vsCode配置的类型chome不受支持
来源:网络收集 点击: 时间:2024-04-14【导读】:
在用visual studio code开发过程中,想要连上Chrome浏览器调试,出现如标题所示的问题,解决步骤如下工具/原料morevisual studio code方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 注意事项
注意事项
遇到的问题如图所示,开启调试时显示不受支持,那是因为没有安装“Debugger for Chrome”插件,下面一步一步来进行安装修复。
 2/7
2/7首先打开vscode,进入扩展商店(一般在右边菜单栏的第五个图标)
 3/7
3/7“Debugger for Chrome”是比较常见的插件,一般在下方推荐栏里就会有,可直接点击安装。
 4/7
4/7如果推荐中没有,也可以如下图 在商店中搜索 “Debugger for Chrome”,点击安装。
 5/7
5/7安装完成后会显示如下图所示介绍。
 6/7
6/7配置好调试文件按 F5 或者 左边 三角形图标 按钮,即可开启Chrome浏览器.
 7/7
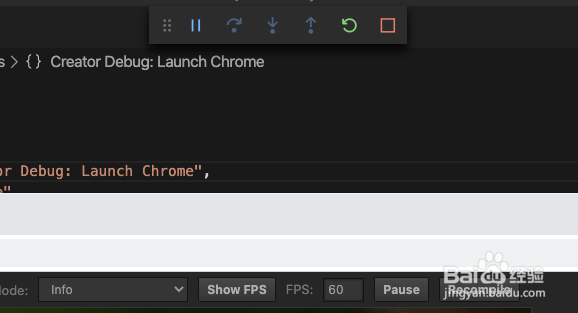
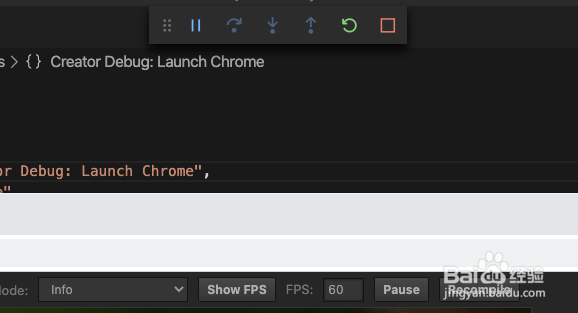
7/7打开成功,编辑器上方显示调试栏,即可查看输出,断点等。
 注意事项
注意事项需要配置调试json文件
安装完之后没有立刻生效,可重启编辑器
JAVASCRIPTVSCODECOCOS调试CHROME版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_507434.html
上一篇:小红书软件怎么申请解封
下一篇:《刺客信条:英灵殿》德鲁伊之怒DLC攻略
 订阅
订阅