css如何让背景颜色撑满整个页面
来源:网络收集 点击: 时间:2024-04-15【导读】:
在网页制作的过程之中,CSS是必不可少的,它所起到的作用就是“装饰”元素。下面就如何让整个页面充满背景色进行简单讲解。工具/原料moredreamweaver cs4浏览器方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7
 7/7
7/7
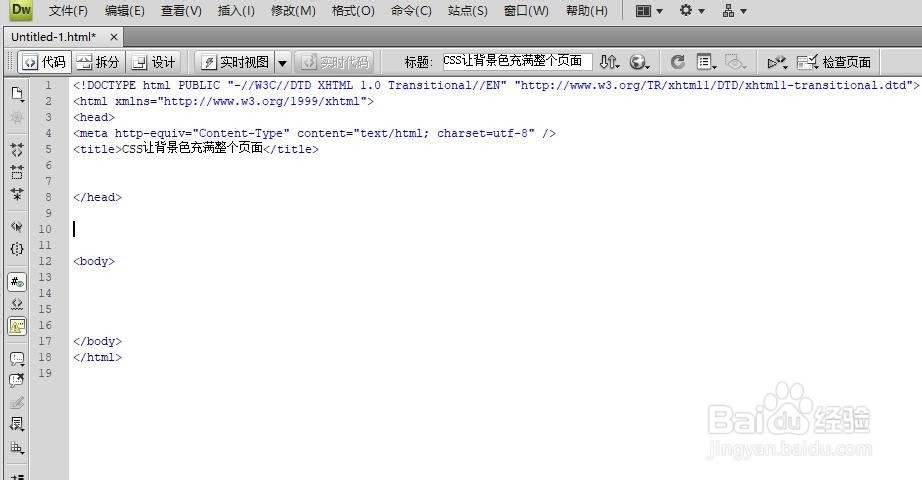
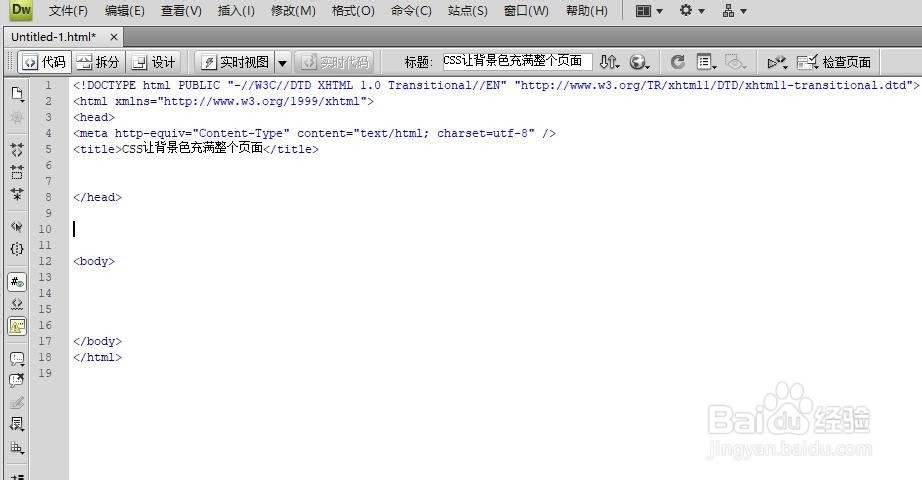
