asp.net web开发步骤
来源:网络收集 点击: 时间:2024-04-14首先打开vs新建web项目,操作见下图。
 2/15
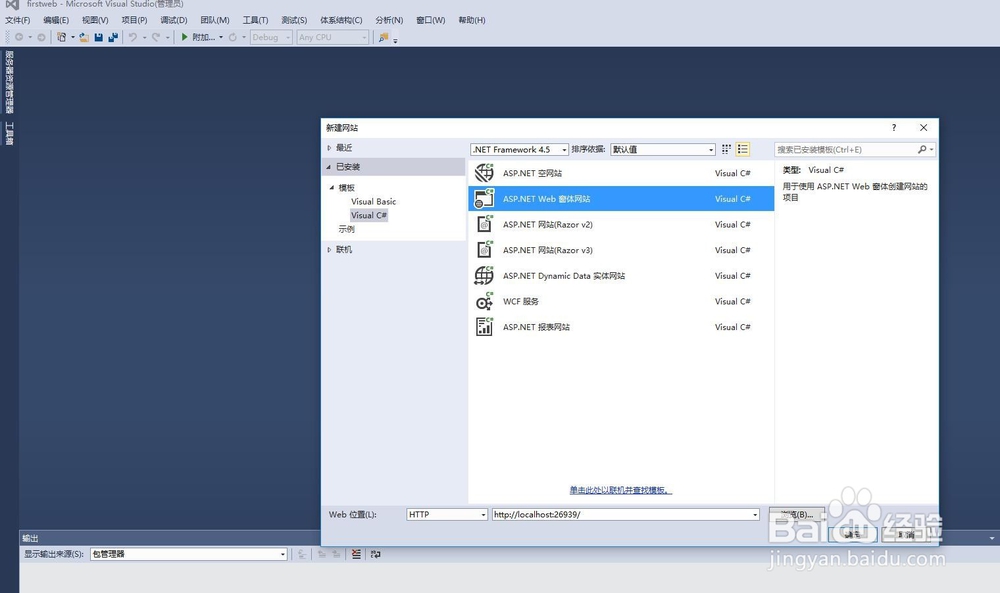
2/15弹出新建网站窗口,选择ASP.NET WEB窗体网站。操作见下图。
 3/15
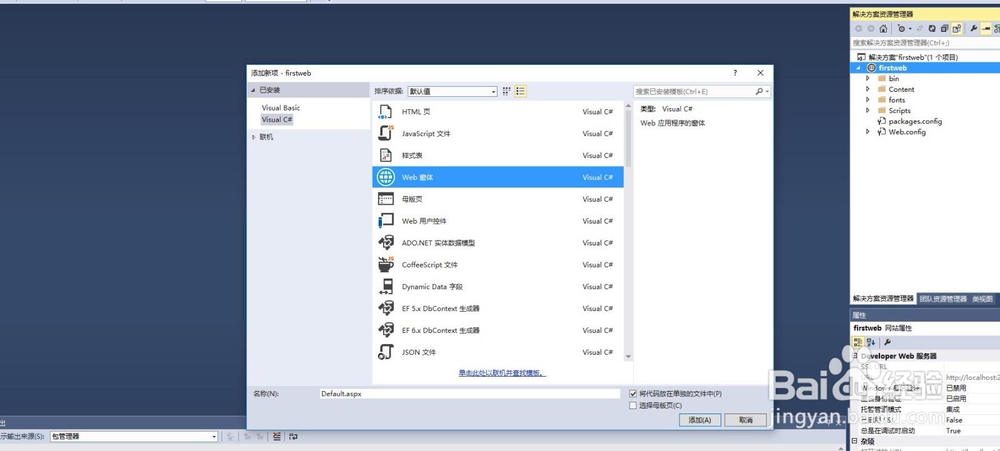
3/15新建web窗体,命名为Default.aspx,操作见下图。
 4/15
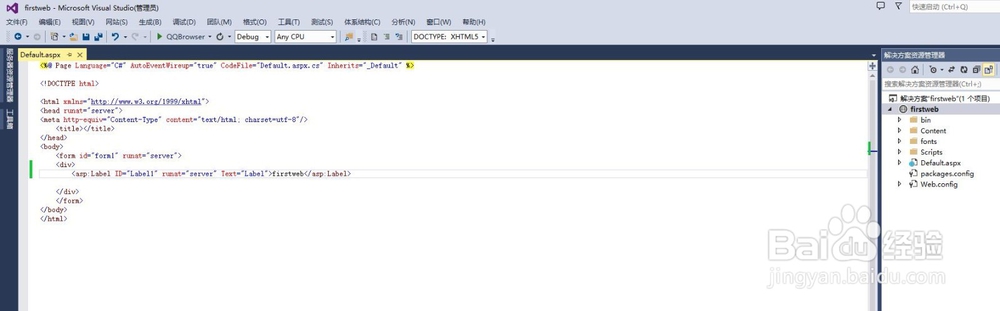
4/15添加标签输入“firstweb,操作见下图。
 5/15
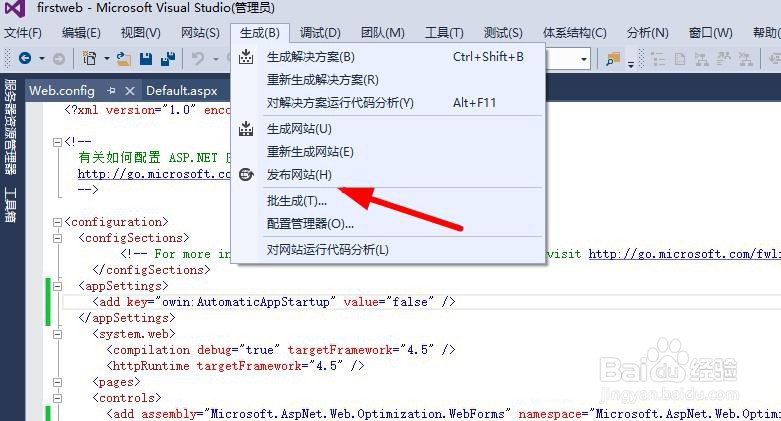
5/15点击生成下的发布网站,操作见下图。
