html单选框选中时,改变默认颜色
来源:网络收集 点击: 时间:2024-02-16【导读】:
html单选框选中时候改变默认的颜色,以下给出5个步骤品牌型号:华硕FH5900v系统版本:Windows 10 专业版22H2软件版本:VScode1.67.1方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 单选框更改颜色前端CSS
单选框更改颜色前端CSS
步骤 1:创建 HTML 文件
 2/5
2/5步骤 2:添加 CSS 样式
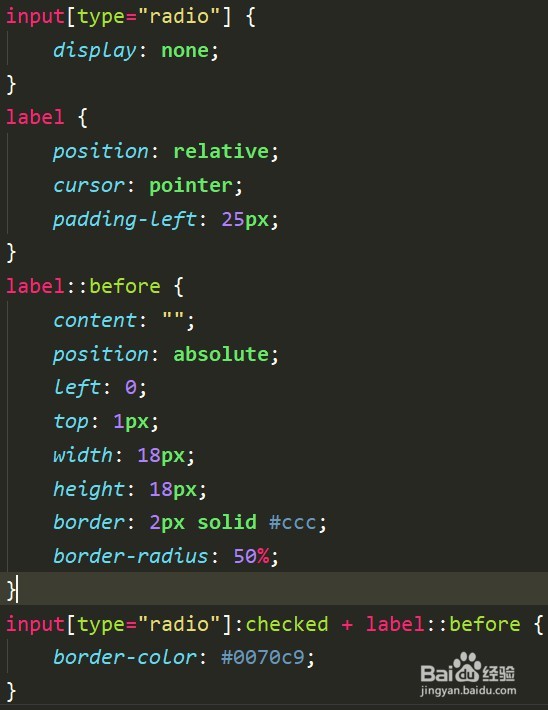
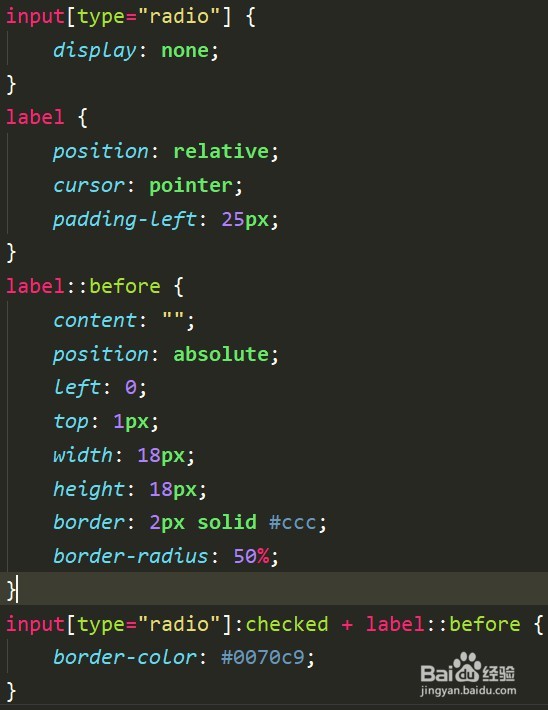
添加 CSS 样式,用于修改单选框选中时的样式。这里使用了伪类 :checked 和伪元素 ::before 来实现样式修改。
 3/5
3/5步骤 3:隐藏原有的单选框
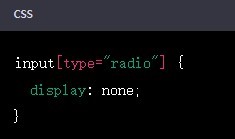
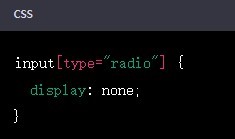
为了实现样式修改,需要隐藏原有的单选框。这可以通过设置 display: none 来实现。
 4/5
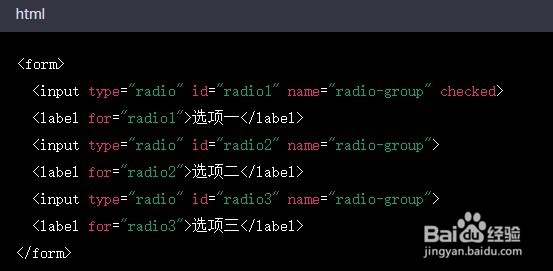
4/5步骤 4:将 label 元素与对应的单选框关联起来
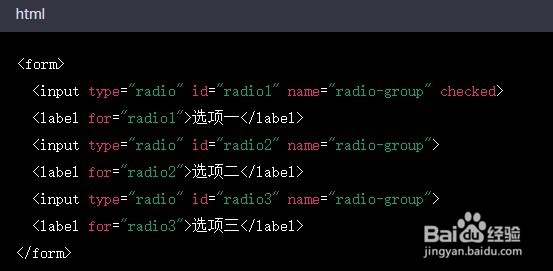
确保每个 label 标签的 for 属性都设置为对应的单选框的 id。
 5/5
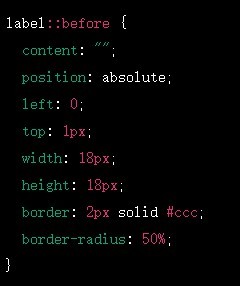
5/5步骤 5:为 label 元素添加伪元素
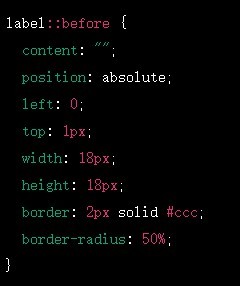
为 label 元素添加伪元素 ::before,并设置样式。
 单选框更改颜色前端CSS
单选框更改颜色前端CSS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_51452.html
上一篇:如何将表格调整到一页上面
下一篇:qq名片免费有哪些?
 订阅
订阅