首先,我们打开dreamweaver cs4软件,切换到代码窗口。在代码窗口中,我们就可以编写CSS样式来进行背景色的控制。
 2/7
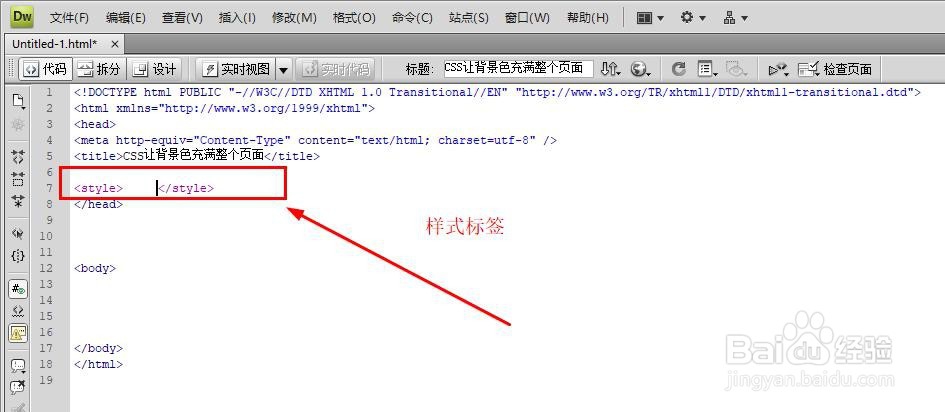
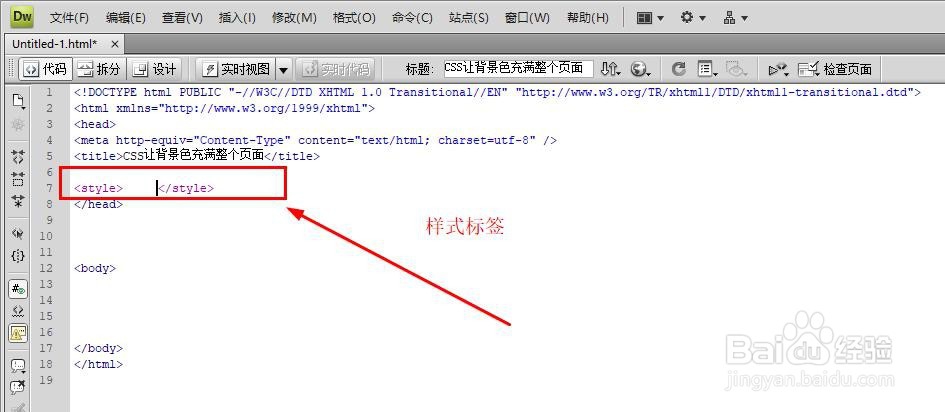
2/7第一步:在head/head标签的中间写上样式标签style/style,即head style/style /head,写上样式标签,这样浏览器在解析的时候就会准确识别。
 3/7