 6/15
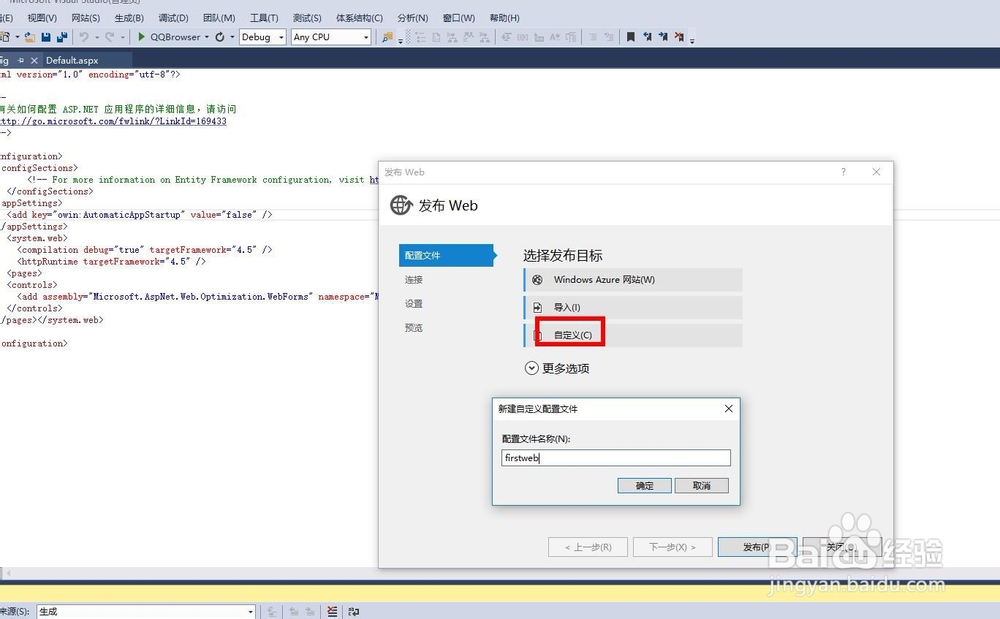
6/15弹出发布web窗口,定义配置文件名为:firstweb,操作见下图。
 7/15
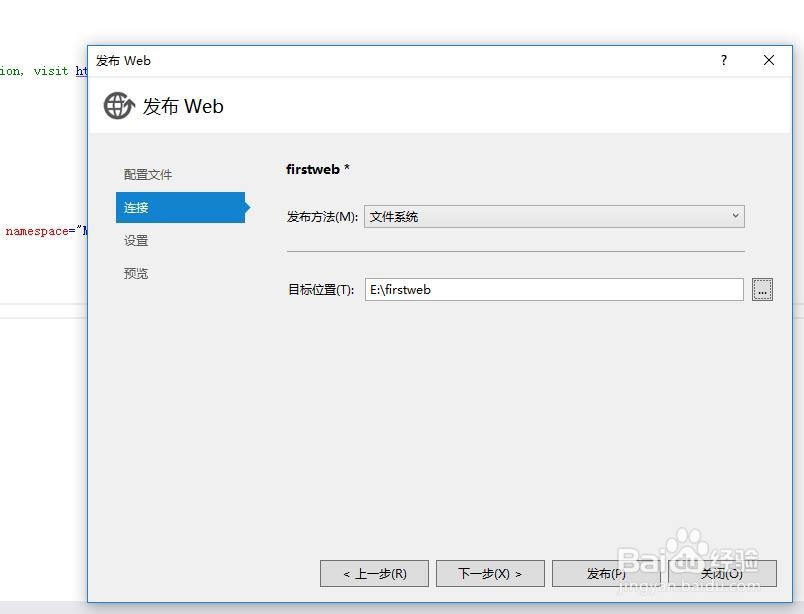
7/15进入下一步选择发布方法为”文件系统“选择目标位置,操作见下图。
 8/15
8/15点击发布按钮,操作见下图。
 9/15
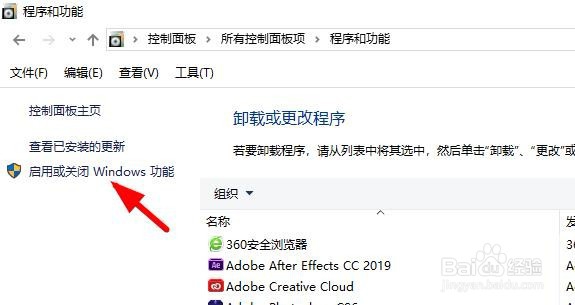
9/15点击控制面板-程序和功能-启动或关闭windows功能,操作见下图。
 10/15
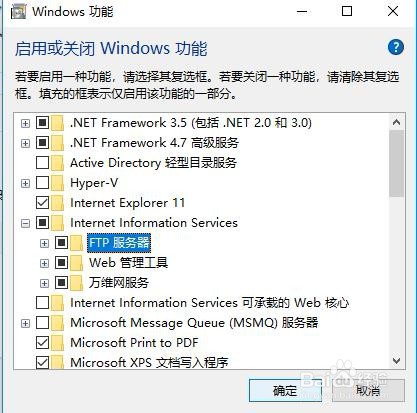
10/15勾选internet Information Services,操作见下图。
