如何利用浏览器查看网站源代码和css样式
来源:网络收集 点击: 时间:2024-01-24【导读】:
如何利用浏览器查看网站源代码和css样式工具/原料more浏览器方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 注意事项
注意事项
首先打开浏览器。
 2/7
2/7打开自己想要查看html和css代码的网站,这里我就打开百度首页。
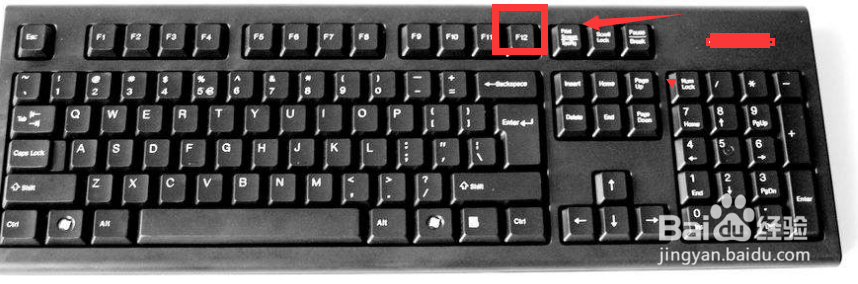
 3/7
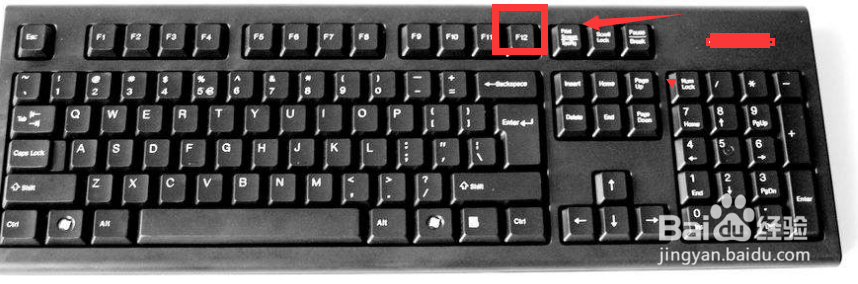
