css如何给p标签加上一个边框
来源:网络收集 点击: 时间:2024-04-12【导读】:
在jquery中,可以使用for语句将数组元素与li标签连接起来,再通过write方法输出。下面小编举例讲解jquery如何将数组内容输出到li标签。品牌型号:联想笔记本 Air14系统版本:windows10软件版本:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
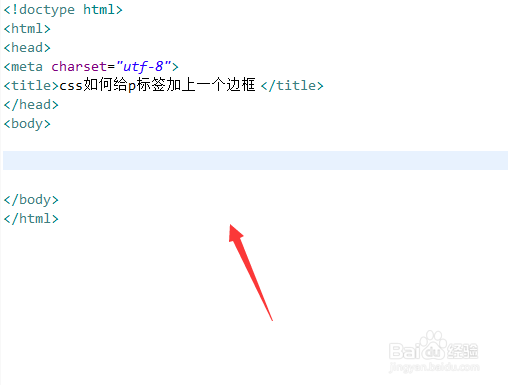
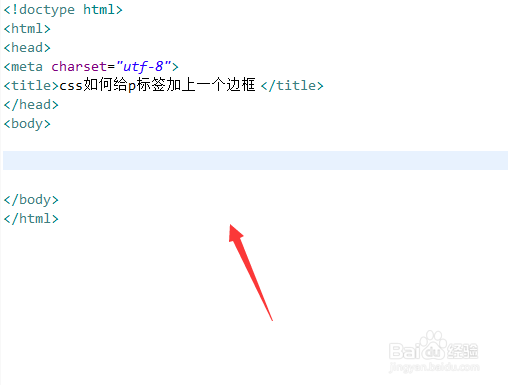
新建一个html文件,命名为test.html,用于讲解css如何给p标签加上一个边框。
 2/6
2/6在test.html文件中,创建一个p标签,用于测试。
 3/6
3/6在test.html文件中,设置p标签的class属性为mycs。
 4/6
4/6在css标签内,通过class定义p标签的样式 ,设置它的宽度为200px。
 5/6
5/6在css标签内,再使用border属性设置p标签的边框宽度为1px,边框线型为实线,边框颜色为红色。
 6/6
6/6在浏览器打开test.html文件,查看结果。
 总结:1/1
总结:1/11、创建一个p标签,设置p标签的class属性为mycs。2、在css标签内,通过class定义p标签的样式 ,设置它的宽度为200px。3、在css标签内,再使用border属性设置p标签的边框宽度为1px,边框线型为实线,边框颜色为红色。4、在浏览器打开test.html文件,查看结果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_498054.html
上一篇:蚂蚁庄园爱心美食如何解锁?
下一篇:简笔画——怎么画穿背带裤的小熊
 订阅
订阅