DreamWeaver基础-如何在图片上添加字【定位】
来源:网络收集 点击: 时间:2024-04-16【导读】:
在图片上添加字,这里使用定位的方法,将文字定位到图片上方。将图片和文字都放在一个大盒子div中,这样不论div如何移动,包含在里面的图片和文字不会发生改变。工具/原料moreDreamWeaver软件方法/步骤1/10分步阅读 2/10
2/10 3/10
3/10 4/10
4/10 5/10
5/10
 6/10
6/10
 7/10
7/10 8/10
8/10
 9/10
9/10
 10/10
10/10
 注意事项
注意事项
打开DreamWeaver软件,新建一个html文件
 2/10
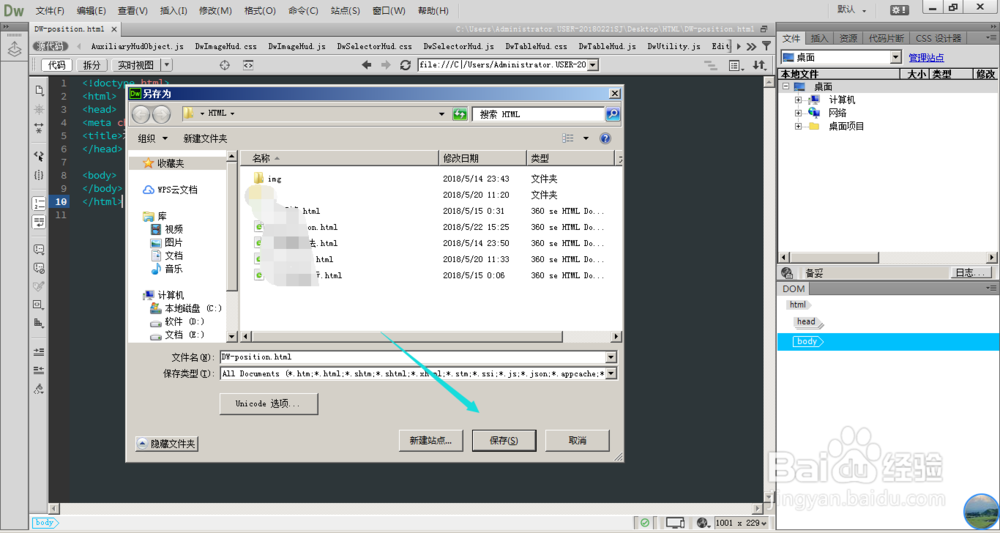
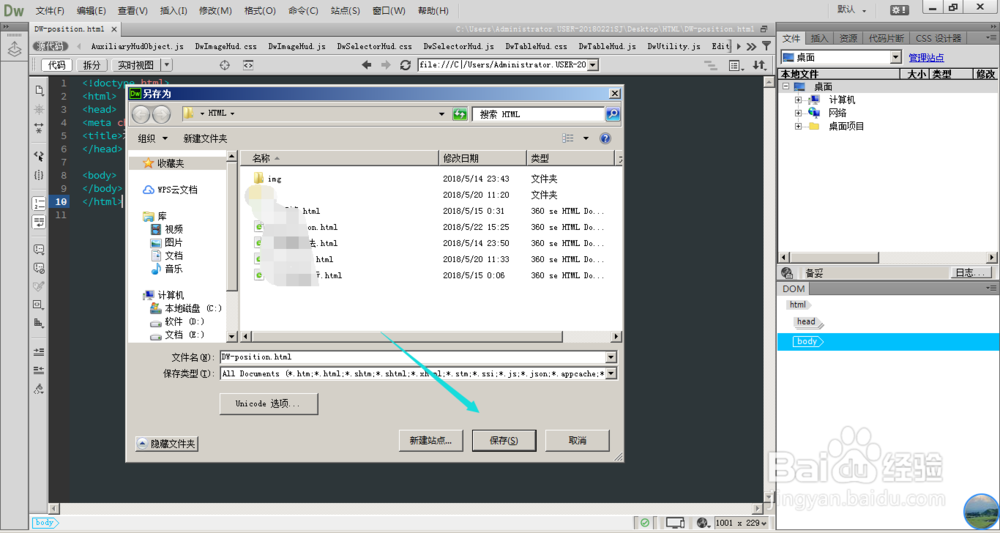
2/10建立html文件后,然后按ctrl+s保存
 3/10
3/10在body中输入标签div/div
 4/10
4/10div中插入图片img标签,img src= alt=;如下图所示
 5/10