3/7之后按下键盘的F12。
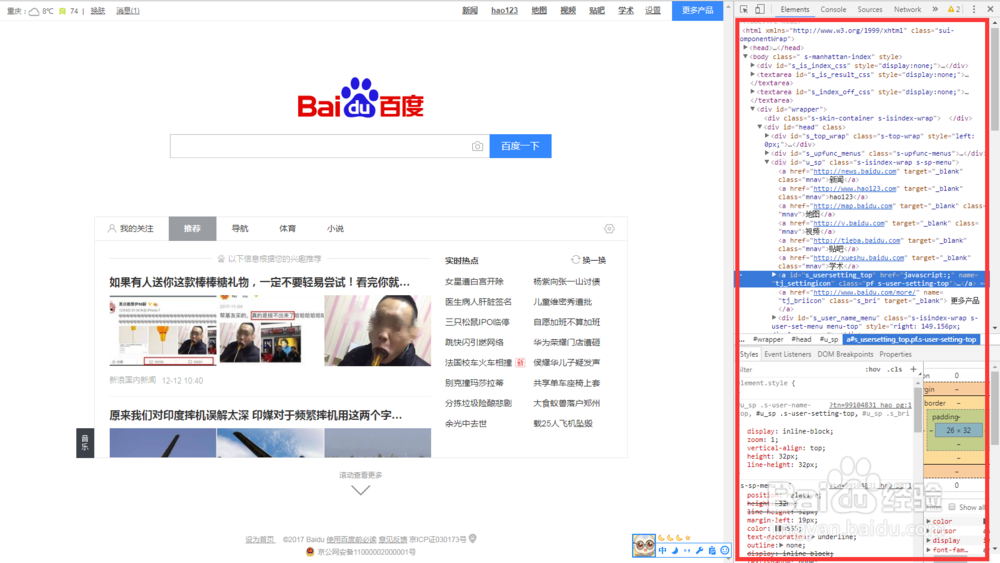
 4/7
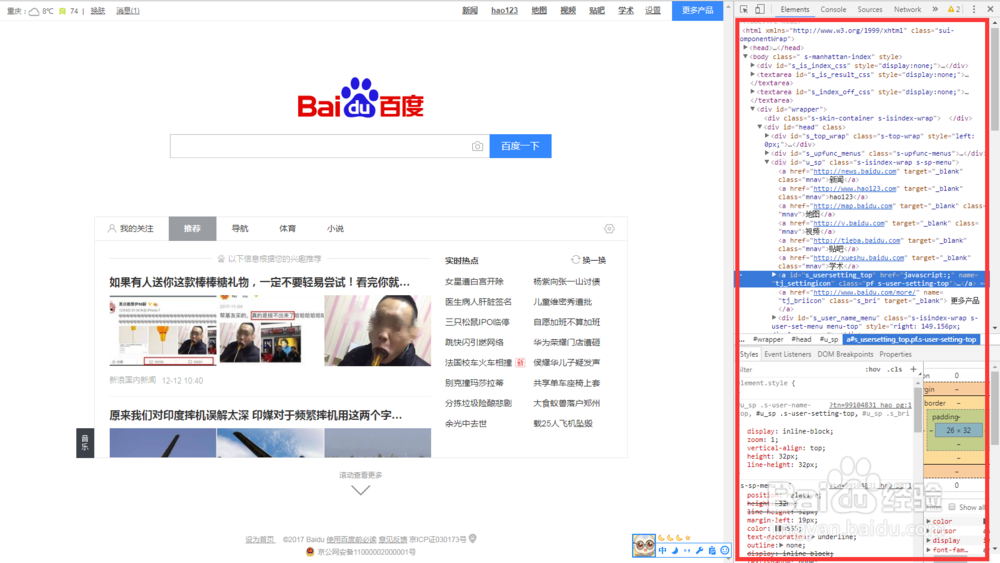
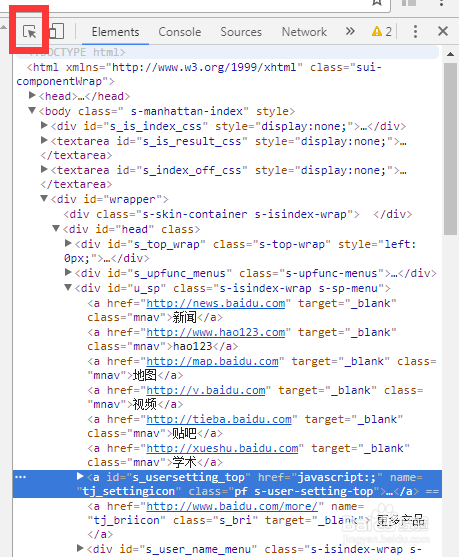
4/7之后会弹出一个格式工具框,右侧就是我们能查看代码和css样式的工具。具体如下图
 5/7
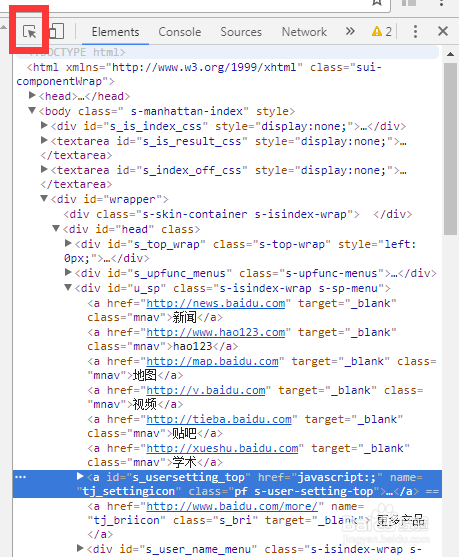
5/7之后点击箭头的这个工具。
 6/7
