通过body标记可以设置那些颜色属性
来源:网络收集 点击: 时间:2024-04-14打开Dreamweaver ,新建一个html,添加一个body标签,可以先随便设一设颜色
 2/6
2/6body标签设置颜色属性,其实是一个style层,也是一个css,仔细看程序,可以看到在body上面有style/style,这意味着可以用右边的可视化框架
 3/6
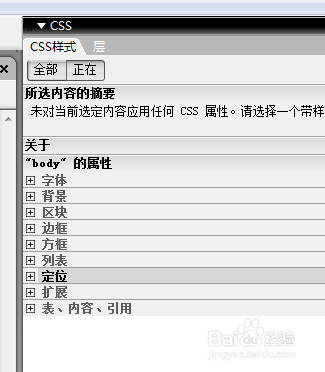
3/6直接看右边的css设置,可以看到有【字体】、【背景】、【区块】、【边框】、【列表】等等,这里面的几乎都有很多个属性,我们找到color的位置,就都可以设定颜色
 4/6
4/6在css设置里,点开【字体】列表,设定color=#070C0F,可以再代码里看到变化
body {
background-color: #999900;
color: #070C0F;
}
 5/6
5/6在css设置里,点开【背景】列表,设定background-color=#00CC99,同样可以在代码里看到变化:
body {
background-color: #00CC99;
color: #070C0F;
}
 6/6
6/6接下来每个css属性里,有很多可以设定颜色的地方,例如【边框】可以设定所有边框的颜色,也都可以在代码里看到
body {
background-color: #00CC99;
color: #070C0F;
border-top-color: #00FFFF;
border-right-color: #00CCCC;
border-bottom-color: #00CCCC;
border-left-color: #33FFCC;
}
 注意事项
注意事项css讲解还是要看实际操作,以上仅供参考
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_511600.html
 订阅
订阅