图片并列排版方法
来源:网络收集 点击: 时间:2024-04-13准备图片。
将要使用的图片放到硬盘。
下面是本文举例用图片。



 2/5
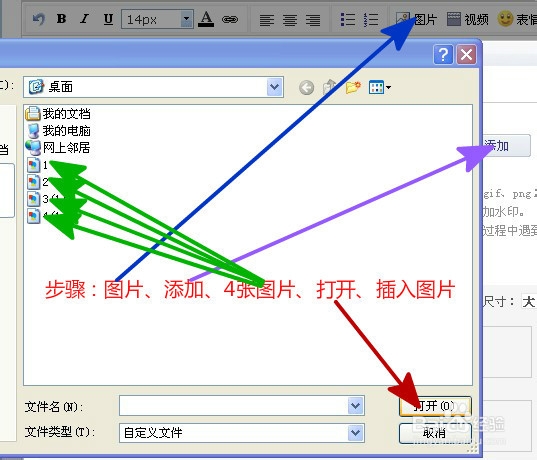
2/5上传图片。
按照发博文的步骤,进入编辑器。点“图片”,按照提示完成4张图片的上传。
 3/5
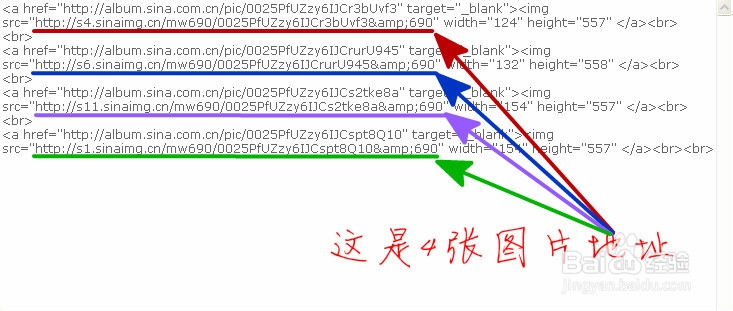
3/5取得图片地址。
点“显示源代码”,进入代码编辑状态;
找到4张图片地址,复制粘贴至“记事本”备用。
注意:每张图片编好号并记住内容,使用时对应,避免混乱。
 4/5
4/5编辑。
1、清空编辑器。
2、将下列代码粘贴到编辑器:
IMG src="图片1"
IMG src="图片2"
IMG src="图片3"
IMG src="图片4"/DIV
3、将上一步取得的图片地址,粘贴到图片1-4位置,一一对应。
 5/5
5/5加边框。
把第四步第二项代码换成:
IMG style="BORDER-RIGHT: #ff0000 5px ridge; BORDER-TOP: #ff0000 5px ridge; BORDER-LEFT: #ff0000 5px ridge; BORDER-BOTTOM: #ff0000 5px ridge;" src="图片1"
IMG style="BORDER-RIGHT: #ff0000 5px ridge; BORDER-TOP: #ff0000 5px ridge; BORDER-LEFT: #ff0000 5px ridge; BORDER-BOTTOM: #ff0000 5px ridge;" src="图片2"
IMG style="BORDER-RIGHT: #ff0000 5px ridge; BORDER-TOP: #ff0000 5px ridge; BORDER-LEFT: #ff0000 5px ridge; BORDER-BOTTOM: #ff0000 5px ridge;"
src="图片3"
IMG style="BORDER-RIGHT: #ff0000 5px ridge; BORDER-TOP: #ff0000 5px ridge; BORDER-LEFT: #ff0000 5px ridge; BORDER-BOTTOM: #ff0000 5px ridge;" src="图片4" border="0" /DIV
其它不变。
 排版
排版 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_504074.html
 订阅
订阅