Flash如何制作翻转切换图片效果
来源:网络收集 点击: 时间:2024-02-16【导读】:
这里简单讲一下如何在Flash中制作翻转切换图片的效果。工具/原料moreFlash CS6软件方法/步骤1/17分步阅读 2/17
2/17 3/17
3/17 4/17
4/17
 5/17
5/17 6/17
6/17
 7/17
7/17

 8/17
8/17 9/17
9/17
 10/17
10/17 11/17
11/17
 12/17
12/17
 13/17
13/17 14/17
14/17 15/17
15/17 16/17
16/17 17/17
17/17 注意事项
注意事项
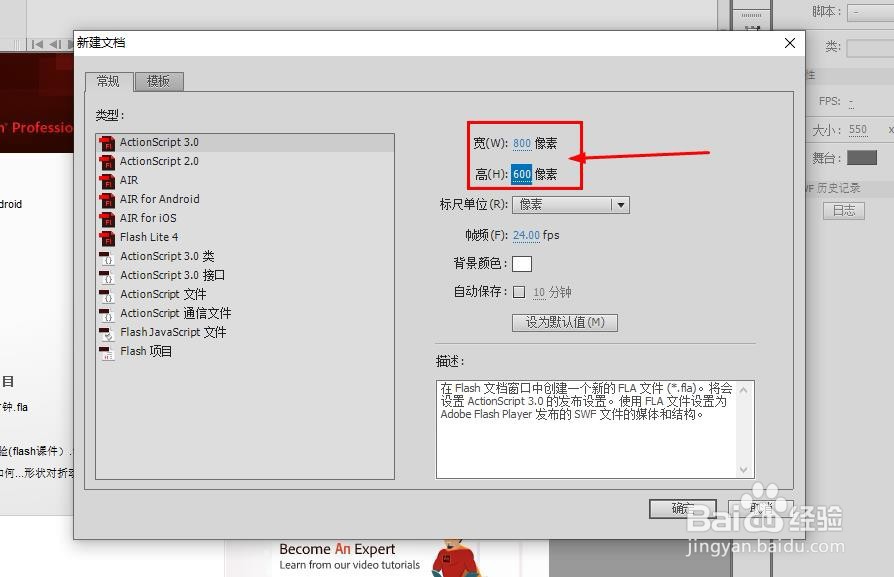
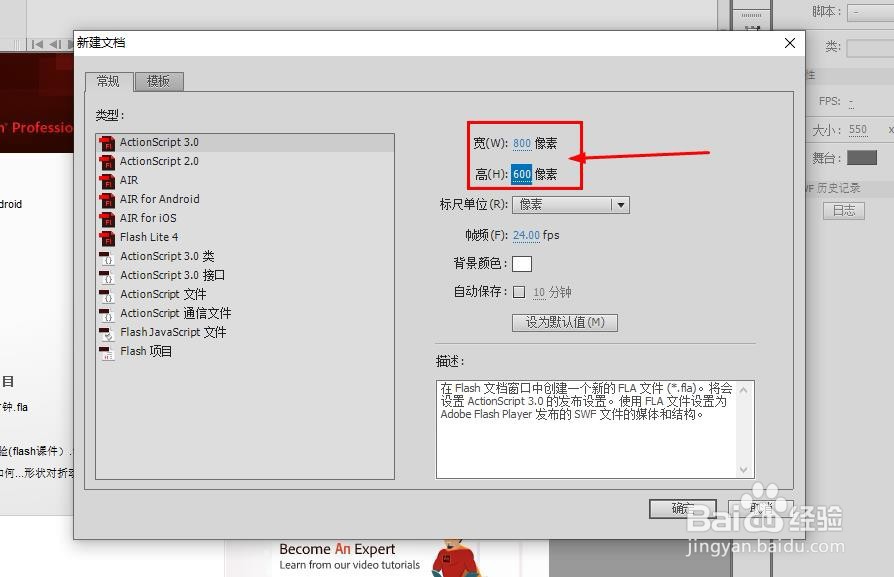
打开Flash软件,新建一个文档。这里设置舞台大小为800x600
 2/17
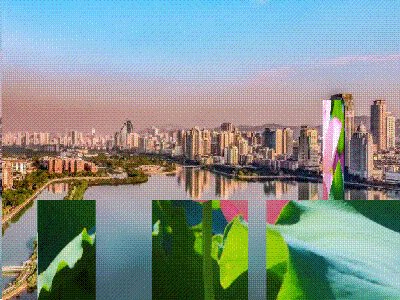
2/17这里需要两张图片,放到舞台上
 3/17
3/17调整两张图片的大小和舞台同样大小
 4/17
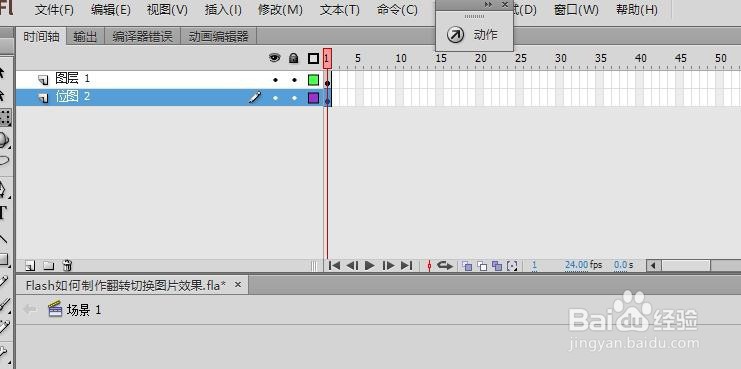
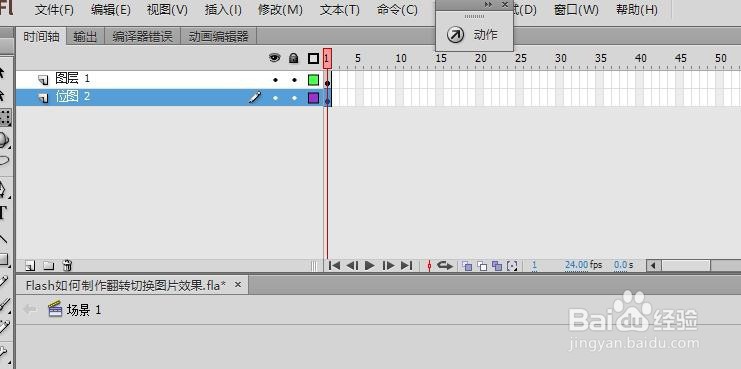
4/17将这两张图片与舞台对齐,并放到两个图层中,如图所示