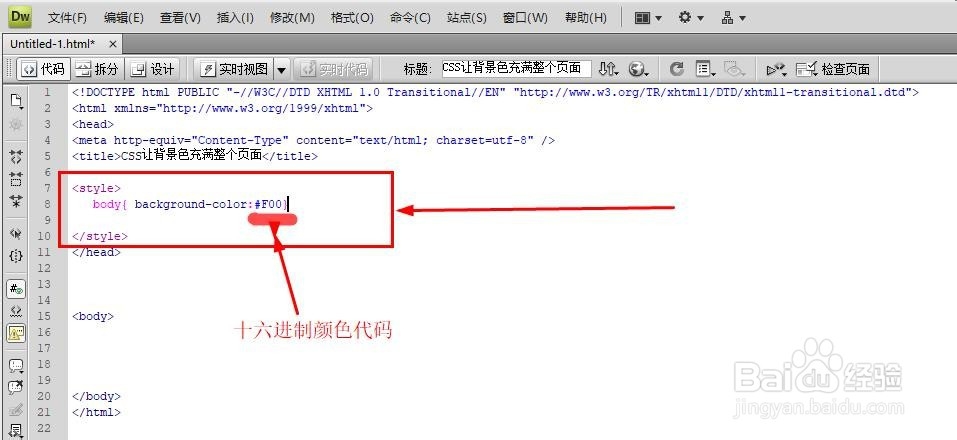
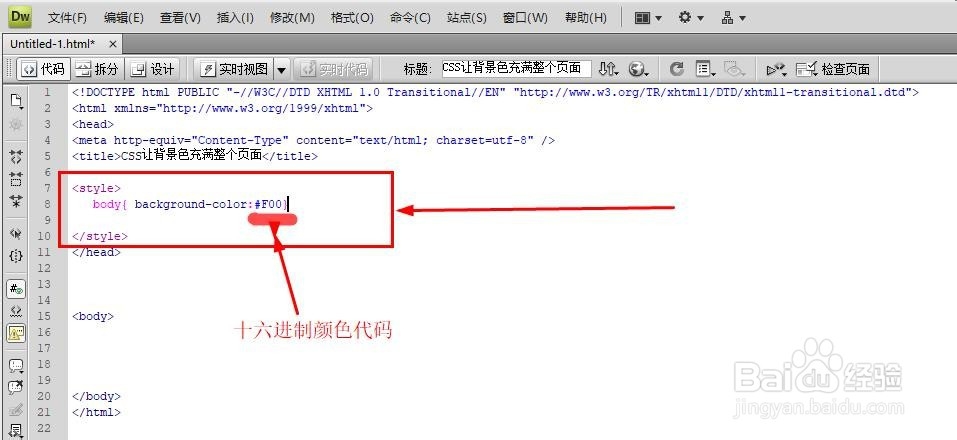
3/7第二步:如果我们想要整个页面都填充背景色,只需要在样式标签style
中间写上body{ background-color:颜色代码}即可,颜色代码通常是十六进制,选好所需的颜色即可。
/style
 4/7
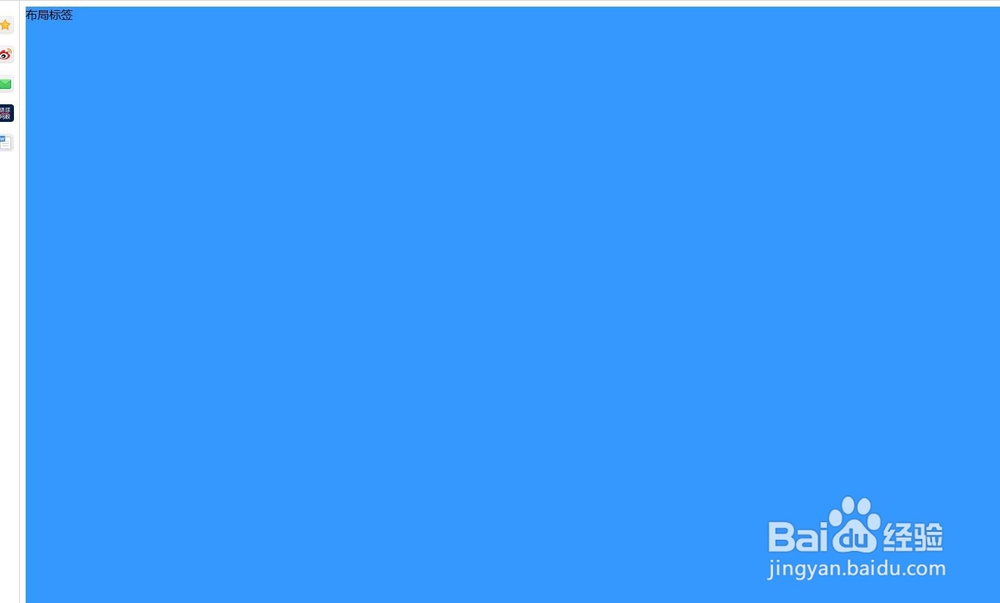
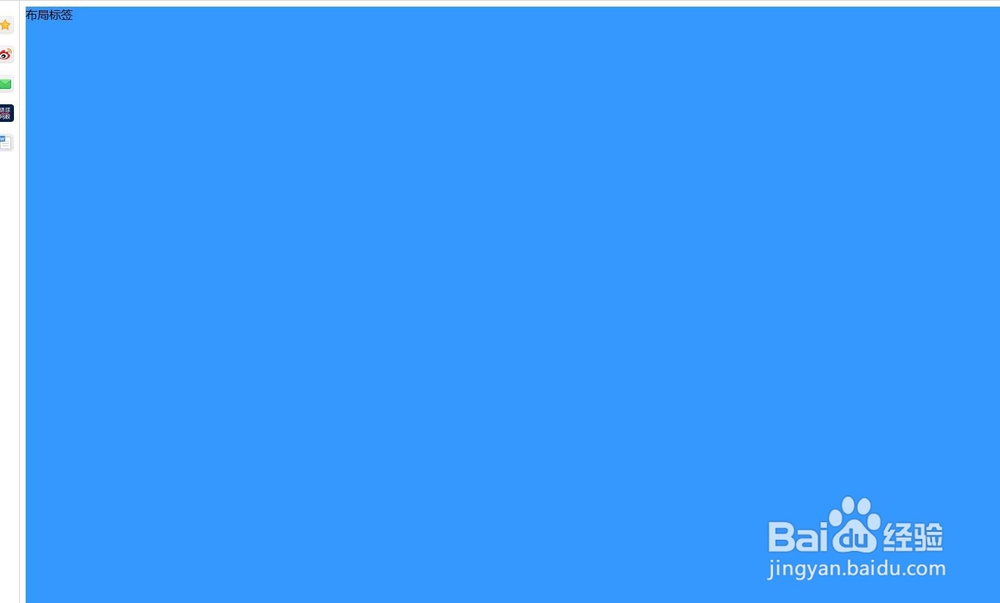
