怎样用js修改div标签的样式
来源:网络收集 点击: 时间:2024-04-12【导读】:
在js中,可以通过修改元素对象style下样式,实现修改指定元素的样式。下面小编举例讲解怎样用js修改div标签的样式。工具/原料morehtml+js代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 总结:1/1
总结:1/1
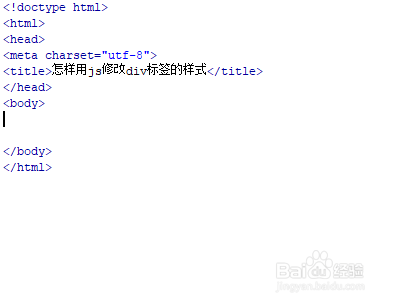
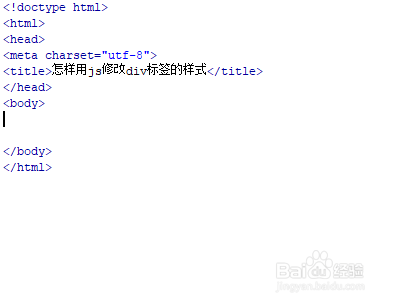
新建一个html文件,命名为test.html,用于讲解怎样用js修改div标签的样式。
 2/6
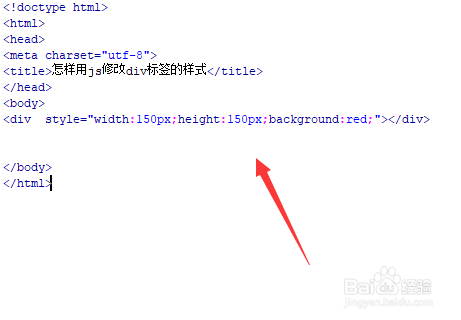
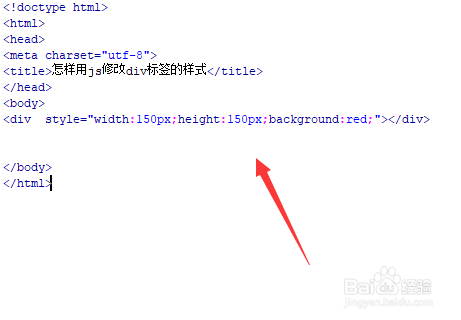
2/6在test.html文件内,使用div标签创建一个模块,并设置其样式,定义其宽度为150px,高度为150px,背景颜色为红色。
 3/6
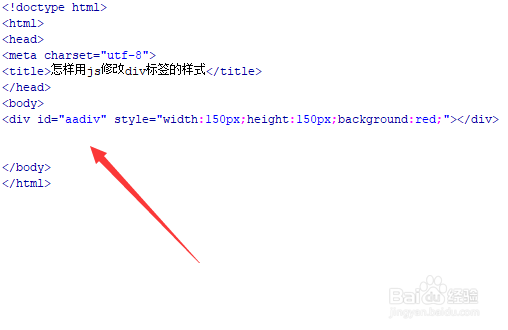
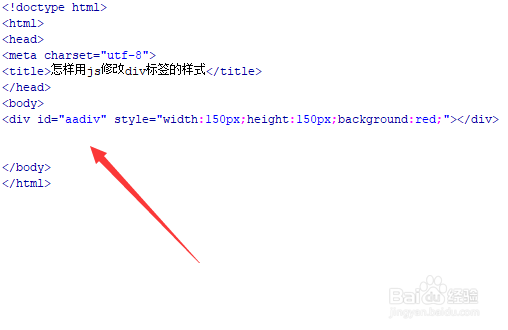
3/6在test.html文件内,设置div标签的id为aadiv,用于获得div对象。
 4/6
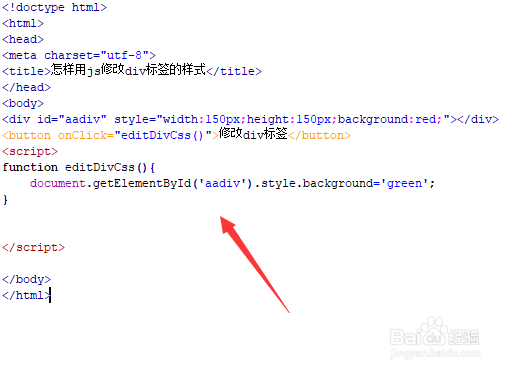
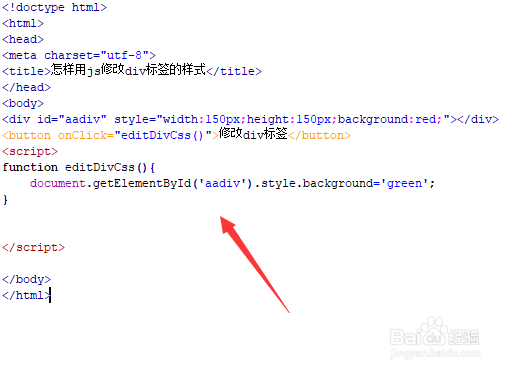
4/6在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行editDivCss()函数。
 5/6
5/6在js标签中,创建editDivCss()函数,在函数内,通过id获得div对象,再通过给style下的css属性赋值,实现修改标签样式。例如 ,这里修改div的背景颜色为绿色。
 6/6
6/6在浏览器打开test.html文件,点击按钮,查看结果。

 总结:1/1
总结:1/11、使用div标签创建一个模块,并设置其样式。
2、设置div标签的id为aadiv。
3、在js中,通过id获得div对象,再通过给style下的css属性赋值,实现修改标签样式。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_493415.html
上一篇:如何设置手机时间和日期?
下一篇:咒语力量3进不了游戏怎么办解决方法
 订阅
订阅