5/10在链接src中输入链接图片的地址,然后按F12浏览器中预览,如果图片在预览中不能正常显示,检查代码是否错误

 6/10
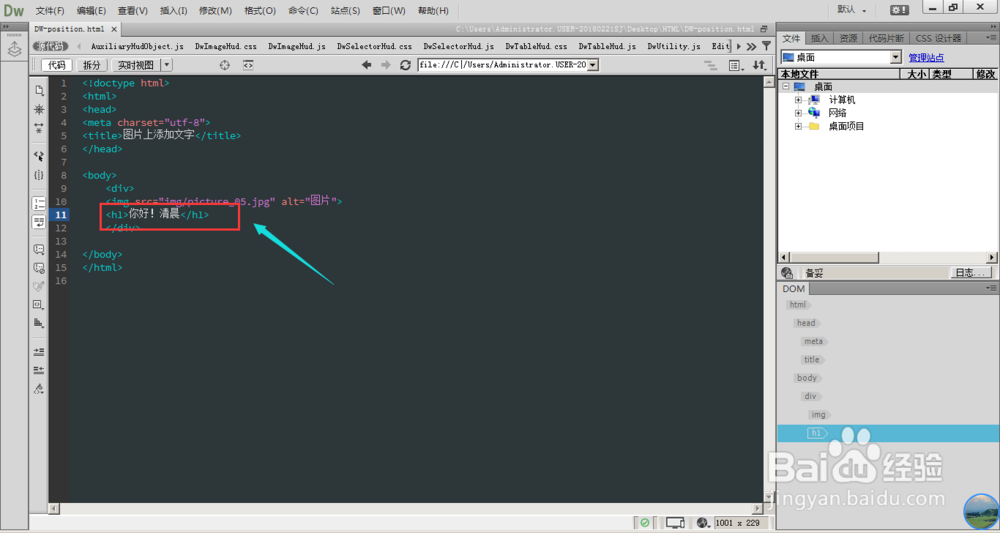
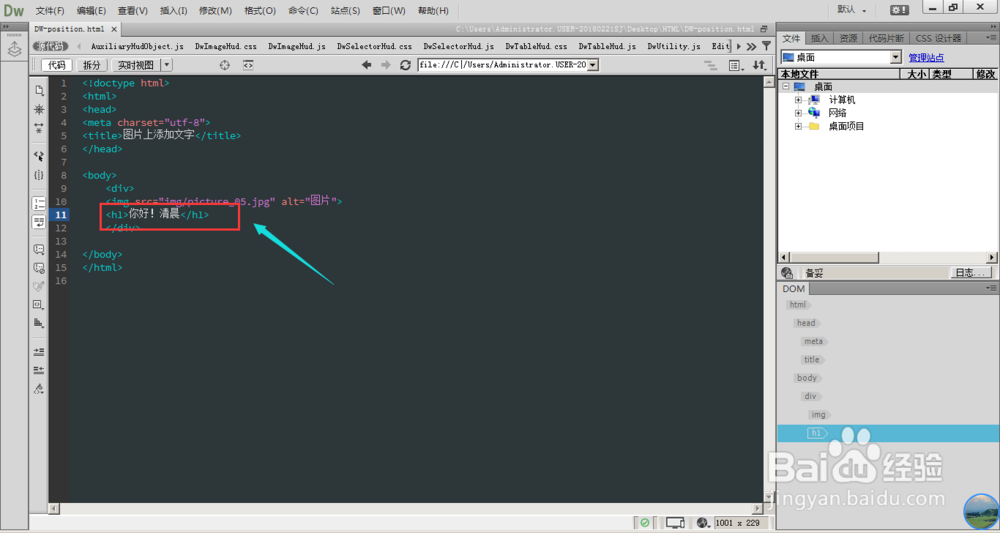
6/10然后输入文字标签,任何文字标签都可以 p标签 h1-h6或span标签等;在文字标签中输入文字,在浏览器中预览效果

 7/10
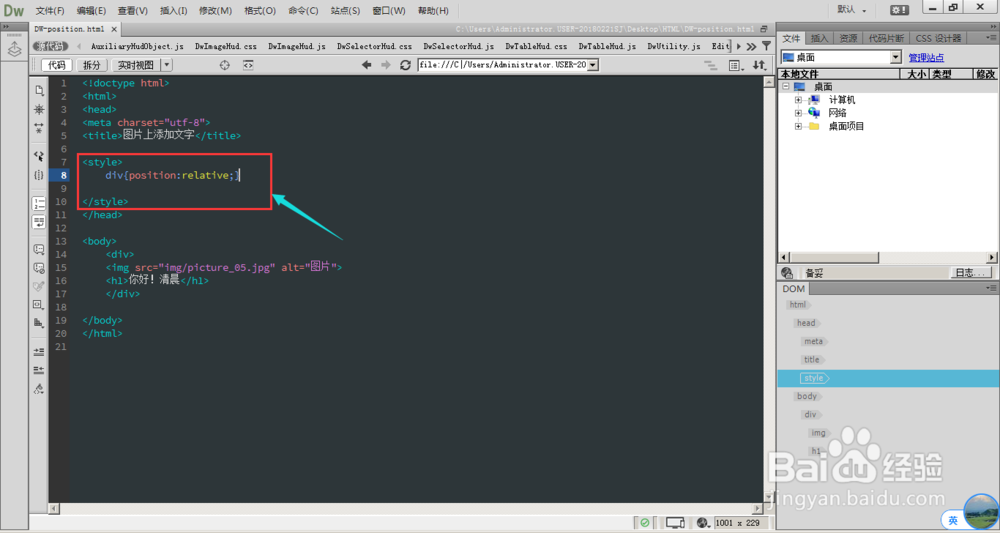
