微信小程序中button组件的form-type属性
来源:网络收集 点击: 时间:2024-04-13【导读】:
本经验介绍的是微信小程序中button组件的form-type属性的使用。工具/原料more微信小程序:2.0操作系统:windows方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 总结1/1
总结1/1
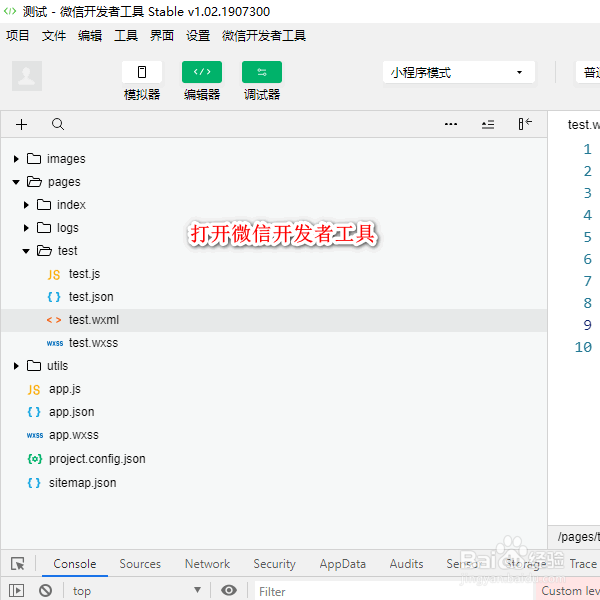
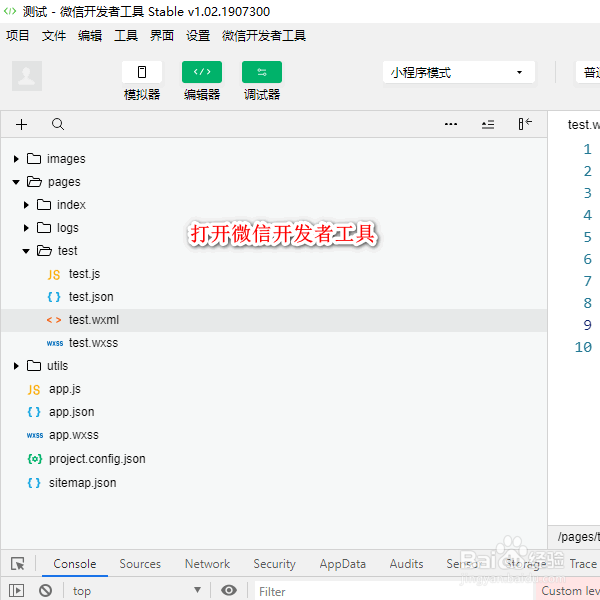
打开微信开发者工具。
 2/7
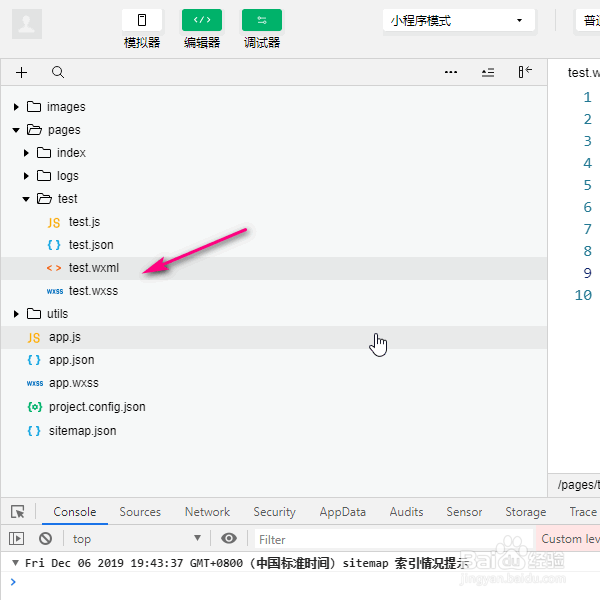