 5/17
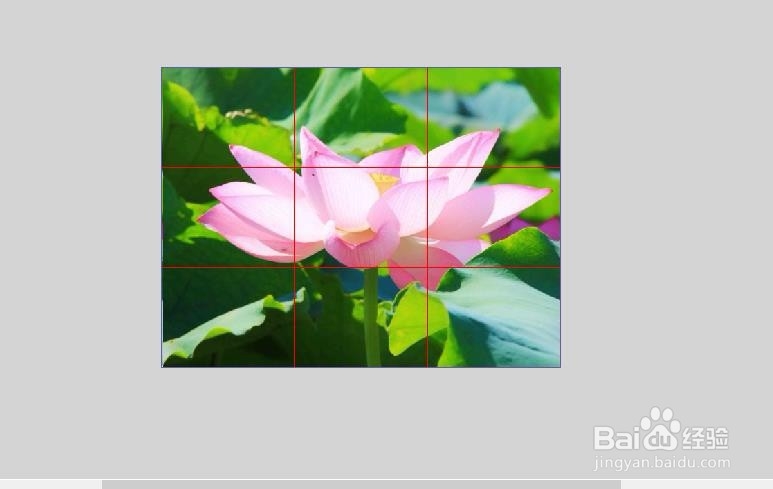
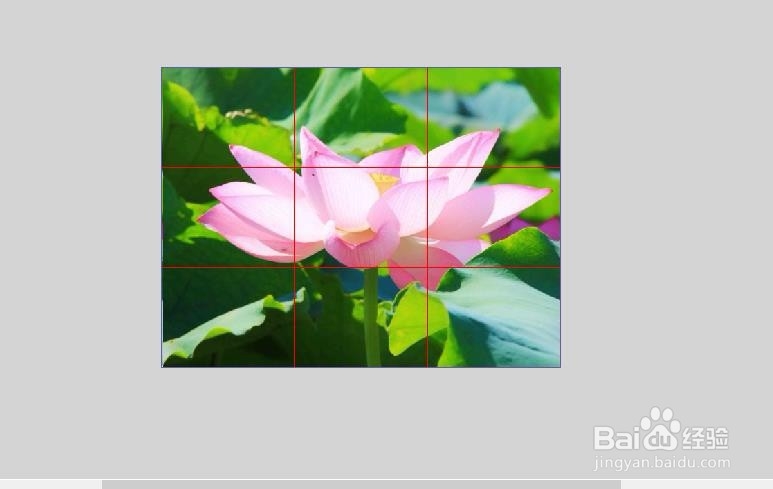
5/17使用线条工具,在上面图层绘制如图所示的线格
 6/17
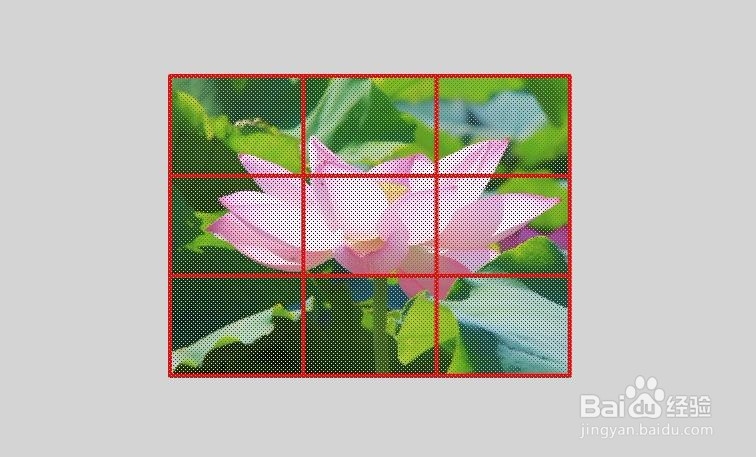
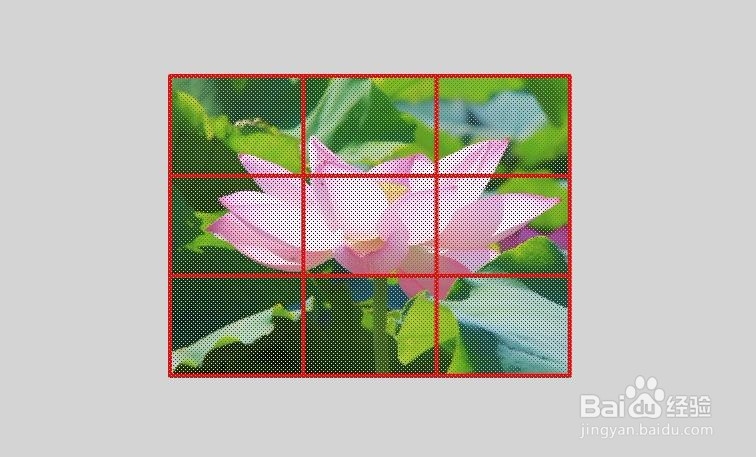
6/17选择线格和图片,右键选择分离或者使用快捷键ctrl+b

 7/17
7/17依次将小格内的图片转换为元件,并删除线框,这时上面的图层中就只有元件了


 8/17