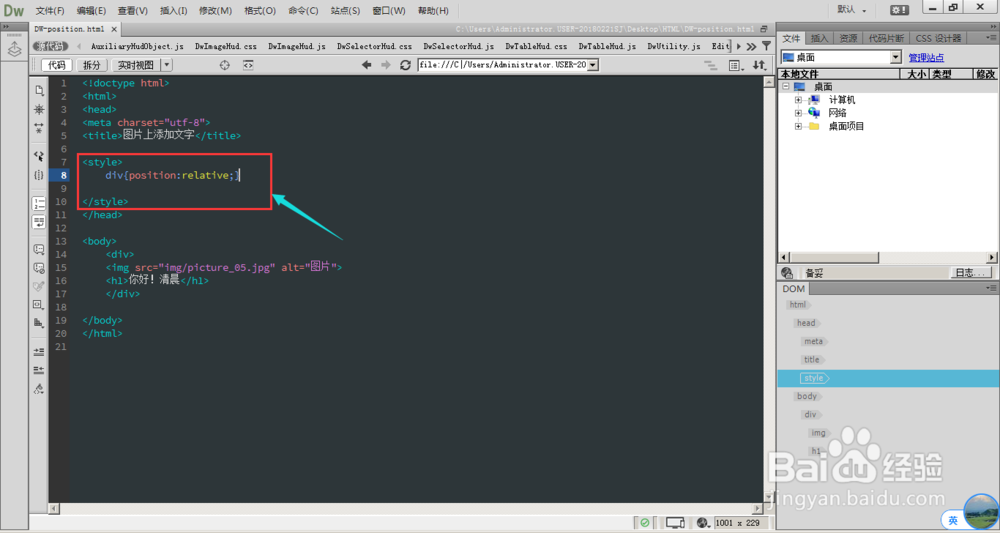
7/10然后在上方的head中写入style样式标签,开始对内容添加修饰;对div添加相对定位
 8/10
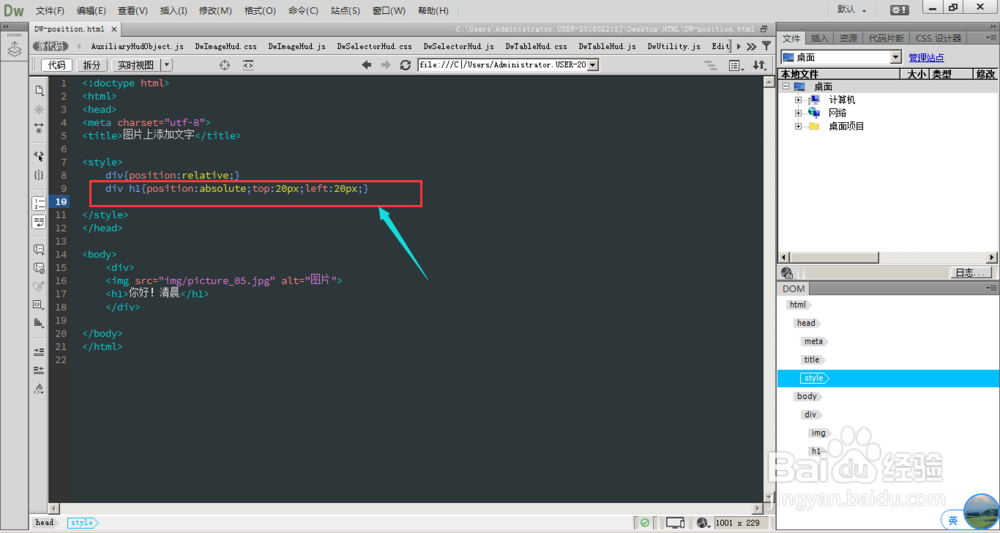
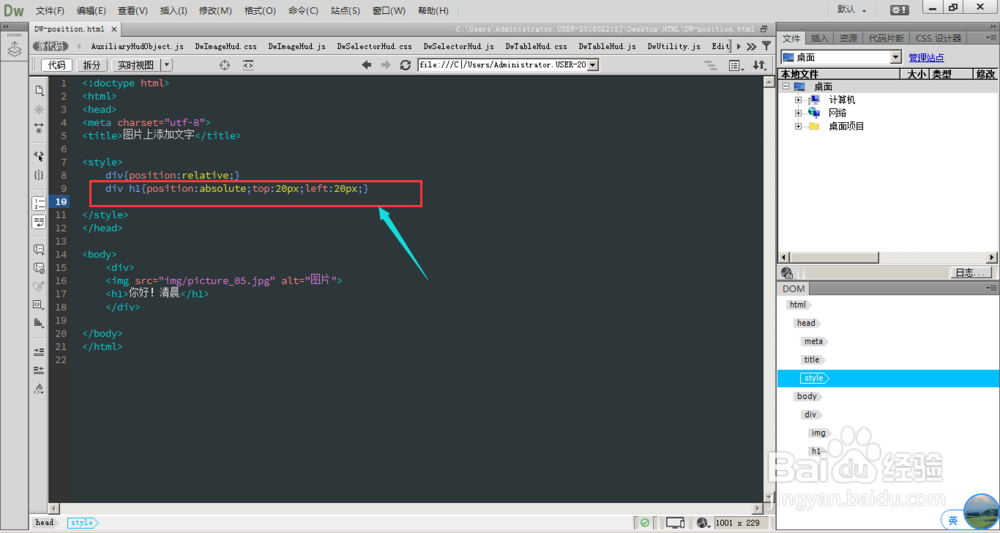
8/10然后对div中的h1标签添加绝对定位;在定位中添加位置的代码为:top /left/bottom/right;这里left:20px;top:20px;意思是距离左侧20像素,距离上面20像素;
