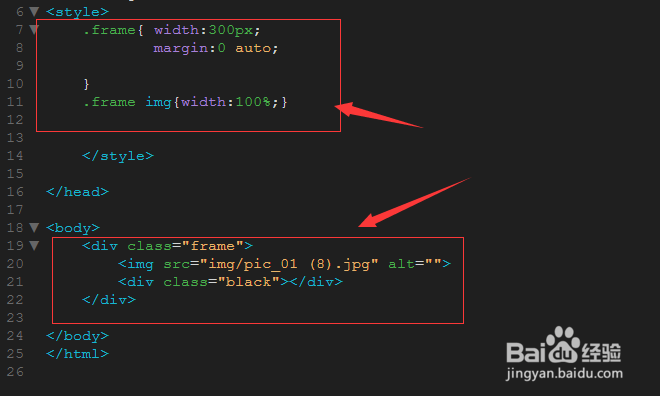
首先先需要建立框架,一个作为底部的盒子图片,一个作为灰色背景的div盒子
 2/8
2/8可以对里面的div和图片分别进行修饰处理
 3/8
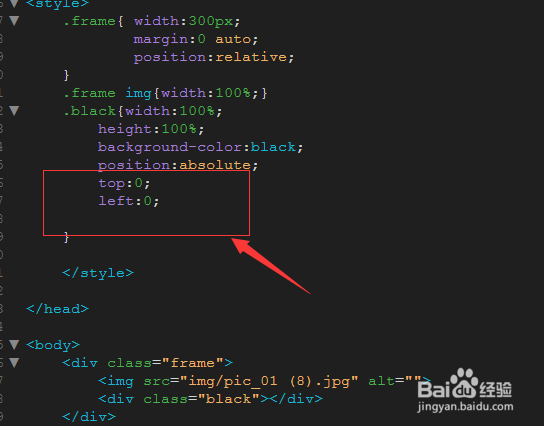
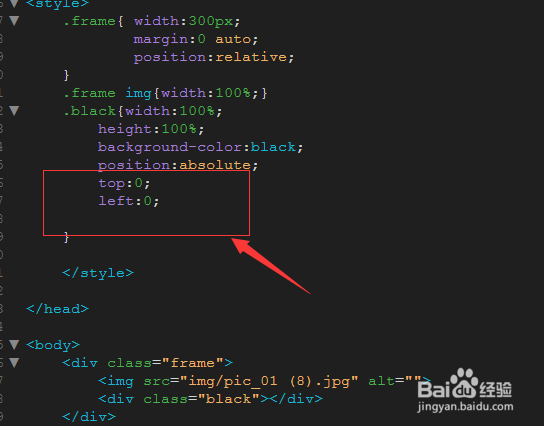
3/8然后需要对最大的盒子进行相对定位,然后对作为黑色背景的盒子做绝对定位
 4/8
4/8当我们只是定位后,没有设置具体的位置的时候,就如图所示的样子,图片在上,
然后下面就是黑盒子
 5/8
5/8我们需要对下面的盒子进行位置的设置,如图使用top和left设置到顶端
 6/8
6/8如图,这样就把黑盒子放到了图片的正上方位置,如图所示。
 7/8
7/8如果想要将黑盒子变成透明的样子,需要在属性中添加一个opacity的透明属性
 8/8
8/8这时候再回到页面中查看效果,就会看到上面的黑色背景变成了半透明的样式。
 注意事项
注意事项如果此经验对您有帮助,请左侧投票/关注,谢谢大家的支持^_^
HTML软件代码版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_487036.html
上一篇:美的变频空调频率如何设置
下一篇:快手极速版如何查看我的收益情况?
 订阅
订阅