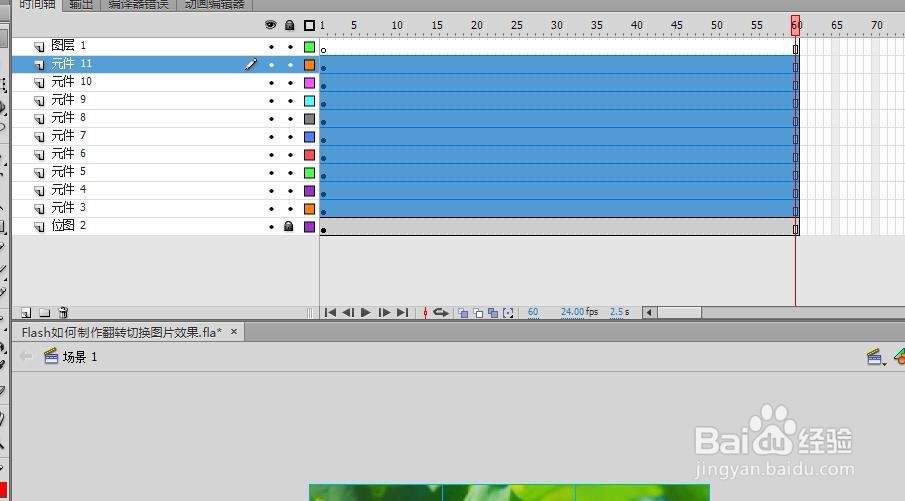
8/17在时间轴第60帧点击鼠标右键选择插入帧,或使用快捷键f5,延长时间轴到60帧
 9/17
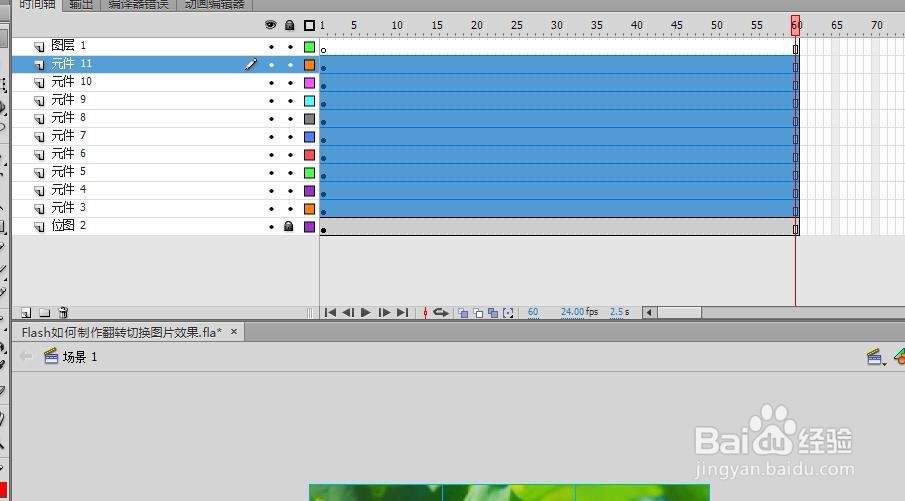
9/17全选所有的元件,右键选择分散到图层,这样所有的元件都会自到分散到不同的图层中。

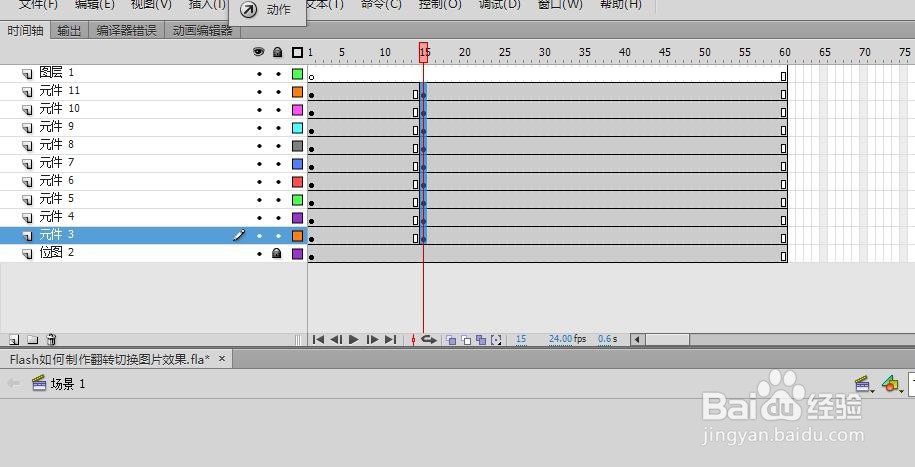
 10/17
10/17使用鼠标拖动选择元件的图层的第15帧 ,如图所示
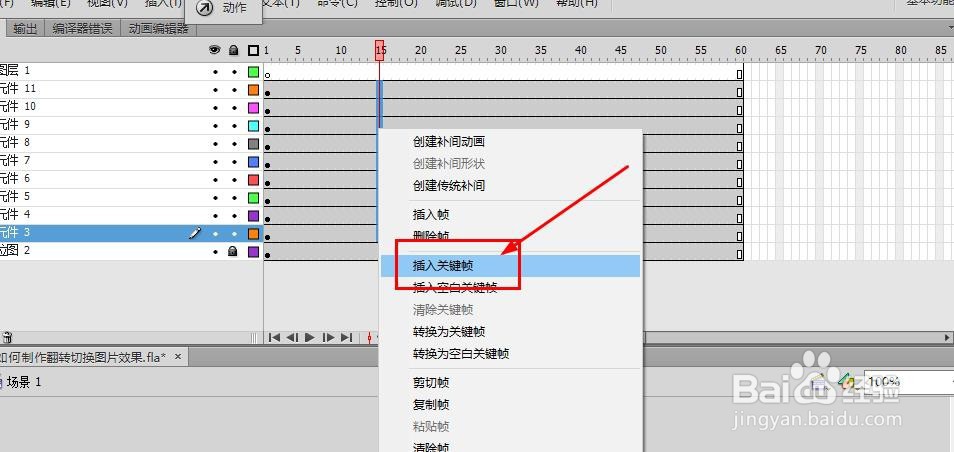
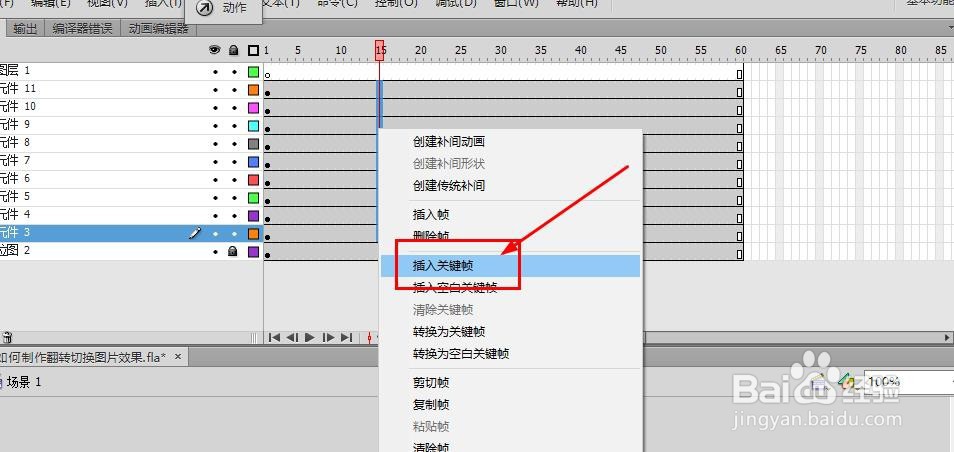