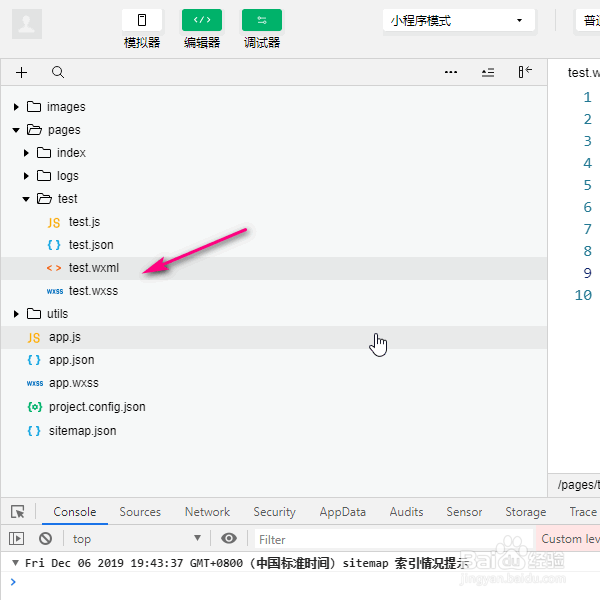
2/7然后打开wxml文件。
 3/7
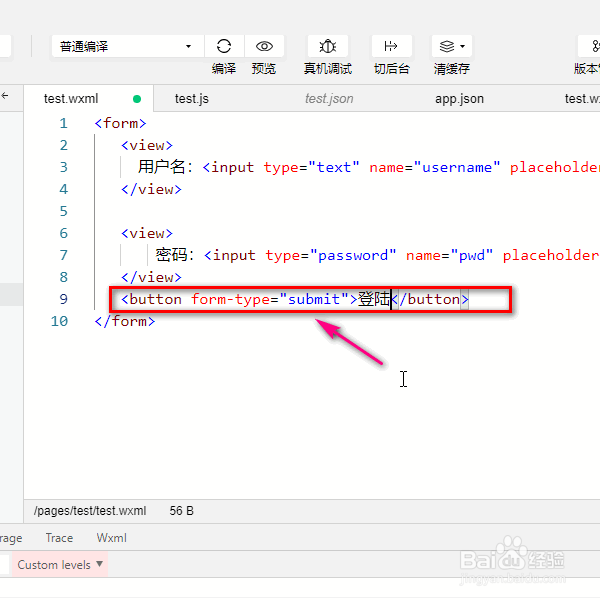
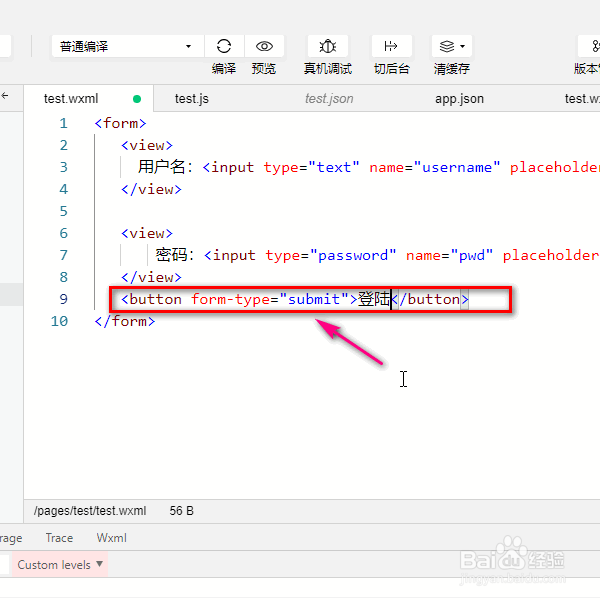
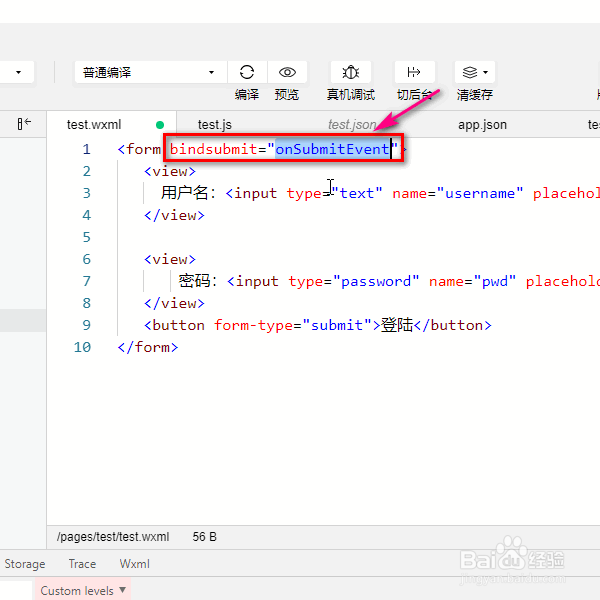
3/7在里面写上一个form标签,里面有input标签。
 4/7
4/7设置一个登陆提交按钮,form-type设置为submit。
 5/7
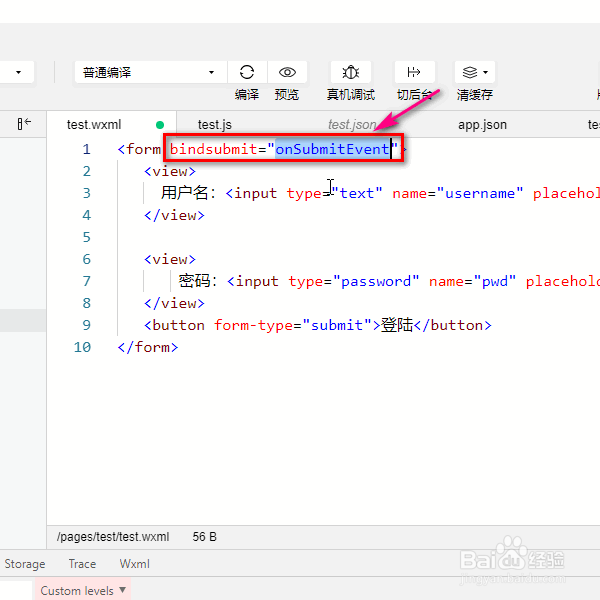
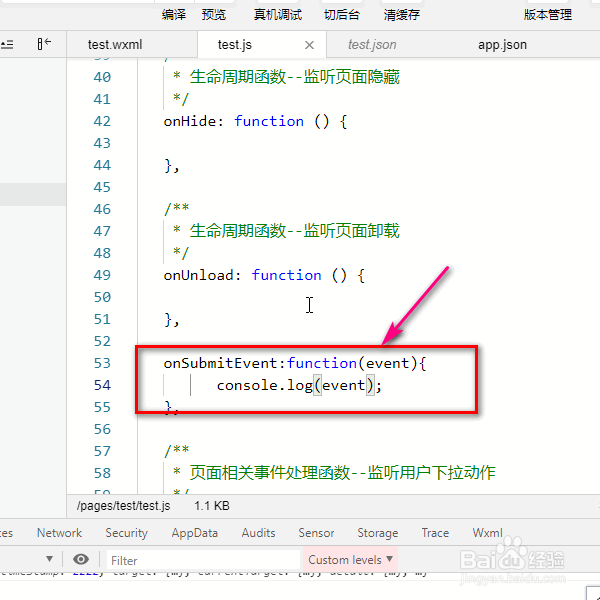
