css如何从链接上删除下划线
来源:网络收集 点击: 时间:2024-04-15【导读】:
在css中,如果我们想链接的文字不需要下划线,如何实现呢?下面小编举例讲解css如何从链接上删除下划线,这里通过边框text-decoration的属性。品牌型号:代码编辑器:dreamweaver 8系统版本:css+html方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 注意事项
注意事项
我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css如何从链接上删除下划线。
 2/7
2/7在test.html文件内,要使用div标签创建一行文字,并且把文字内容写上“css如何从链接上删除下划线”,并且加上链接标签a href=/a。
 3/7
3/7给div标签加上一个样式,设置div标签的class属性为mybkkd。
 4/7
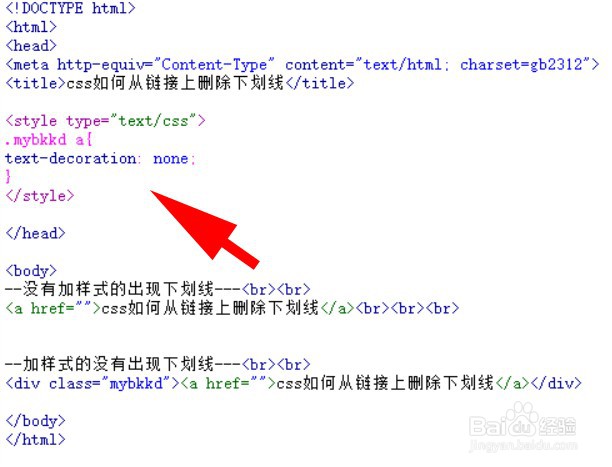
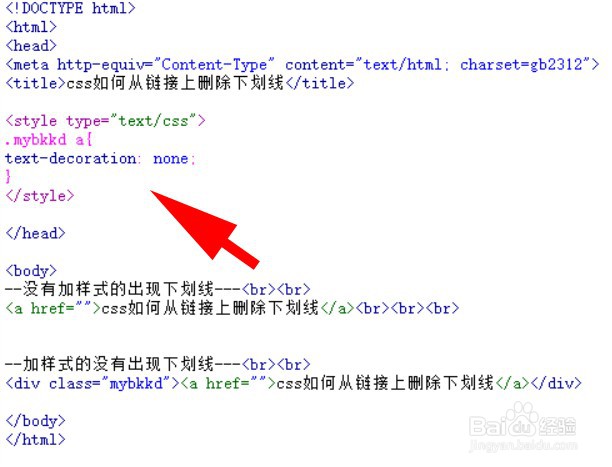
4/7编写css样式style type=text/css/style标签,mybkkd样式将写在该标签内。
 5/7
5/7在css标签内,通过div标签的class属性mybkkd设置从链接上删除下划线。
 6/7
6/7在css样式标签里,在括号内,mybkkd的div设置css属性样式为text-decoration: none;
 7/7
7/7在浏览器浏览一下test.html,来看看效果能否实现。
 注意事项
注意事项1、创建一个test.html页面。
2、在test.html里,使用到div标签创建一行文字,并加上样式名称。
3、在css中,将mybkkd的样式为text-decoration: none;
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_514290.html
上一篇:初一需要买什么本子
下一篇:时光相册加密相册使用教程~
 订阅
订阅