 11/17
11/17鼠标右键选择插入关键帧,或者使用快捷键f6

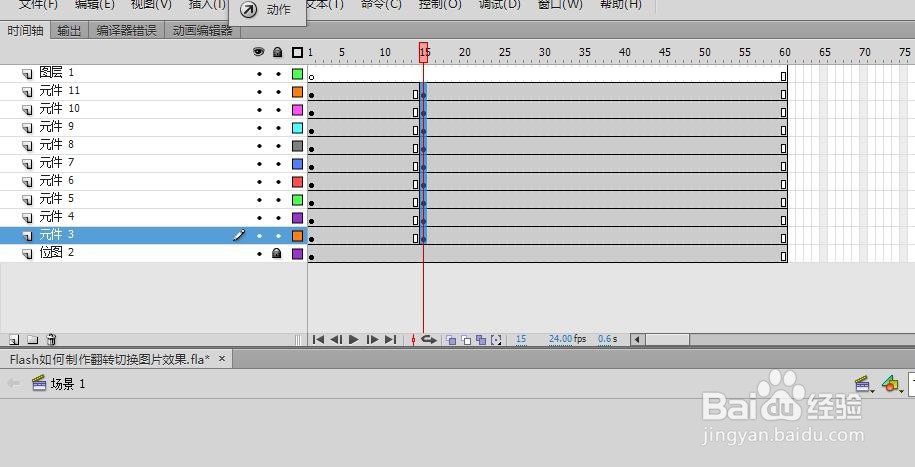
 12/17
12/17选择两个关键帧的中间帧创建传统补间动画

 13/17
13/17在后面的关键帧上使用任意变形工具压缩元件的宽度
 14/17
14/17全部调整后如图所示
 15/17
15/17在后面的帧插入空白关键帧
 16/17
16/17使用鼠标调整帧排列如图所示
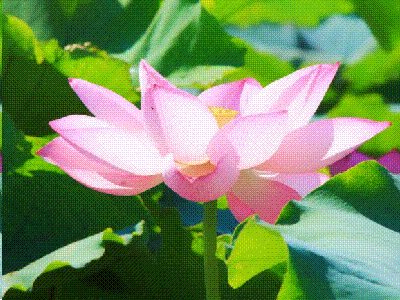
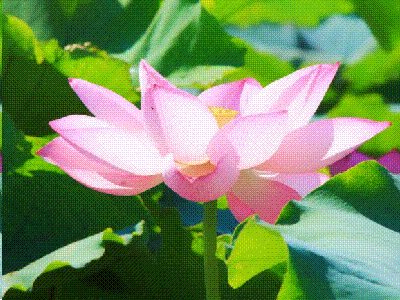
