Dreamweaver CS6如何应用:[30]设置URL路径
来源:网络收集 点击: 时间:2024-02-16相对路径是指相对于某文件本身所在位置的路径。
例如,某CSS文件和图片1.jpg处在服务器的同一目录下,当通过CSS调用此图片时,可以使用如下代码实现:
body{
background: URL (1.jpg);
}
2/15绝对路径是指某应用对象放在网络空间中的绝对位置,是它实际的存放位置。例如,如下代码通过绝对路径来设置某图片为背景图片。
body{
background:URL(http://www.sina.com/news/guoji/1.jpg);
}
3/15具体操作如下:
新建一个HTML空白页
4/15点击CSS控制面板新建CSS规则,在弹出的对话框选择器中选择‘类’,名称为‘aaa
 5/15
5/15在弹出的’。aaa的CSS规则定义‘对话框中,在分类栏选择’方框‘选项,设置’宽‘为400像素,高为200像素,
 6/15
6/15在分类栏选择’背景‘,在’背景图片选择已经准备好的,存在站点里的图片
 7/15
7/15另外新建一个新的CSS规则,命名为‘bbb
 8/15
8/15设置方框的宽400像素,高200像素,
 9/15
9/15在’背景‘的’背景图像‘中黏贴进网页图片的地址,具体的地址可以右击,会出现’复制图片地址选项,如下:
 10/15
10/15黏贴进去之后,点击确定
 11/15
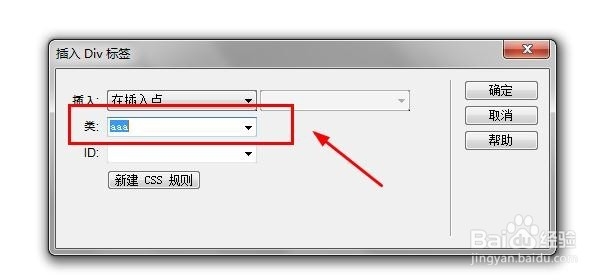
11/15在菜单栏选择‘插入’----‘布局元素’---‘div标签,在弹出的’插入div‘对话框中,类的选择为’aaa
 12/15
12/15效果如下:
 13/15
13/15再插入一个DIV标签,选择‘在结束标签之前‘插入,类选择’bbb
 14/15
14/15效果如下:
 15/15
15/15这两张图片的区别在于,第一张图片,即类名为aaa的图像地址在本地站点,类名为bbb的图片地址在网络上面,所以链接的路径不同
dreamweaver版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_52647.html
 订阅
订阅