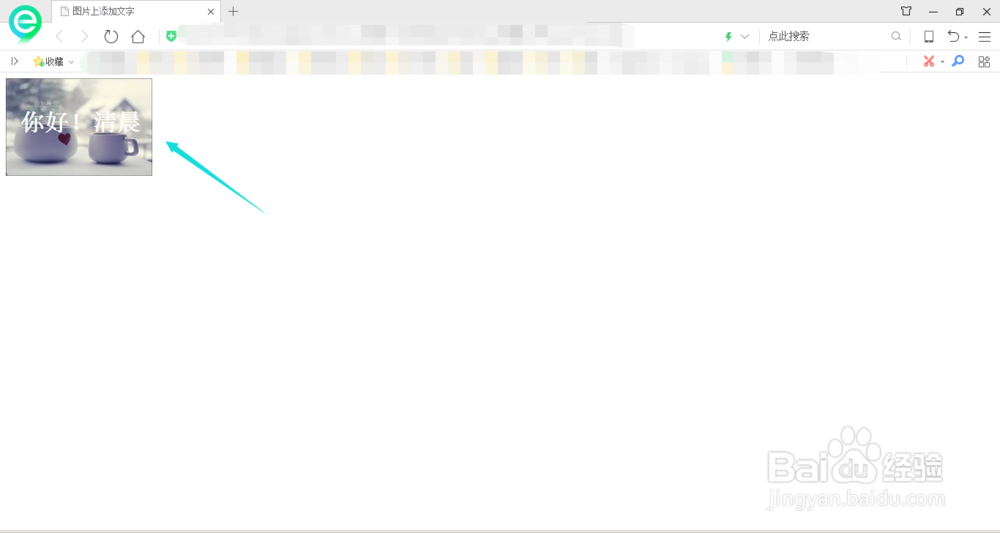
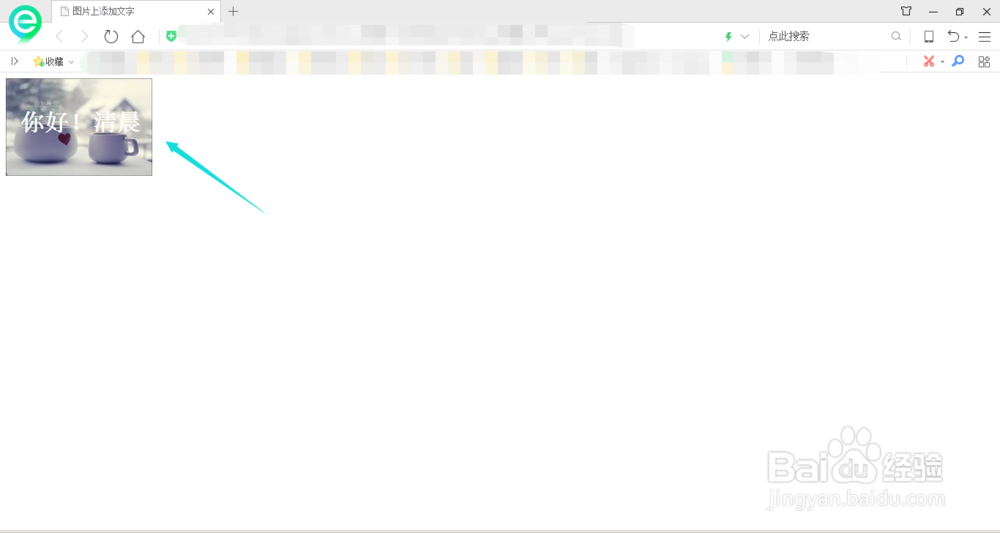
浏览器中预览效果如图所示,现在文字已经定位在了图片上方

 9/10
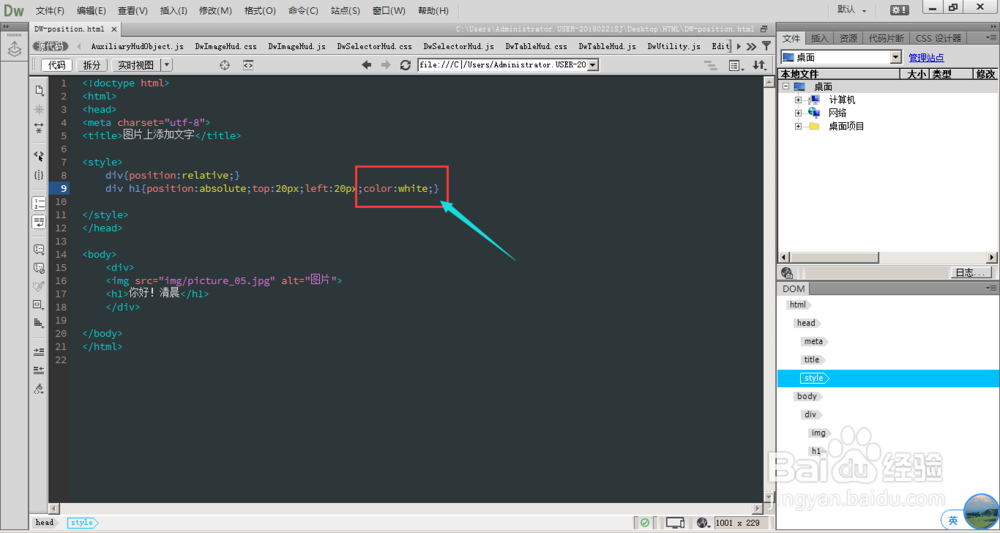
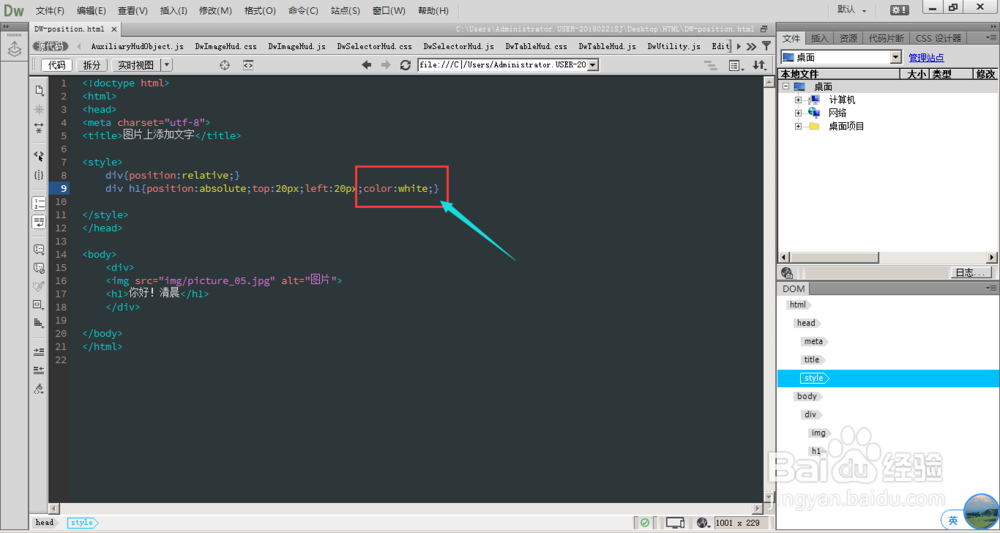
9/10还可以对文字添加颜色设置,代码为; color:后面为颜色;比如字体颜色为白色为 color:white;

 10/10
10/10最后整体移动图片和文字,文字在图片的位置不改变;就只需改变整个div的位置即可;如图所示,只改变div的位置关系。

 注意事项
注意事项如果此经验对您有帮助,请为我投票加关注,谢谢大家的支持^_^
软件DREAMWEAVER代码前端版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_522140.html
上一篇:塞尔达卡姆神庙怎么开
下一篇:凤凰的简单画法
 订阅
订阅