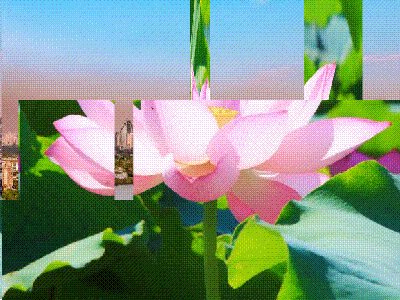
 17/17
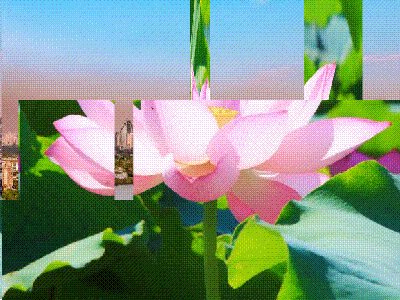
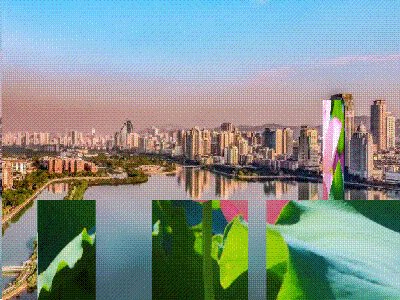
17/17这样就得到了图片翻转切换的动画效果了
 注意事项
注意事项有什么问题可以留言
FLASH图片切换ANIMATE补间动画翻转版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_49517.html
上一篇:秋季养生粥谱
下一篇:Word2016如何设置最近打开文档的数量?
 订阅
订阅