4/7在浏览器中预览,我们可以看到,颜色已经铺满整个页面。如下图:
 5/7
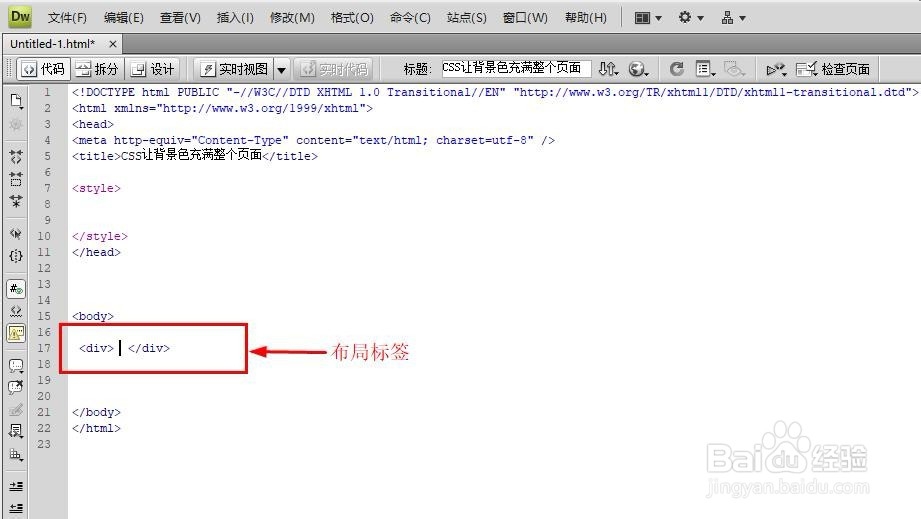
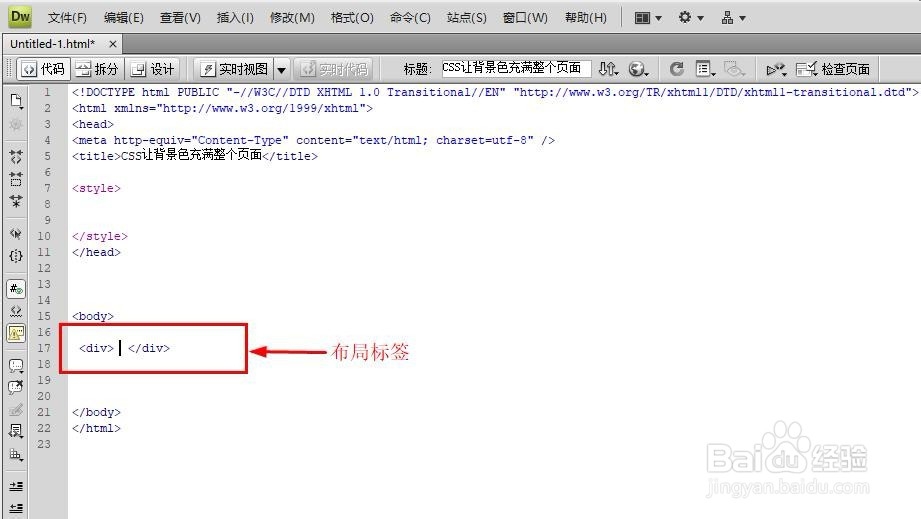
5/7还有一种方法:就是增加一个布局标签div的形式,具体写法是在body标签中间写上div标签即可,如图所示:
 6/7
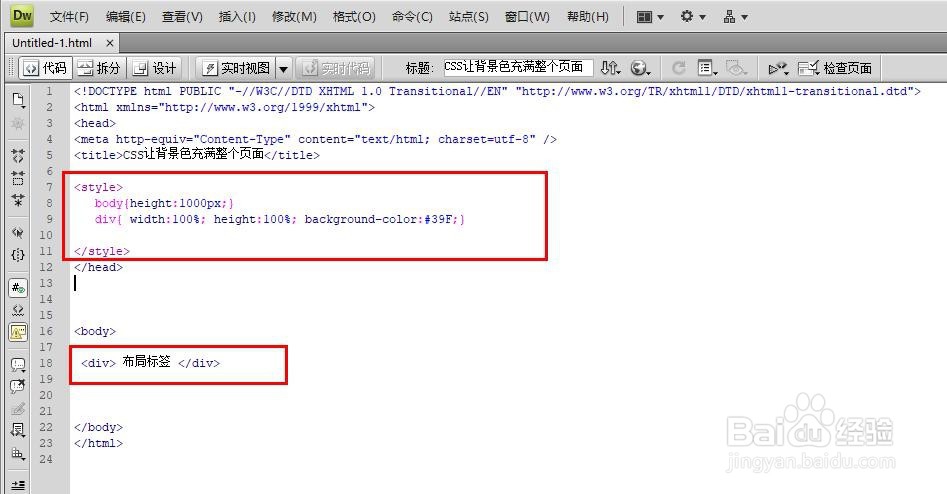
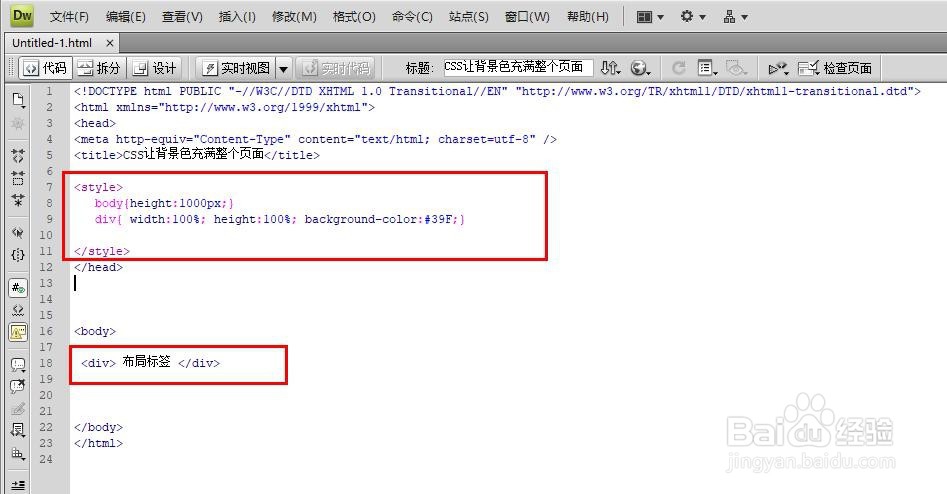
6/7接下来就是给这个div标签编写样式,在style标签中先给该标签设置宽高和页面大小一致,再添加背景色,div{ width:100%; heigth:100%; background-color:#3f},使用这种方法的前提是先规定整个页面的大小,比如页面的高度。

 7/7
7/7以上就是如何通过CSS让整个页面填满颜色的操作,希望可以帮到你。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_516067.html
上一篇:告诉你有信网络电话的使用方法
下一篇:英语中感叹句的结构
 订阅
订阅