5/7接着在form标签里面指定要提交到哪一个函数。
 6/7
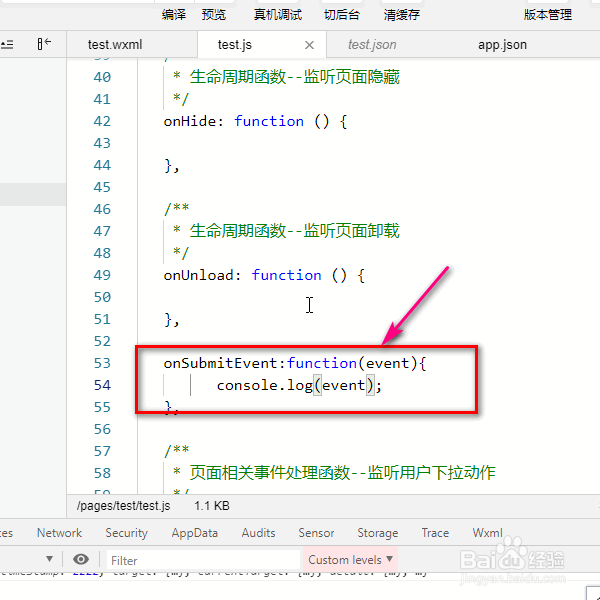
6/7打开js文件,设置跳转的函数。
 7/7
7/7打开模拟器进行预览。
 总结1/1
总结1/11、打开微信开发者工具
2、打开wxml文件
3、设置form标签
4、设置button标签的form-type属性
5、设置提交的函数
6、打开模拟器进行预览
注意事项如果遇到问题,可以在下面提出疑问。
微信小程序FORM-TYPE版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_500747.html
上一篇:番茄免费小说怎么开启抖音
下一篇:保卫萝卜4太空穿越第5关攻略
 订阅
订阅