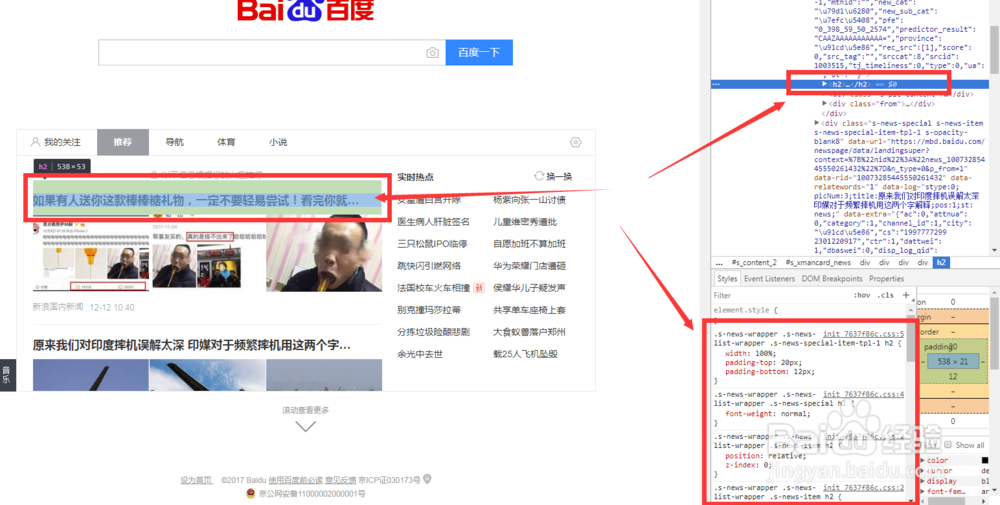
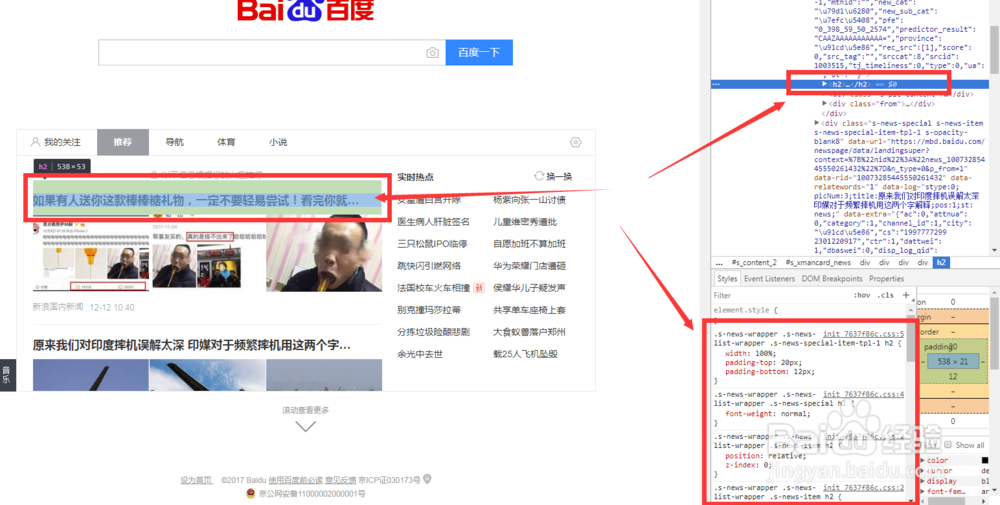
6/7在把鼠标移动到需要查看代码的那个地方,并点击。
 7/7
7/7之后在右侧工具栏中就显示了这个html和相关的CSS样式表。
 注意事项
注意事项F12是大多数浏览器公用的开发者工具栏
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_5264.html
上一篇:在百度上如何网上学习
下一篇:快乐的圣诞节简笔画步骤教程
 订阅
订阅