css多个div在同一行;html两个div同一行
来源:网络收集 点击: 时间:2024-02-16【导读】:
在html制作中,有时候需要对让多个div在同一行显示,这个要怎么实现呢。需要多个div在同一行,我们都知道div默认的宽是100%所以需要给div设置一个宽,然后使用浮动float属性进行让div显示在一行上。方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4 CSS多个DIV同一行两个DIV同行DIV同行显示
CSS多个DIV同一行两个DIV同行DIV同行显示
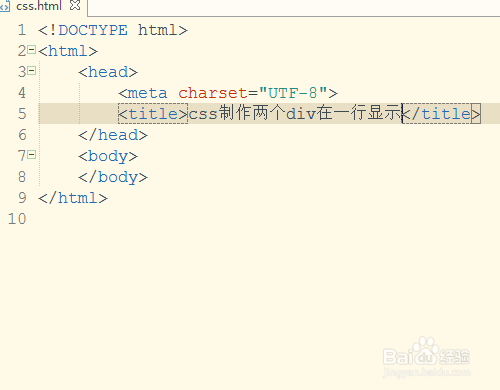
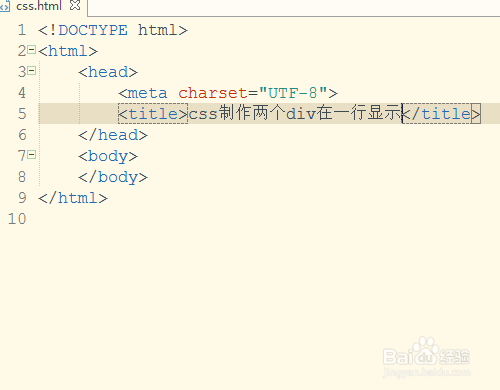
打开html开发软件,在html开发工具上新建一个html页面,用于实现多个div显示在同一行上。
 2/4
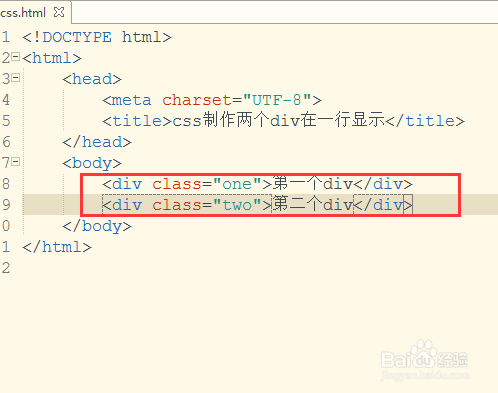
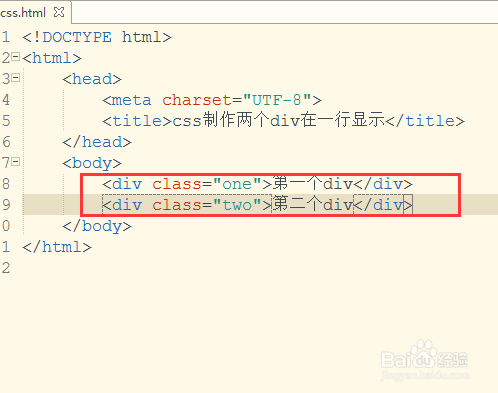
2/4在html代码页面上创建两个div标签,然后给这个两个div标签添加class类,案例中class类分别为:one,two。
创建div代码:
div class=one第一个div/div
div class=two第二个div/div
 3/4
3/4创建style标签,设置class类one,two样式。需要设置宽、高、浮动、边框以及box-sizing属性。
css样式代码:
style
.one,.two{
width: 50%;
height: 300px;
border:1px solid #ccc;
float: left;
box-sizing: border-box;
}
/style
 4/4
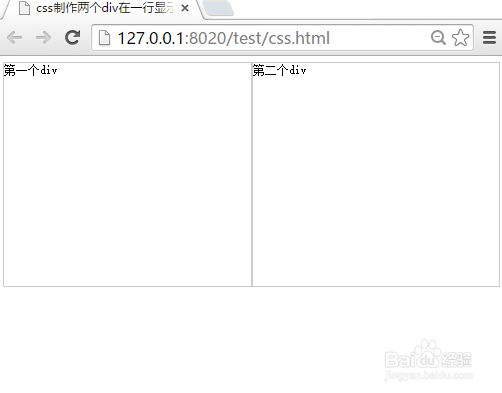
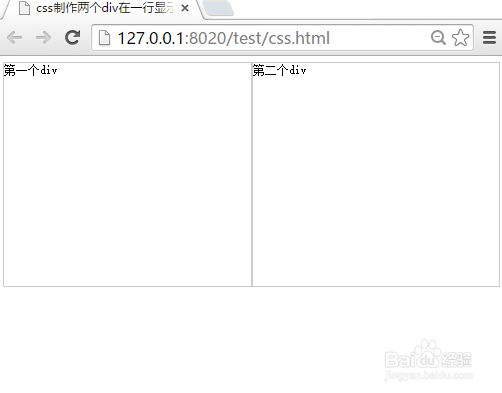
4/4设置好class类属性后,保存html代码,然后使用浏览器打开,即可看到两个div标签显示在同一列上。
 CSS多个DIV同一行两个DIV同行DIV同行显示
CSS多个DIV同一行两个DIV同行DIV同行显示 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_49310.html
上一篇:怎么安装汽车牌照
下一篇:普通话报名怎么注册不了
 订阅
订阅