layui 验证表单方法
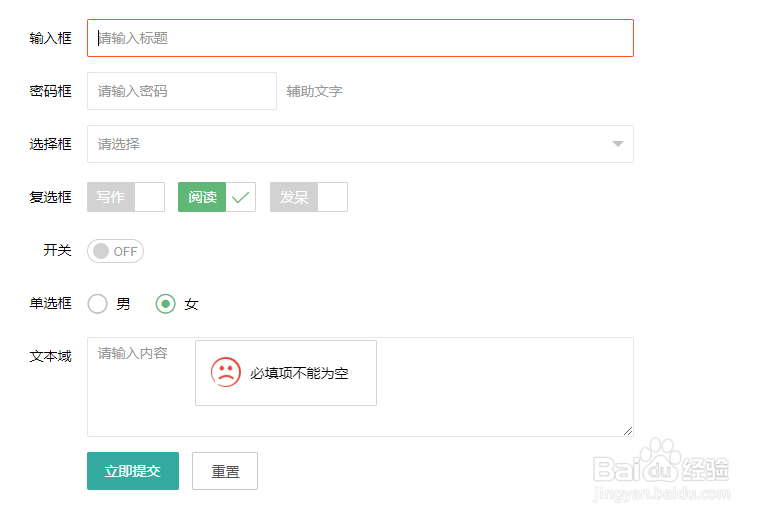
来源:网络收集 点击: 时间:2024-04-15layui本身内置了很多验证方法,只需要按照它的规则预设元素属性,就可以做到一些基本的验证。layui中预设lay-verify来提供验证,基本验证包含:
required(必填项)phone(手机号)email(邮箱)url(网址)number(数字)date(日期)identity(身份证)
 2/5
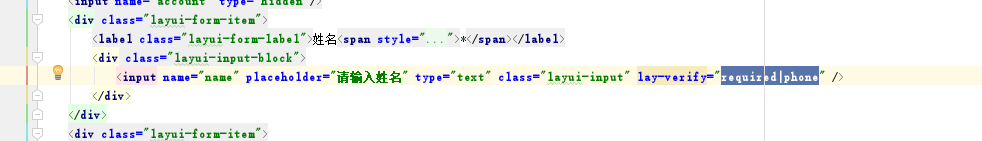
2/5在页面中声明元素,并使用预设元素属性设置验证,lay-verify中可以配置多个验证,多个验证之间用|来分开。注意,声明的元素必须要放在form中。
input name=name placeholder=请输入姓名 type=text class=layui-input lay-verify=required|phone /
 3/5
3/5编写form的提交验证事件,该方法需要采用layui提供的内置编写方法,语法:form.on(event(过滤器值), callback); 具体代码如下:
layui.use(, function () { var $ = layui.jquery; var $ax = layui.ax; var form = layui.form; var admin = layui.admin; var laydate = layui.laydate; var layer = layui.layer; // 表单提交事件 form.on(submit(btnSubmit), function (data) { var ajax = new $ax(Feng.ctxPath + /idm/mgr/edit, function (data) { Feng.success(修改成功!) //关掉对话框 admin.closeThisDialog(); }, function (data) { Feng.error(修改成功! + data.responseJSON.message) }); ajax.set(data.field); ajax.start(); });});

