css怎样让导航栏中的文字垂直居中
来源:网络收集 点击: 时间:2024-04-15【导读】:
本教程讲解了网页布局中如何让文字垂直居中的小技巧。工具/原料more电脑Macromedia Dreamweaver 8方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4
一、首先用DW布局一个导航栏,代码如图:
 2/4
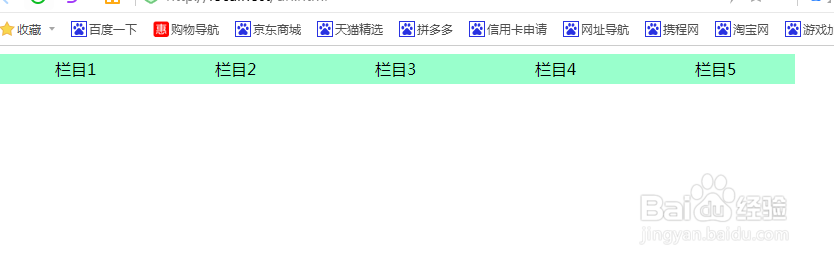
2/4二,此时我们运行代码看到,导航栏中的文字不是垂直居中的。
 3/4
3/4三、那么如何让文字垂居中呢,可以利用css的line-height属性,将导航栏中的li标签行高度设置同自身高度一样。如图看代码:
 4/4
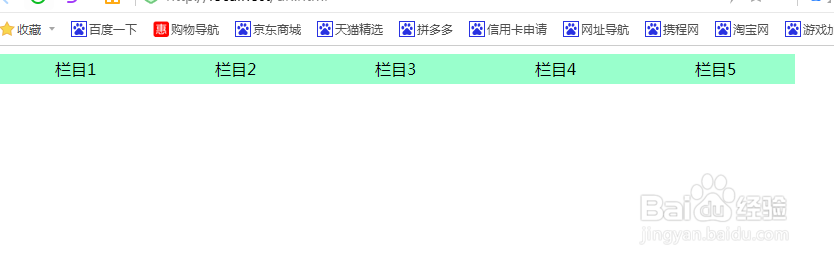
4/4四、再次运行代码,文字已经垂直居中了。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_517614.html
上一篇:WIN7窗口失去焦点的解决方法
下一篇:小人的简笔画怎么画?
 订阅
订阅