 11/15
11/15安装iis后打开右键点击网站在列表中选择添加网站,操作见下图。
 12/15
12/15在添加网站窗口,输入网站名称,设置目录地址,绑定ip与端口,点击确定。操作见下图。
 13/15
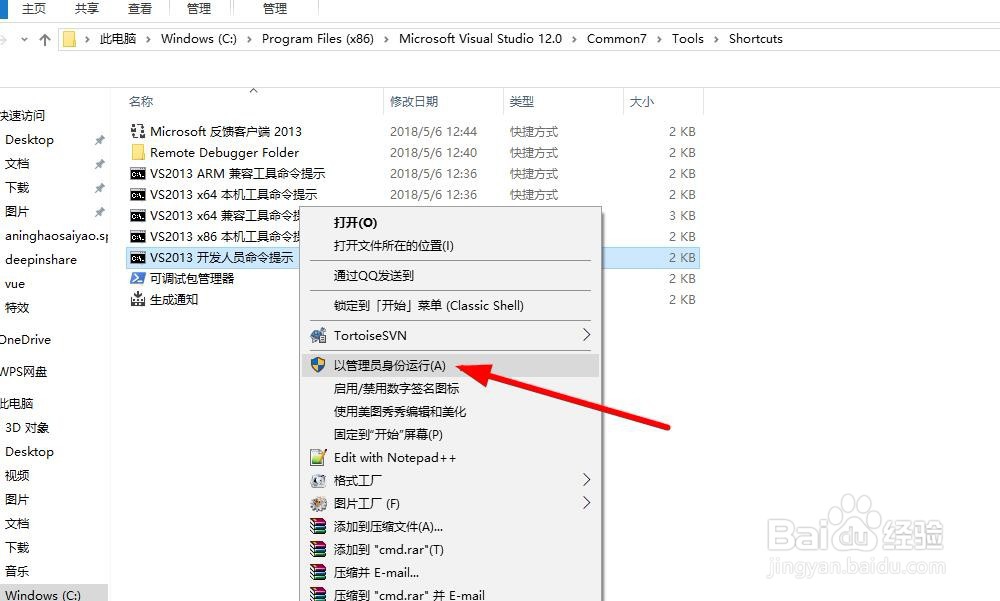
13/15以管理员身份打开vs2013开发人员命令提示窗口,操作见下图。
 14/15
14/15输入”aspnet_regiis -i“回车,操作见下图。
 15/15
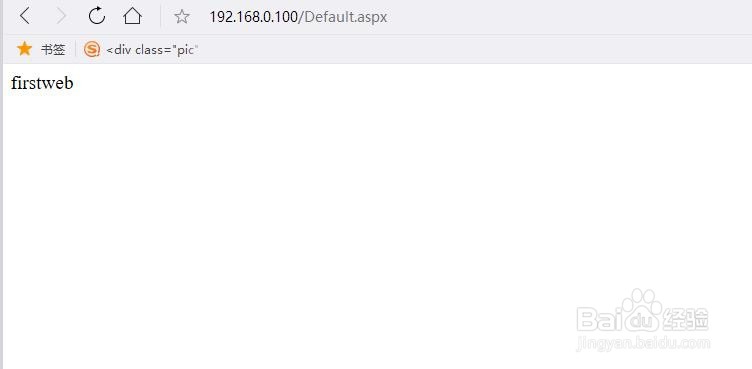
15/15最后看一下运行效果。
 总结1/1
总结1/11、首先打开vs新建web项目
2、弹出新建网站窗口,选择ASP.NET WEB窗体网站
3、新建web窗体,命名为Default.aspx
4、添加标签输入“firstweb
5、点击生成下的发布网站
6、弹出发布web窗口,定义配置文件名为:firstweb
7、进入下一步选择发布方法为”文件系统“选择目标位置
8、点击发布按钮
9、点击控制面板-程序和功能-启动或关闭windows功能
10、勾选internet Information Services
11、安装iis后打开右键点击网站在列表中选择添加网站
12、在添加网站窗口,输入网站名称,设置目录地址,绑定ip与端口,点击确定
13、以管理员身份打开vs2013开发人员命令提示窗口,输入”aspnet_regiis -i“回车

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_509731.html
 订阅
订阅