 4/5
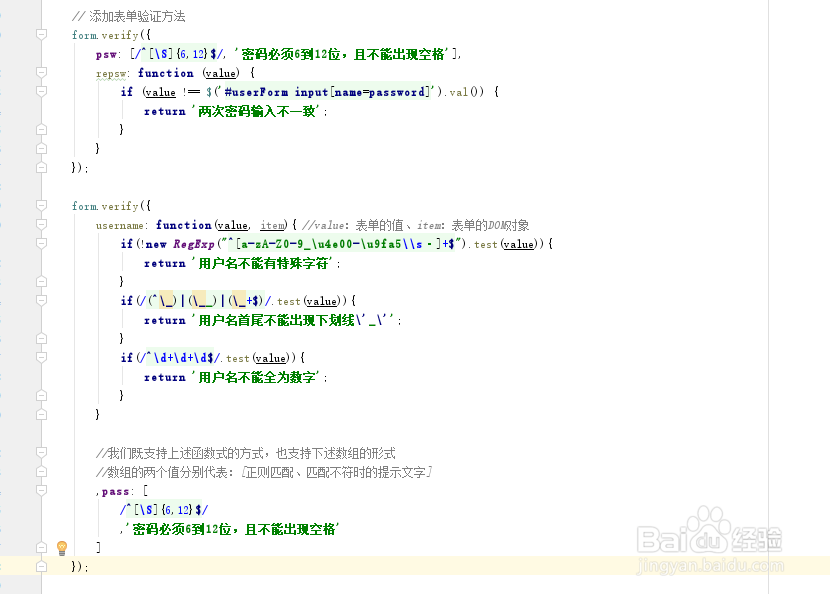
4/5当然,layui内置的方法,在某些情况下,是满足不了验证需求的,这时,就需要使用到layui的自定义验证。可以自定义验证规则,通常对于比较复杂的校验。我们可以通过下面的方式,来添加自定义验证规则:
form.verify({
username: function(value, item){ //value:表单的值、item:表单的DOM对象
if(!new RegExp(^+$).test(value)){
return 用户名不能有特殊字符;
}
if(/(^\_)|(\__)|(\_+$)/.test(value)){
return 用户名首尾不能出现下划线\_\;
}
if(/^\d+\d+\d$/.test(value)){
return 用户名不能全为数字;
}
}
//我们既支持上述函数式的方式,也支持下述数组的形式
//数组的两个值分别代表:
,pass: {6,12}$/
,密码必须6到12位,且不能出现空格
]
});
 5/5
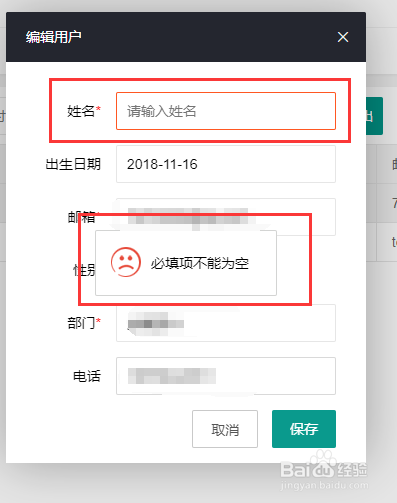
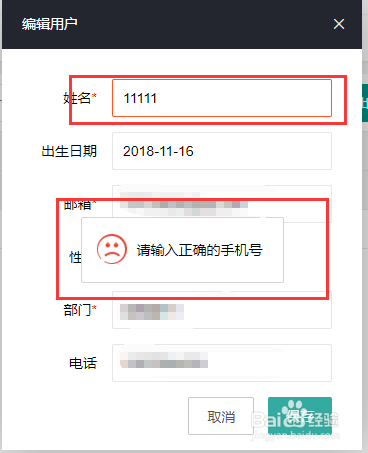
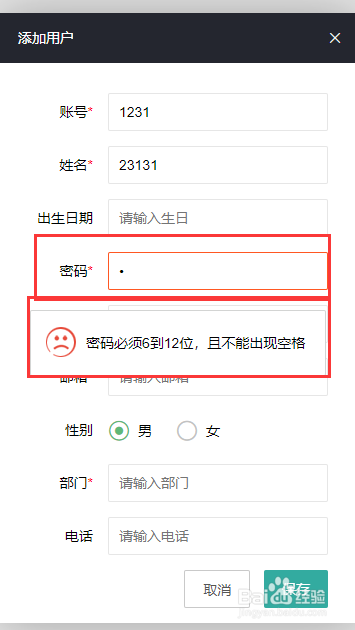
5/5对于自定义验证规则,我们调用的方式和内置规则一样,直接在预设元素属性lay-verify中直接添加,layui的form会自动识别。通过图片,可以看到自定义的验证规则启用了。
input name=password placeholder=请输入密码 type=password class=layui-input lay-verify=required|psw/
 注意事项
注意事项所有的元素必须要添加到form中
LAYUI表单验证LAYUI表单验证版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_517627.html
 订阅
订阅