CSS中如何把层显示到最前面
来源:网络收集 点击: 时间:2024-04-16【导读】:
在css中,可以使用z-index来设置多个层级的优显示先级,下面小编以div布局为例,讲解CSS中如何把层显示到最前面。工具/原料morehtml+css代码编辑器:Dreamweaver CS5方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 总结:1/1
总结:1/1
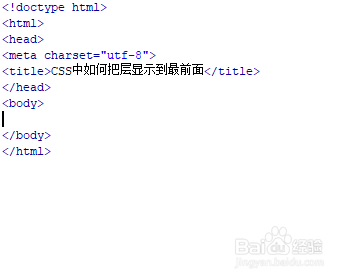
新建一个html文件,命名为test.html,用于讲解CSS中如何把层显示到最前面。
 2/7
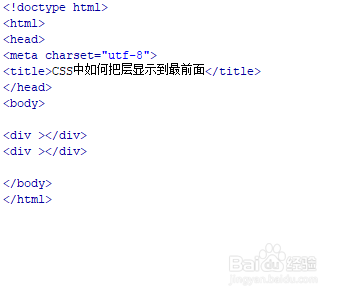
2/7在test.html文件内,使用div标签创建两个模块,下面将使用css设置它们的样式。
 3/7
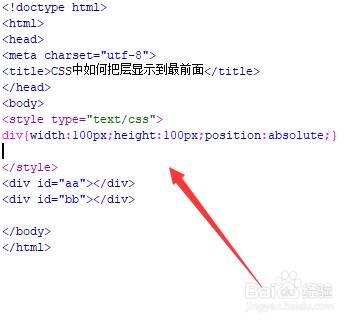
3/7在test.html文件内,分别设置div的id为aa,bb,主要用于通过该id来设置css样式。
 4/7
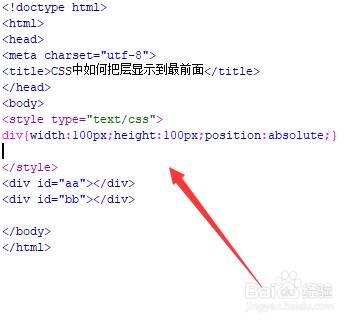
4/7在css标签中,统一设置div的样式,例如,设置div的宽度和高度为100px,定位方式为绝对定位。
 5/7
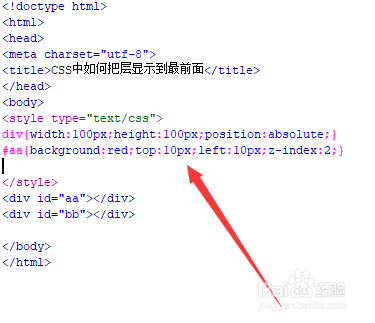
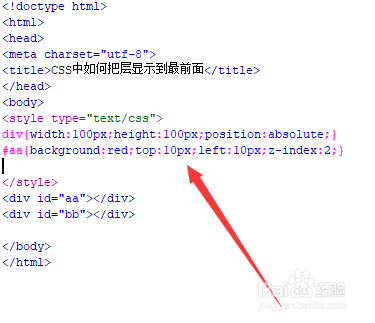
5/7在css标签中,通过id(aa)设置第一个div的背景颜色为红色,在页面的位置为距离上边缘为10px,距离左边缘为10px。同时使用z-index来设置其显示在最前面。
 6/7
6/7在css标签中,通过id(bb)设置第二个div的背景颜色为粉红色,在页面的位置为距离上边缘为20px,距离左边缘为20px。
 7/7
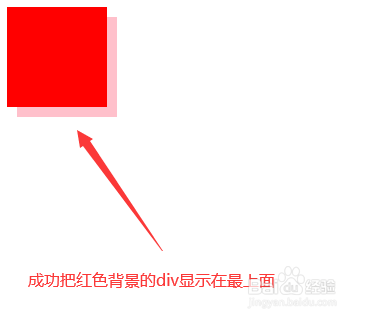
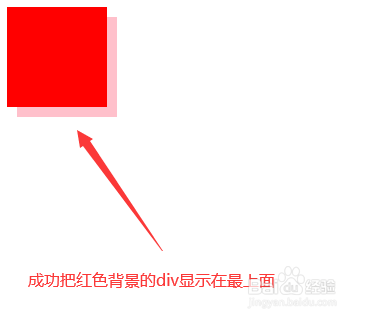
7/7在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、z-index设置为数字,没有单位。
2、z-index的值越大,越优先显示在最上层。
注意事项z-index的值越大,越在最上层。
CSSHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_526718.html
上一篇:oppo添加桌面快捷方式在哪里
下一篇:通过车牌号查车辆信息查询
 订阅
订阅