css如何使div背景图片填充
来源:网络收集 点击: 时间:2024-04-11【导读】:
在css中,在background属性中,可以通过repeat-x或repeat-y实现背景图片的填充。下面小编举例讲解css如何使div背景图片填充。工具/原料morehtml+css代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
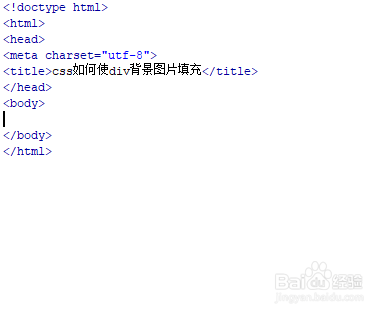
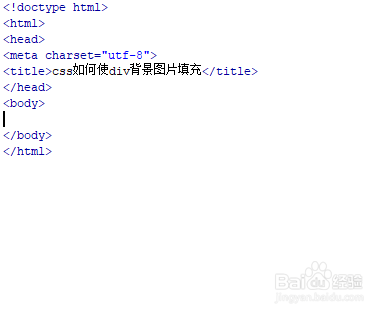
新建一个html文件,命名为test.html,用于讲解css如何使div背景图片填充。
 2/6
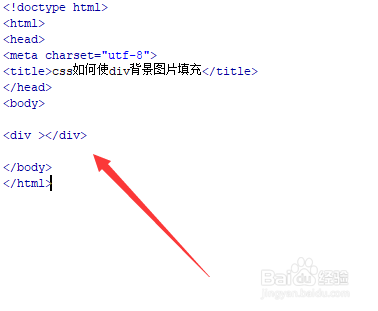
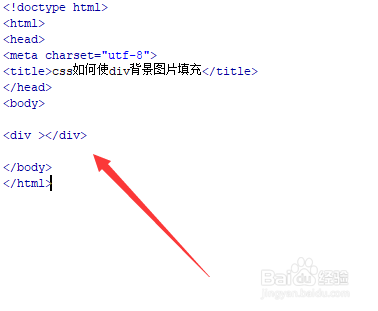
2/6在test.html文件内,通过div标签创建一个模块,用于测试。
 3/6
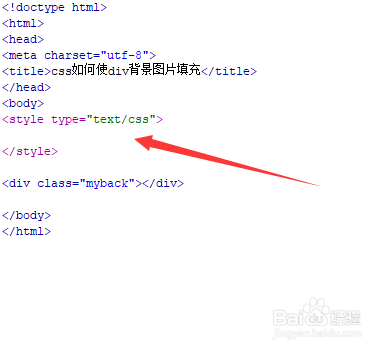
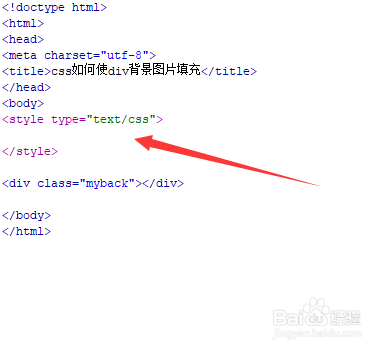
3/6在test.html文件内,给div添加一个class属性,属性值为myback,用于下面设置样式。
 4/6
4/6在test.html文件内,编写style type=text/css/style标签,页面的css样式将写在该标签内。
 5/6
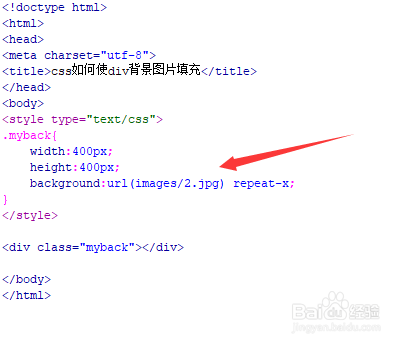
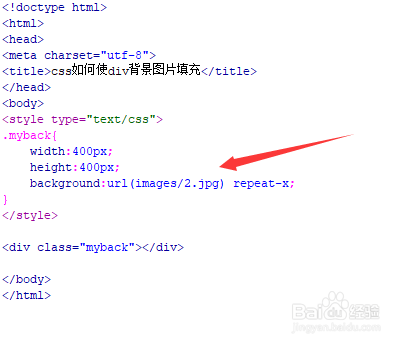
5/6在css标签中,通过class设置div的样式,定义其宽度为400px,高度为400px,再使用background属性设置其背景图片为2.jpg,同时使用repeat-x实现背景图片水平上的填充。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用div标签创建一个模块。
2、在css标签中,使用background属性设置其背景图片为2.jpg,同时使用repeat-x实现背景图片水平上的填充。
注意事项repeat-y用于实现背景图片垂直方向的填充。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_491299.html
上一篇:iPhone14如何打开系统的自动设置时区
下一篇:【校园指南】黄淮学院周边游攻略
 订阅
订阅