iH5初级教程:排版必备,掌握H5的面板工具
来源:网络收集 点击: 时间:2024-04-12在对象树选中舞台,点击工具栏的图片工具,上传背景图片,和三个方向的箭头。
 2/5
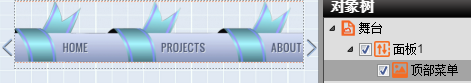
2/5在对象树选中舞台,点击工具栏的面板工具,在舞台画出一个框
选中面板,点击工具栏的图片工具,下添加长度超过面板的菜单栏图片
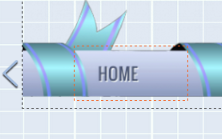
面板属性面板剪切选择NO,会看到图片超出面板的部分,剪切选择YES,则看不到图片超出面板的部分,预览时,会显示剪切的效果,左右拖拉图片,可以移动菜单图片。


 3/5
3/51、添加五个页面,每个页面添加一个面板,面板下添加一张长图片,面板剪切属性NO,会显示面板区域外的图片。
2、剪切属性YES,面板区域外的图片部分不显示,预览时,会显示剪切的效果,上下拖拉图片,可以移动图片。



 4/5
4/5选中菜单图片,点击工具栏透明按钮工具,在相应目录位置画一个框,
选中透明按钮,点击工具栏的事件工具,添加事件,点击透明按钮,跳转至相应页面。

 5/5
5/5先行知识:事件
重点控件:面板、页面、透明按钮、事件
案例:滑动菜单的做法
知识点:
1、面板与图片的尺寸:以此案例的目录为例,图片的长度大于面板长度,所以可以左右移动,如果图片高度大于面板高度,则预览案例时,移动图片,图片不能固定地横向移动。所以图片高度应小于面板高度。
2、剪切属性:面板的属性面板有剪切这个属性,选择YES,编辑时面板外的图片部分不可见,预览时是剪切YES的效果,选择NO,编辑时可以看到面板外的图片部分,方便编辑。
相关事件:
跳转页面:
触发对象:透明按钮,
触发条件:点击,
目标对象:舞台,
目标动作:跳转页面。
选择一个页面
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_495857.html
 订阅
订阅